Whereas designers and researchers broadly focus on whether or not darkish mode for e-mail is wholesome and needed, individuals maintain utilizing it an increasing number of. On this weblog put up, we are going to speak in additional element concerning the darkish mode generally, focus on darkish mode e-mail design ideas, and learn how to add darkish mode types to your publication with out errors.

What’s darkish mode?
The darkish mode shows light-colored texts, icons, and UI components on darkish backgrounds.
How does it work? Some imagine that darkish mode shifts colours to distinction ones (reverse ones from the colour wheel) when an e-mail is opened on a tool with darkish mode.
However this isn’t fairly true. It doesn’t invert inexperienced to purple, nor blue to gold or yellow. The darkish mode makes use of lighter shades of the very same colours (in case you didn’t set a selected colour as a content material background).
How does it do it? An e-mail consumer detects the e-mail content material background colour scheme. Then applies darkish backgrounds if it is not been set and applies distinction shades of e-mail content material colours.

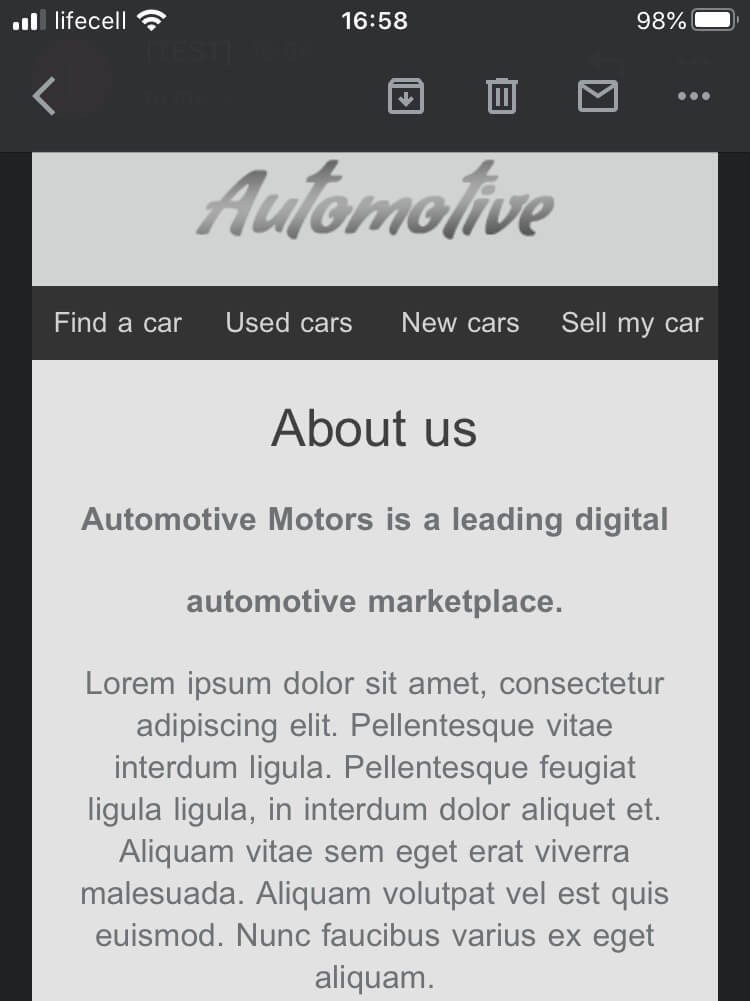
(Electronic mail in a light-weight mode)

