Have you ever ever misplaced your cellphone, keys, or pockets? If that’s the case, you’ve most likely been suggested to retrace your steps. Breadcrumb navigation helps guests to your website just do that, however as an alternative of looking out the kitchen, toilet, and entrance door space solely to seek out their keys within the fridge, breadcrumb navigation exhibits customers their present location and the steps taken to get there.
Breadcrumb navigation will get its title from the fairy story Hansel and Gretel, the place the brother and sister duo go away a path of breadcrumbs behind them as they traverse the forest to be able to present their return path residence. Successfully applied breadcrumb navigation in your web site will be certain that your guests by no means get misplaced within the woods.
What’s breadcrumb navigation?
Breadcrumbs are a navigational help that enables customers to maintain monitor of their present location on an internet site or interface. A breadcrumb path shows the web page a consumer is presently on and its relation to the pages they visited earlier than it, or the hierarchy of upper stage mother or father pages above the present web page. Breadcrumb navigation gives the consumer with capacity to shortly navigate again to their place to begin or earlier pages from their go to.
Breadcrumbs are sometimes displayed as a horizontal listing of hyperlinked web site pages separated by a greater-than signal (>). Breadcrumbs navigation is usually located close to the highest of the web page someplace beneath the principle web site navigation. Earlier than we transfer on to ideas and finest practices, it is very important be aware that breadcrumbs are available in a couple of completely different flavors.
Varieties of Breadcrumb Navigation
