This doc is our manifesto on the format methodology chosen by Stripo. We gave the explanations for utilizing this format methodology, and our imaginative and prescient of this trade growth, as properly.
Story of the issue
That is in regards to the adaptability of emails on cellular units. Within the electronic mail growth trade, there are two strategies: one among them is related with utilizing CSS Media Queries, let’s name it “Adaptive”, and the second is — with out utilizing Media Queries, which is known as “Fluid-hybrid”.
The issue is there nonetheless are cellular electronic mail shoppers which don’t assist electronic mail Adaptive format. That’s the reason in 2015 Nicole Merlin steered the Fluid-hybrid methodology which permits imitating adaptability in electronic mail shoppers which don’t assist Media Queries. But, this methodology isn’t common.
The Stripo Manifesto
When making technique relating to the editor creation, we surveyed and examined each format strategies on completely different sorts of emails. Judging by the acquired outcomes and world-tendency of product growth, we consciously selected the Adaptive methodology with Media Queries.
The reality is that within the growth trade there have been no clear requirements, and as a result of this truth builders had been allowed to interpret code the best way they favored. Even the e-mail large like Google had not supported Media Queries in its Gmail App till just lately.
In November 2016, Google in its utility began supporting a variety of kinds, together with Media queries! And in October 2017, Mail.ru Firm notified about media queries assist by its functions.
In different phrases, the tendency is that very quickly the issue will likely be solved by itself, and there will likely be no want the alt Fluid-hybrid methodology.
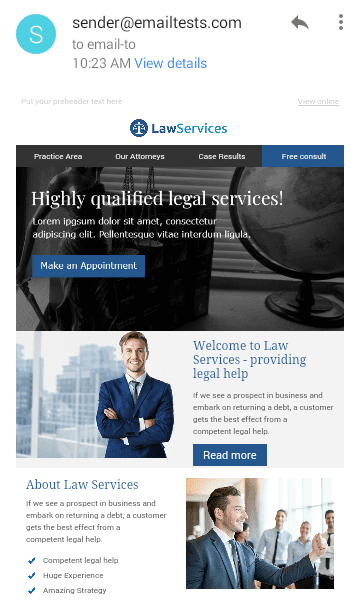
Presently – in the course of 2018 – adaptability isn’t supported by:
Emails are displayed the best way as on desktops – the web-version is downloaded.

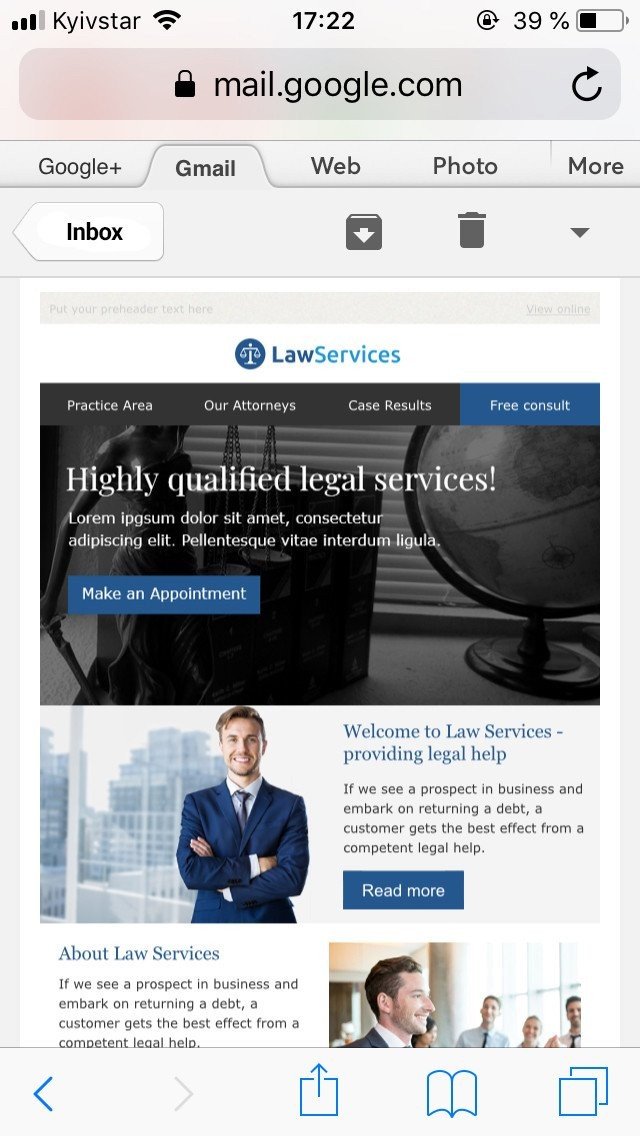
We assume that Yandex will observe Google and Mail.ru’s instance quickly. Presently, web-version is downloaded.