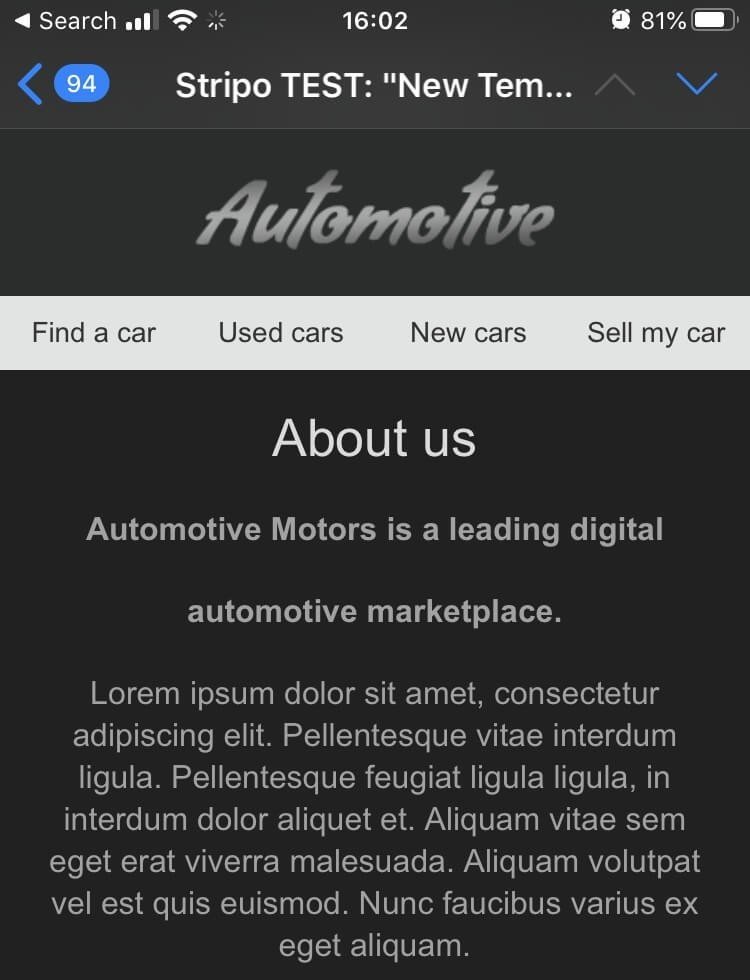
(Electronic mail in a darkish mode)
Nonetheless, the darkish mode turns it to white in Gmail on iOS and Android in relation to a black background. Darkish gray will get shifted to mild gray, and many others.
What makes the darkish mode so well-liked?
Darkish mode for e-mail is getting so well-liked for a number of convictions:
-
it’s endorsed by ophthalmologists
Gentle textual content on a darkish background is alleged to cut back eye pressure. Nonetheless, ophthalmologists nonetheless dispute on darkish mode setting and its influence on our eyes;
Effectively. That is true. Many individuals flip it on simply because the darkish mode is one thing new, they usually need to attempt it out. Consequently, there are 81.9%of customers with darkish mode on the telephones alone;
Some customers discover it extra comfy to learn in darkish mode, particularly when it’s evening exterior;
-
it saves your battery life
Google confirmed that the darkish mode on Android saves your battery life by as much as 50% because it reduces display brightness. Nonetheless, it’s related for OLED screens solely.
Wired says the darkish mode has no influence on the battery if we’re speaking concerning the LCD screens, that are broadly utilized by Apple. Btw, Apple promised to drop all LCD screens in favor of OLED ones.
Checklist of e-mail purchasers that assist the darkish mode, and the way your emails render in them
The darkish mode is simply getting well-liked. Solely the newest Android and iOS gadgets with the newest variations of OSs assist darkish mode and render darkish mode types appropriately. Now let’s speak about which e-mail purchasers assist darkish mode and the way they handle it.
Word: The whole lot not on this checklist (desktop, internet, and legacy cellular e-mail purchasers) won’t change something, so darkish mode emails might look odd in different e-mail purchasers.
-
Gmail app on Android (Android 13)
It inverts colours totally: not just for the UI however emails are displayed in darkish mode, as effectively.
We examined all kinds of emails. Considered one of them initially had darkish backgrounds and a white row/stripe with a menu.
Android 10 didn’t invert darkish to mild colours, nevertheless it modified my white row to darkish.

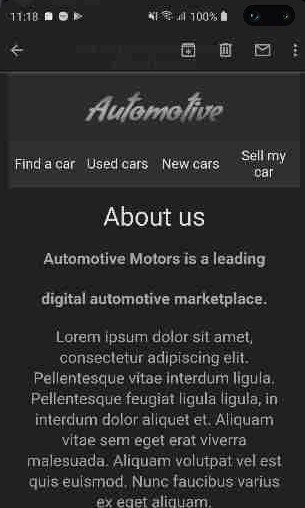
(Darkish mode e-mail, darkish theme)
Vital to notice:
Like we mentioned, solely the newest model of Android — Android 10 — renders emails in darkish mode. However there are different compulsory circumstances to pay shut consideration to if you wish to see emails in Android’s darkish mode. They’re as follows:
-
Your Gmail app ought to be downloaded from Google PlayStore, not the app that was in your cellphone by default. Samsung telephones have them generally.
-
It is best to have the newest model of the Gmail app.

-
Gmail app on iOS (iOS 13)
What does the Gmail app on iOS do?
My e-mail was initially darkish with the sunshine menu row. iOS inverted font colours in addition to backgrounds. For instance, mild backgrounds with darkish textual content colour flip to darkish colours with mild font colours.