Location or Hierarchy Primarily based Breadcrumbs
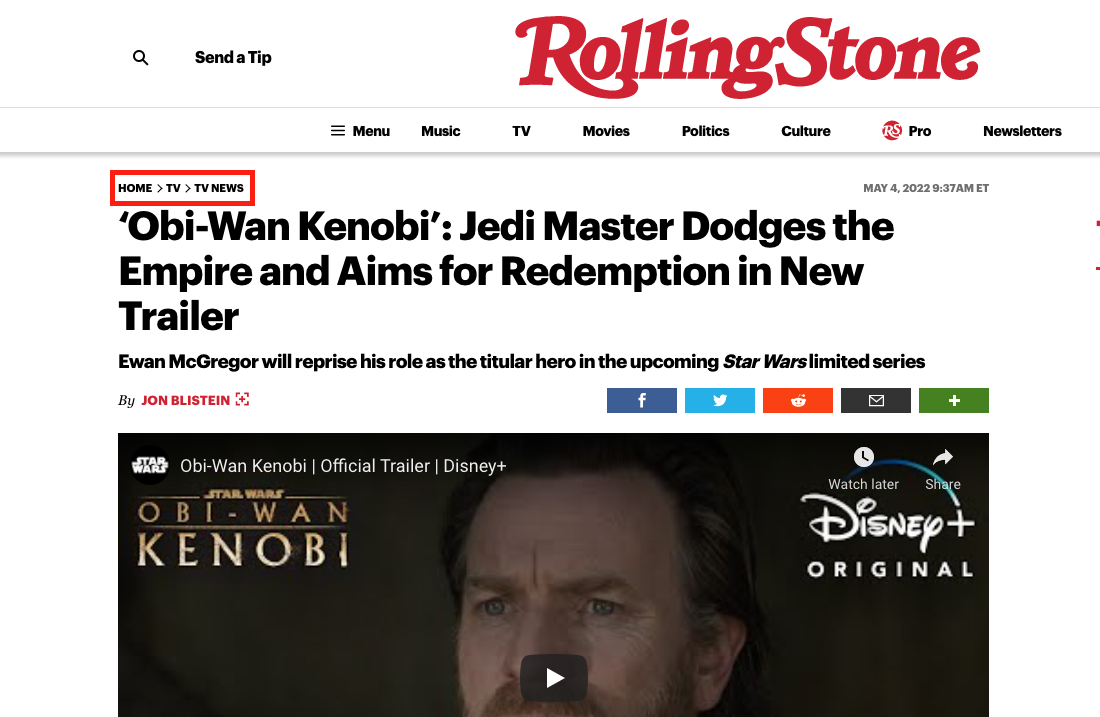
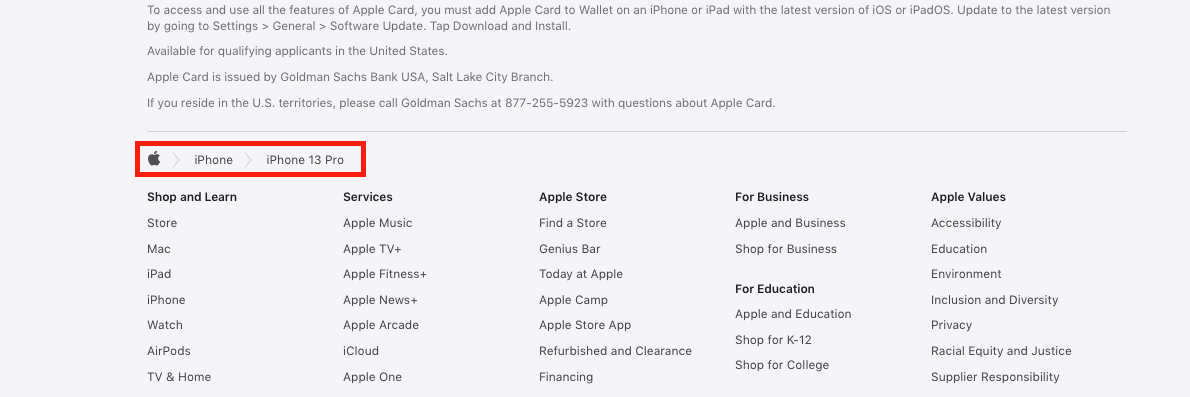
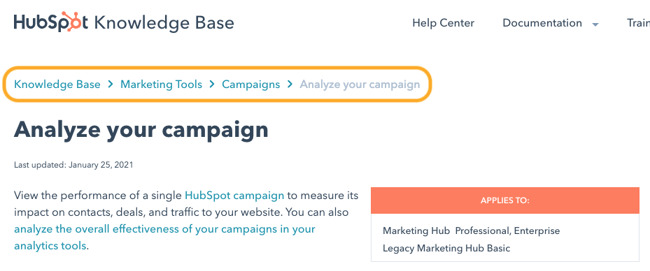
Location or Hierarchy based mostly breadcrumb navigation is the kind you may come throughout most frequently. A location based mostly breadcrumb exhibits the consumer the present web page they’re on and its relation to the web site’s hierarchy above it. Consider it just like the folders the place you retailer paperwork in your pc. The primary folder is essentially the most broad and every folder inside will get extra particular till you arrive at your doc.

Within the above instance, the breadcrumb exhibits the present web page the consumer is on, and every successive mother or father web page main again residence to the Information Base. Hierarchy based mostly breadcrumb navigation makes it straightforward for the consumer to get again to the principle web page or any of the mother or father pages above the place the present web page is situated.
Path or Historical past Primarily based Breadcrumbs
Path based mostly breadcrumb navigation represents the distinctive path a consumer took earlier than arriving on the present web page. Though the trail shouldn’t be sometimes displayed in its entirety, path based mostly breadcrumbs are sometimes applied as a type of again button, which brings the consumer to the earlier web page of their go to.
The above instance exhibits the ‘Again to Outcomes’ hyperlink on Bloomingdale’s web site, which is a path based mostly breadcrumb that enables the consumer to navigate again to their earlier web page with their distinctive question intact. Historical past based mostly breadcrumbs are widespread on eCommerce websites with many alternative classes and varieties of things to look by means of.