We predict that utilizing a smartphone electronic mail consumer is a uncommon and peculiar case.

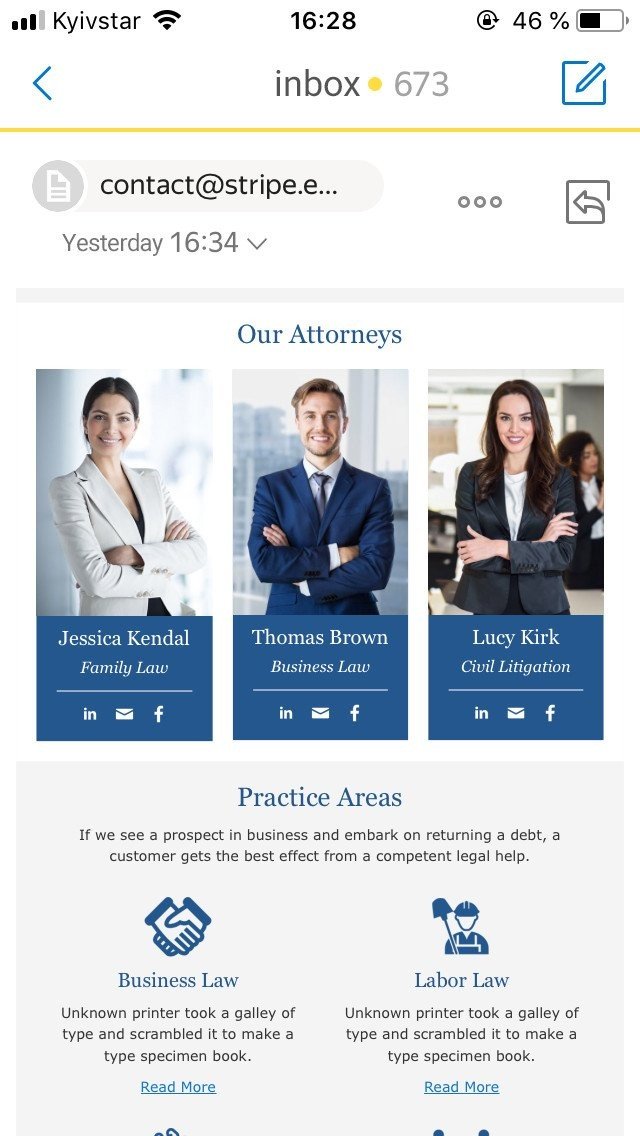
- Previous Android 5.1 and 6.0 Vanilla
There’s a mechanism in these variations of the applying that imitates adaptability. Because of this emails will look adaptive, but with some problematic points.
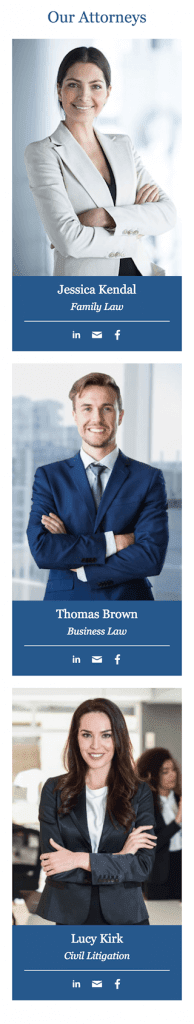
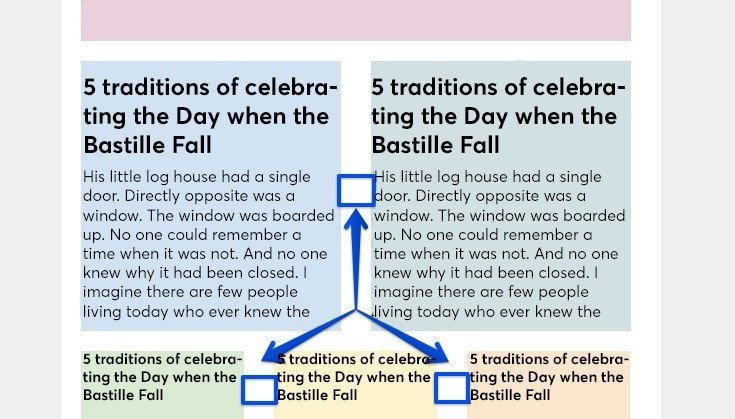
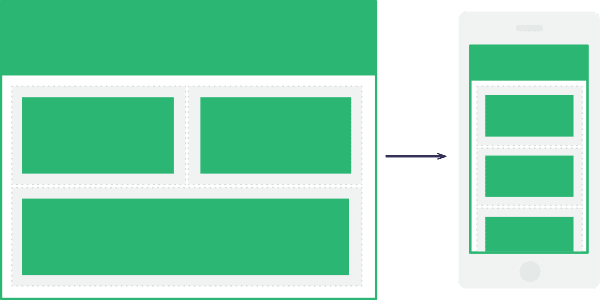
As an illustration, in our Adaptive format methodology, the third or the fourth (the final) block in construction will likely be all the time right-aligned. Within the Fluid-hybrid methodology, these blocks will likely be all one-line-aligned, however even this truth didn’t persuade us to make use of this methodology.
As there may be one coming drawback for each format strategies – content material won’t ever be full-screen-width. The extra containers there are within the construction, the narrower they are going to be. And this implies there will likely be “area” that can’t be stuffed in.
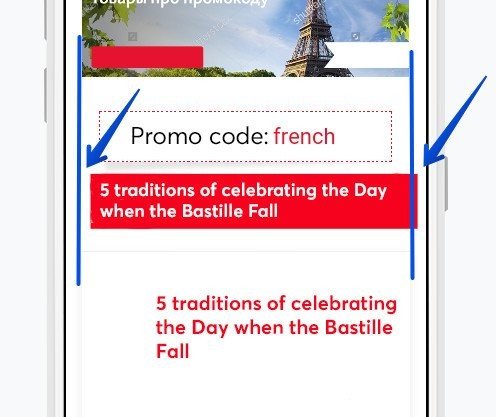
In the long run, we will see quick illegible textual content strains, small pictures, and buttons that are tough to click on on. Sadly, we now have not managed to repair it.
All of the talked about above points related with the Adaptive format methodology don’t appear essential to us – in any manner, the emails look nice, legible and convey the primary thought to the readers.
|
 |
 |
It seems that Fluid-hybrid methodology has the disadvantages which might be equally essential for us, however along with all the pieces, they can’t be mounted finally. Listed below are a few of them:
- With a view to set the margins inside containers, Margin-left and Margin-right kinds are utilized. They work correctly basically on most electronic mail shoppers. They don’t influence the containers’ adaptability nor the best way they’re displayed if the containers’ width is lower than the machine display screen width;
In case it’s wider, we see the next impact: margin indents are added out of containers and should not thought of basically width calculations, like Paddings.