Vital to notice:
Gmail continues to be rolling out the darkish mode emails on iOS. It’s presupposed to be totally seen and accessible to all customers in like 2 weeks. However the identical course of for Android took Google roughly two months as a substitute of two weeks. We simply have to be affected person.
-
The iPhone Native Mail App (Native Mail on iOS)
Apple added darkish mode assist ranging from iOS 13 of their native Apple mail app. This e-mail consumer means that you can activate the darkish mode for the UI and the e-mail space. You probably have set clear background colour, then the iPhone Mail will flip it to the darker background.
In any other case, your darkish mode emails will look completely the identical in each light-dark modes.

Identical state of affairs right here. Apple Mail permits turning the darkish mode on for the UI, nevertheless it doesn’t have an effect on the supported colour schemes of your HTML emails at the hours of darkness mode. Apart from that, Apple Mail on macOS means that you can add customized code to tweak darkish mode to your liking via CSS. This consists of HTML meta tags, CSS goal, and up to date properties that allow e-mail builders to vary the colours of fonts, visuals, background pictures, and so forth.

-
Gmail on macOS and Home windows
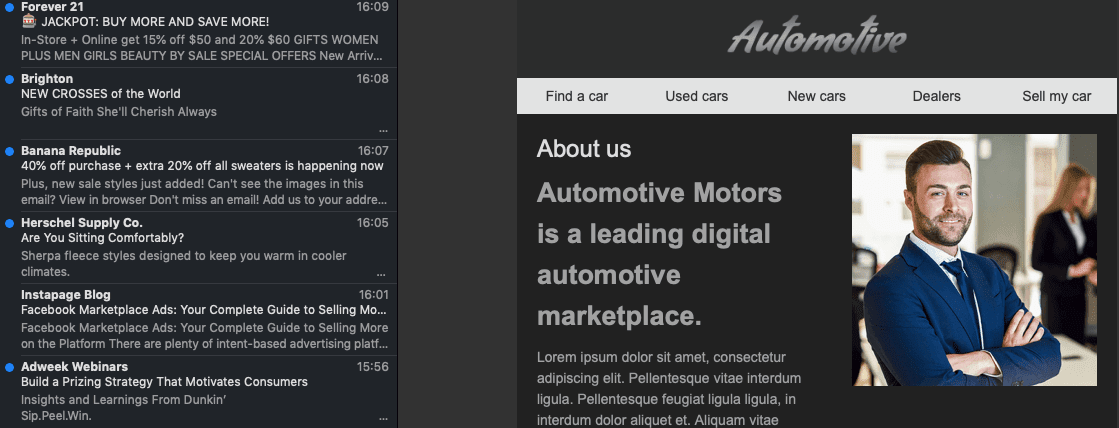
This one of many well-liked e-mail purchasers on a desktop working system doesn’t invert colours or does it partially in darkish mode — name it no matter you need.
The e-mail consumer means that you can activate the darkish mode for the UI, however the e-mail space stays mild — so it doesn’t have an effect on the e-mail rendering in any respect. Your emails will look precisely the identical in each darkish and light-weight mode.

It’s mentioned to invert colours partially. Nonetheless, once I examined the darkish mod on my Android system, no inverted colours had been observed. Nonetheless, for those who encounter such an issue, or in case your darkish mode e-mail is incompatible with Outlook on Android, simply add the data-ogsc prefix to duplicate darkish mode types. Consequently, it is best to have one thing like this:
[data-ogsc] .light-mode-image { show:none; show:none !essential; }
[data-ogsc] .dark-mode-image { show:block !essential; width: auto !essential; overflow: seen !essential; float: none !essential; max-height:inherit !essential; max-width:inherit !essential; line-height: auto !essential; margin-top:0px !essential; visibility:inherit !essential; }
This e-mail consumer is meant to invert colours partially in darkish mode. However I additionally should not have the Outlook app on my iPhone.
Whenever you allow darkish mode on this e-mail consumer reveals reversed colour scheme. It does similar to Android 10 — leaves a darkish colour scheme the best way it’s and turns a light-weight background to darkish.

The state of affairs with Outlook.com may be very attention-grabbing.
When darkish mode enabled, it’s presupposed to invert colours partially. However once I ship an e-mail with a darkish colour scheme, Outlook.com shifts colours to mild in darkish mode. And once I ship an e-mail with the design made in mild mode colours, Outlook.com inverts colours to darkish.