Attribute Primarily based Breadcrumbs
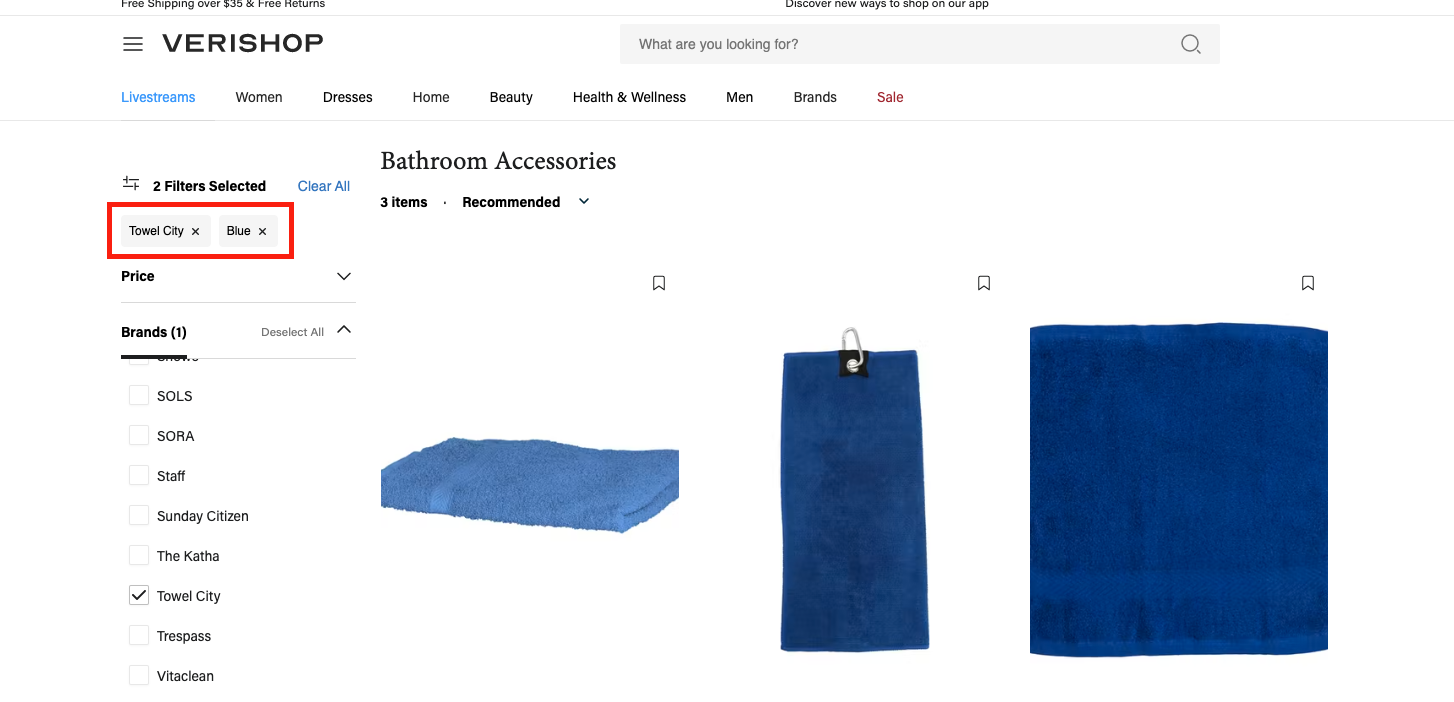
Attribute based mostly breadcrumbs show the attributes or tags a consumer has chosen to be able to filter their search on a webpage. Attribute based mostly breadcrumbs are helpful on eCommerce web sites the place customers can choose completely different attributes to slim down the objects on a web page and discover that excellent pair of denims, for instance.
Attribute based mostly breadcrumbs can be applied as tags for categorizing weblog posts and forms of content material.
Now that we have lined the completely different sorts of breadcrumb navigation, let’s transfer on to 9 ideas for implementing breadcrumb navigation in your website to enhance website navigability and scale back bounce charge.