- If there may be solely textual content in containers, then in Outlook which is utilized by 7% principally company shoppers, arises an issue with the containers sizes. The problem is that block desk can’t be adjusted to 100% width, and the textual content itself can’t widen the desk to the given measurement like a picture does. That is the rationale why the indents between containers may be lower than given ones;
This drawback may very well be solved by setting a mounted width for the block desk, however then one other situation arises for some electronic mail shoppers – electronic mail loses its adaptability. Hybrid-method requires mounted dimensions for the block desk.

- Because of the font-size: O, which is added to <div> in containers, with a view to do away with empty areas between the sells, it’s required to duplicate textual content kinds into the mother or father ingredient. For instance, right into a promote of the Textual content block in a desk. In any other case, textual content in Lotus Notus will likely be maximally small. (Scale 1:1);

This may very well be mounted routinely, by setting CSS kinds for the textual content in all blocks. But when a person manually makes adjustments to textual content in a single block, as an illustration, this modification won’t work for Lotus Notes.
- The fluid-hybrid methodology requires using equal indents round all containers with a view to be vertically aligned on a cellular model. Because of this on desktop variations there may be double indents.
For easy emails, this can be not vital, however for buildings with an enormous variety of containers and varied indents, this turns into an actual drawback.

The problems with the Adaptive format methodology will likely be solved on their very own with eventual electronic mail shoppers updates. But, we must settle for the truth that points with the Hybrid-fluid format methodology will all the time stay. We glance far sooner or later and guess on Media Queries.
After all, if you must create one or two easy messages, you need to use the Fluid-hybrid methodology. However with regards to the strategic progress of our editor which is constructed for years, we select the Media Queries methodology.
In case you have concepts, constructive criticism or methods to unravel the talked about above points, share this data with us on Fb or electronic mail us at contact@stripo.electronic mail – we will likely be pleased to take it into consideration. We’re open to dialogue.