Fascinating information concerning the darkish mode on Outlook.com:
1. Outlook.com doesn’t have an effect on the design of AMP emails in any respect.
In case you’ve set a white background — that is what your customers will see on this specific e-mail consumer, even with a darkish mode within the e-mail.

2. Outlook.com means that you can see e-mail in each mild and darkish modes with out altering the UI’s colour.
To activate the darkish mode impact in your emails, it is advisable to solely click on this button:

3. Outlook doesn’t invert border colours.
Tricks to optimize emails for darkish mode
Don’t attempt to hack the customized darkish mode in e-mail in order that your emails render as they do on common modes. As a result of if individuals use this mode, they like the colour scheme for a purpose. And we should always respect that.
So, with a purpose to optimize your e-mail template for the darkish mode and goal darkish mode customers, it is best to:
1. Work on the imagery
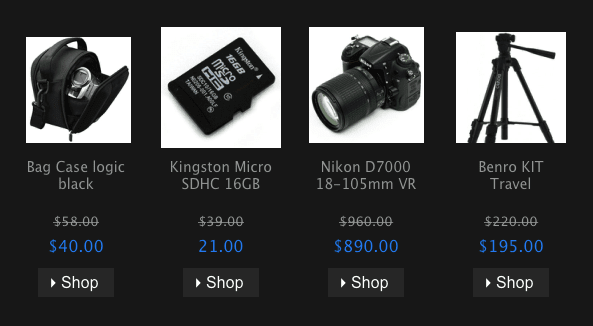
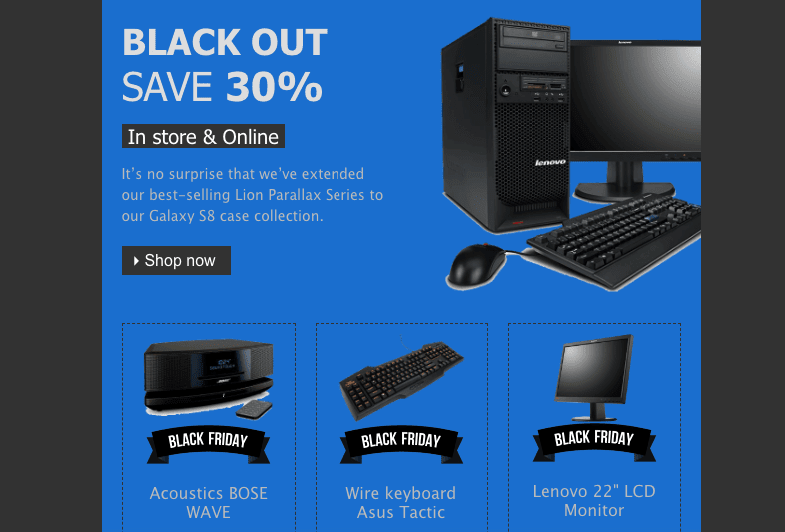
a) Use icons and pictures with clear backgrounds or be sure their backgrounds are of the identical dimension to keep away from this:

Would you agree that this isn’t the most effective instance of a darkish theme e-mail, as pictures with white numerous background sizes spoil the complete impression?
b) Watch out with clear PNG pictures
You might be supposed to make use of clear pictures for product playing cards to create applicable darkish mode pictures in your publication. Do not forget so as to add a translucent define to clear PNGs with darkish textual content to your darkish mode e-mail.
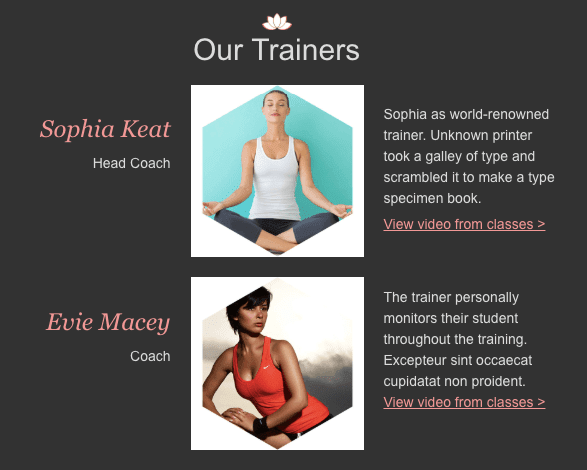
Nonetheless, photographs of individuals would look higher if they’d a selected background. Apart from that, it might be sensible to make use of a top level view and a coloured or white background for darkish pictures. In the meantime, pictures with darkish background colours will maintain these backgrounds regardless of how the e-mail seems.