Breadcrumb Navigation Ideas and Examples
1. Solely use breadcrumb navigation if it is smart in your website’s construction.
Breadcrumb navigation is barely applicable in case your website’s construction necessitates it. In case you have lower-level pages which can be accessible from a number of completely different touchdown pages, utilizing breadcrumb navigation might confuse readers who entry the identical pages from completely different beginning factors. Moreover, breadcrumb navigation may not be mandatory in any respect when you have a small web site with only some high stage pages.
2. Do not make your breadcrumb navigation too massive.
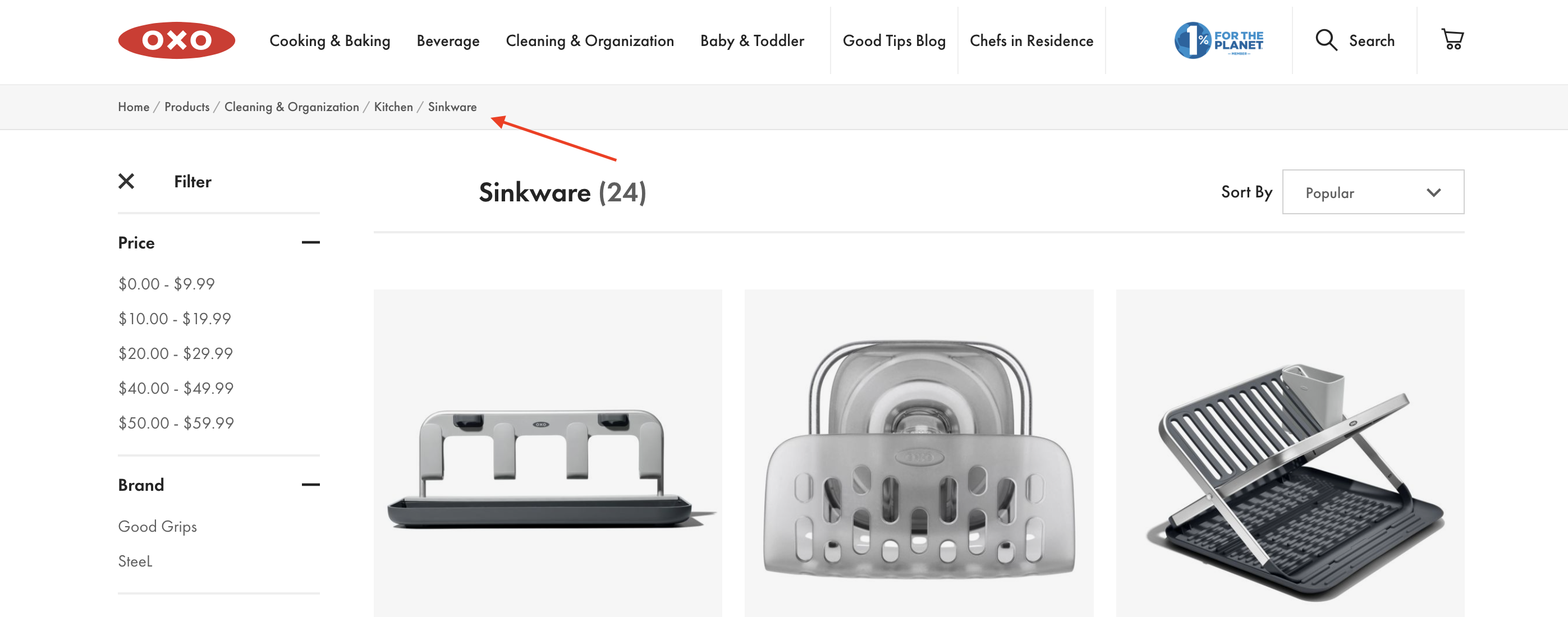
Breadcrumb navigation is secondary to your web site’s foremost navigation. Greatest apply is in your breadcrumbs to seem smaller than and someplace beneath your website’s foremost navigation. In case your breadcrumbs seem too massive, it might mess with visible stability of the web page and trigger confusion when navigating the location.
In Oxo’s instance, it’s clear that the breadcrumb path is secondary to the location’s foremost navigation bar above it. The grey bar the place the breadcrumb navigation lives is a pleasant contact as nicely.
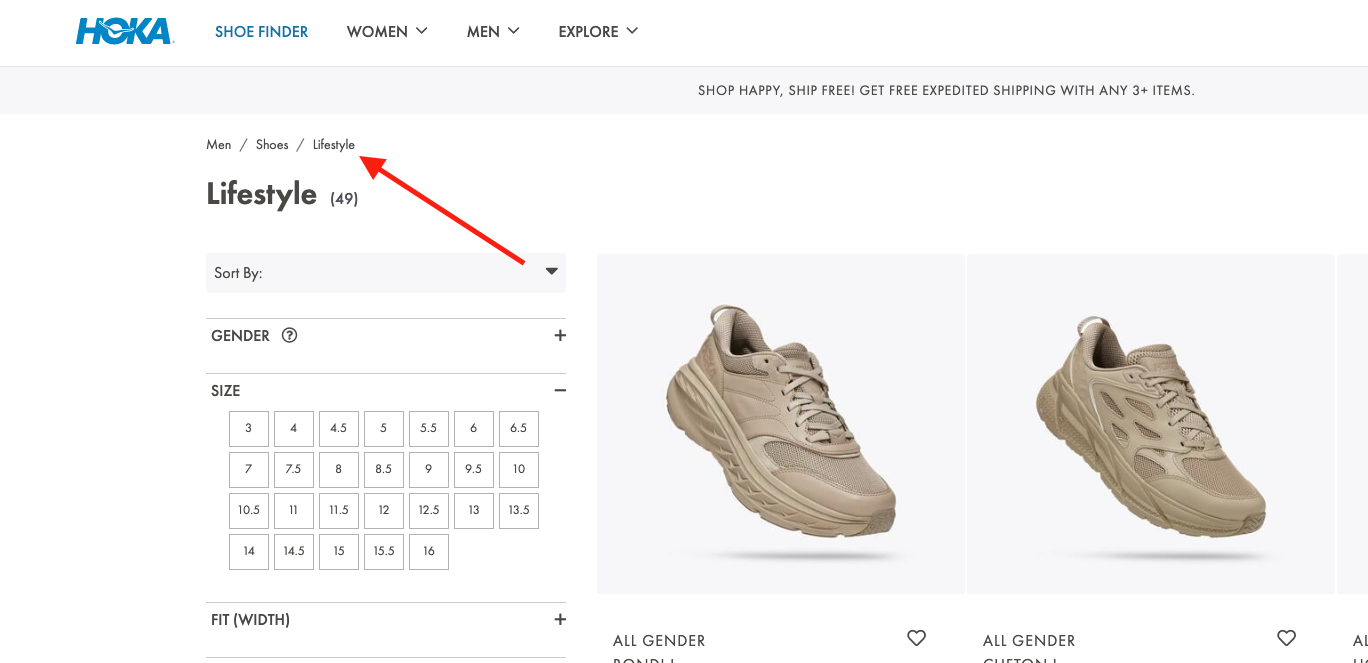
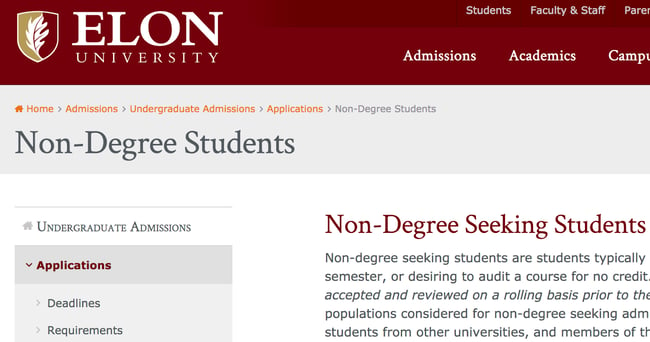
3. Embody the complete navigational path in your breadcrumb navigation.
In the event you pass over sure ranges, you may confuse customers and the breadcrumb path will not really feel as useful. Even when customers did not start on the house web page, you need to give them a simple method to discover your website from the start.

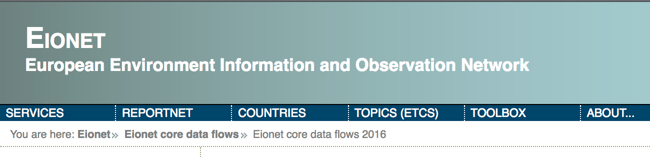
4. Progress from highest stage to lowest.
5. Hold your breadcrumb titles constant along with your web page titles.
Sony additionally does a very good job differentiating hyperlinks from non-links. The hyperlinks are underlined, whereas the non-links like the present “Surroundings” web page stay undecorated.
6. Get artistic with design.
Breadcrumb navigation is historically styled as a horizontal listing of hyperlinks separated by a greater-than signal (>) Nevertheless, you need not comply with the standard path if a unique design is extra constant along with your website’s feel and appear.
7. Hold it clear and uncluttered.
Your breadcrumb navigation is an help to the consumer and will’t draw unneeded consideration except the consumer is in search of it. Because of this, you do not need to muddle your breadcrumb navigation with pointless textual content or clunky design.

8. Take into account which sort of breadcrumb navigation makes essentially the most sense in your website.
As mentioned firstly of the article, there are a couple of forms of breadcrumbs to think about — location-based, attribute-based, and history-based breadcrumbs. Location-based breadcrumbs present the consumer the place they’re within the website’s hierarchy. Attribute-based breadcrumbs present customers which classes or tags their web page falls underneath. Lastly, history-based breadcrumbs present customers the particular path they took to reach on the present web page.