2. Work on logos
a) Might your logos haven’t any backgrounds

b) Might your logos be written not in black to render effectively throughout each darkish and light-weight themes
Some coders counsel that you just use two logos and even present a code pattern that ensures that the black brand is displayed within the mild mode theme and the white — at the hours of darkness mode.
We examined — the code didn’t assist. However made our e-mail code a lot heavier.
c) Apply mild background (or white define) and shadows to darkish mode-specific brand
In case your brand must be written in black, add a light-weight shadow to it. It would look good, and it’ll comply together with your model colour scheme.

3. Add darkish mode types for @media through media question
To ensure that your e-mail to show appropriately in darkish mode, it is best to add a particular media question to every e-mail media component. It is best to find yourself with one thing like this:
@media (prefers-color-scheme: darkish ) {
.dark-mode-image { show:block !essential; width: auto !essential; overflow: seen !essential; float: none !essential; max-height:inherit !essential; max-width:inherit !essential; line-height: auto !essential; margin-top:0px !essential; visibility:inherit !essential; }
.light-mode-image { show:none; show:none !essential; }
}
}
This media question will assist tweak your darkish mod mailing lists for better compatibility with e-mail purchasers similar to Apple Mail, iOS, Outlook.com, Outlook 2019 (macOS), and Outlook App (iOS). Simply add (prefers-color-scheme: darkish) question to your e-mail’s <model></model> part to create customized darkish mode types.
4. Set background colours for e-mail containers
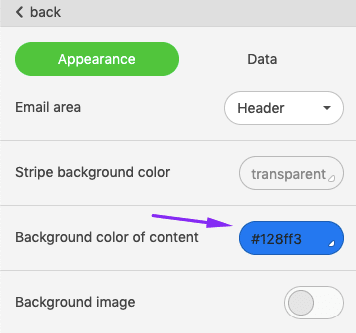
If you do not need your e-mail content material to have darkish backgrounds, you could set a customized mild background colour or customized darkish mode with Stripo.
The colour scheme you set because the “Background colour of content material” will stay the identical at the hours of darkness mode in e-mail.

Set “clear” colour scheme to the stripe then — on this case, the chosen background colour shall be utilized to e-mail content material, however to not the complete e-mail space.

Be sure you set the identical colour scheme to all stripes/rows.
4. Take a look at your emails
At all times check your HTML emails in each common mild or darkish mode appearances.
5. Don’t add any additional code components
Regardless of some suggestions so as to add particular code components in your darkish themes templates which are mentioned to allow darkish mode in your emails, these code samples don’t remedy any points but. Not less than, that is what quite a few exams of darkish mode-only types present.
Apart from, e-mail templates work fairly effectively in most e-mail purchasers.
Therefore, it’s not rocket science to optimize your totally darkish mode design — you solely have to work on e-mail look to realize excellent darkish mode variations of your emails. No have to work with codes but.
How does the darkish mode influence plain-text emails?
Private emails in a darkish mode are mentioned to all the time render appropriately throughout all e-mail purchasers that assist this new characteristic.

However is that this true? Let’s verify:
1. Gmail on desktop doesn’t invert our emails in any respect. Therefore, we shouldn’t be nervous about that.
2. Gmail on iOS, and Android reveals mild typography on darkish background.
3. Outlook additionally inverts the colours of our plain-text emails in a darkish mode.

4. Native iPhone, and Apple Mail Apps do invert background colours from mild to darkish, and textual content colours from darkish to mild in relation to private emails at the hours of darkness mode.
Nonetheless, there are some issues about plain-text messages in Apple Mail and in iPhone mail price being talked about:

-
even when that is the primary e-mail in a sequence, nevertheless it incorporates a picture, your private e-mail in a darkish mode may go white. Your organization brand which is included in your e-mail signature is taken into account a picture, as effectively;
-
private emails that had been forwarded to you might also have white backgrounds.
Ultimate ideas
After all, contemplating that solely a small share of customers can see the darkish mode, we is likely to be tempted to ask ourselves — is the darkish mode expertise actually definitely worth the effort it takes? It’s! To start with, individuals use it for a purpose. We must always respect that and optimize our e-mail designs for the customized darkish mode types.
Second of all, the recognition of this characteristic is rising, and really quickly, a bigger variety of our subscribers will flip this mode on, so that you should be able to implement darkish mode in your publication.
Use Electronic mail Templates To Goal Darkish Mode in Common Electronic mail Shoppers