When deciding what kind of breadcrumb navigation is most applicable in your web site, you need to take into account your website’s construction, the kind services or products you supply, and the style during which you anticipate customers to work together along with your pages.
9. Know your viewers.
Breadcrumb Navigation in HTML and CSS
Not solely are breadcrumbs helpful — they’re additionally straightforward so as to add to your web site with a little bit of HTML and CSS code.
Let’s begin with the HTML, which we’ll use to make the hyperlinks themselves. The best method to do that is to prepare your hyperlinks in an unordered listing (<ul>) aspect, with every listing merchandise (<li>) comprising a hyperlink within the breadcrumb sequence till the ultimate merchandise, which denotes the present web page.
Right here’s an HTML template for breadcrumbs that you should utilize:
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
Discover how I’ve additionally enclosed the unordered listing in an HTML <nav> (navigation) aspect, and added a category and an ARIA label to its opening tag. That is elective, however helps make your web page extra accessible to display readers and engines like google.
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
Breadcrumb Navigation in Bootstrap CSS
Bootstrap CSS additionally affords a method to create breadcrumbs with no need so as to add customized CSS. To do that, use the Breadcrumb element like so. Right here’s an instance from the Bootstrap 5 documentation:
See the Pen Breadcrumbs in Bootstrap CSS by HubSpot (@hubspot) on CodePen.
That is simply the fundamentals of breadcrumb navigation in Bootstrap — see the Bootstrap breadcrumb documentation to be taught all the main points.
Design to Assist Customers Navigate Your Web site
Editor’s be aware: This publish was initially revealed in September 2018 and has been up to date for comprehensiveness.
{{slideInCta(‘3b85a969-0893-4010-afb7-4690