Outlook is a fairly well-liked e-mail consumer. It holds 11% market share (Outlook apps maintain 9%, and the online model is utilized by 2% of individuals worldwide).
It’s stated to be ample for all companies’ wants.
Although, Outlook can also be well-known for its “distinctive” rendering guidelines. The commonest points that individuals face when opening in or sending emails to Outlook are:
- rounded buttons get square-shaped;
- backgrounds for particular person containers and rows don’t render;
- menu tabs lose their kinds.
These points are extensively mentioned on the internet, which made us wish to cowl options to them on our weblog.
Some, when making an attempt to repair these issues, make adjustments to whole codes. However because it typically occurs, you get one downside mounted, the opposite one happens.
For example, e-mail templates with renewed code don’t twist buttons in Outlook, however then they don’t render banners. Or what’s even worse — these e-mail layouts would possibly get damaged in different e-mail purchasers, like Gmail or Yahoo.
This is the reason we expect, the issue must be solved domestically — just for the weather that demand it, not whole emails.
1. Rounded buttons get square-shaped in some variations of Outlook
It’s been confirmed by quite a few investigations that the form of a CTA button doesn’t influence CTR and CTOR in any respect.
The primary cardinal rule for making your buttons efficient is — to make it noticeable with clear and interesting copy on it.
But, the form of the buttons issues to us, designers, coders, and e-mail entrepreneurs, as we wish our emails to be model constant.

So, what does Outlook do to buttons?
To begin with, some variations of it simply make all of the angles proper. Then, it removes all whitespaces in buttons which makes them look much less enticing, but they’re nonetheless fairly noticeable.
What causes this bug?
There are 3 main strategies for button layouts in emails:
- The table-based technique.
- The Stripo technique. Let’s give it this title as a result of it was developed for our e-mail template builder as, in our opinion, it suits our wants greatest).
- The VML technique.
The third one was invented completely for Outlook. Whereas others aren’t supported by this e-mail consumer, however have wider help amongst different e-mail purchasers.
Tips on how to set a VML-based
If you’re a Stripo consumer, to optimize your buttons for Outlook, you solely must:
- open “Normal settings” on the aspect panel;
- open the “Button” tab;
- toggle the “Help for Outlook” button.
.jpg)
Now my buttons in Outlook stay rounded, maintain their model and colours.

(Outlook 2016, Home windows)
Wanna do the identical?
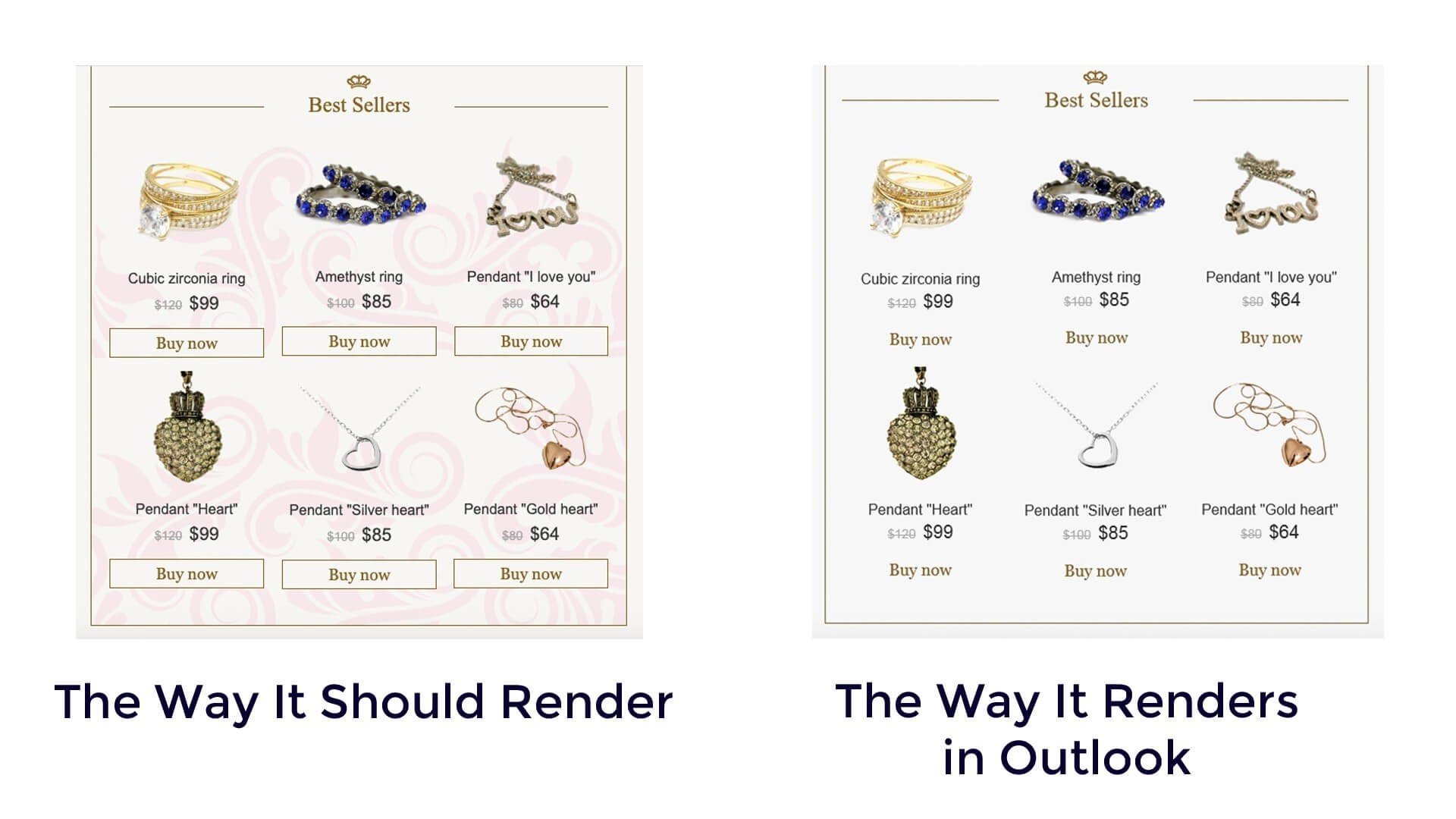
2. Container or construction backgrounds don’t render in Outlook
The lion’s share of questions on Outlook on the internet is “the way to set a background picture to modules and separate parts”.

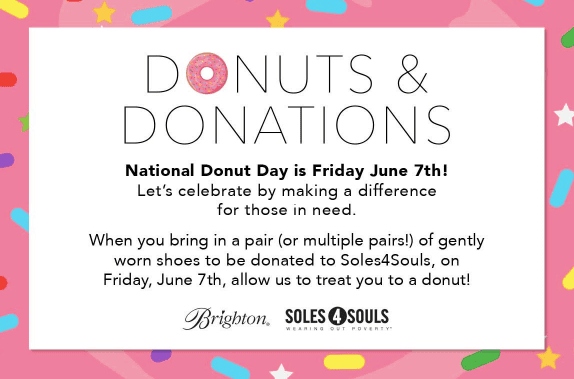
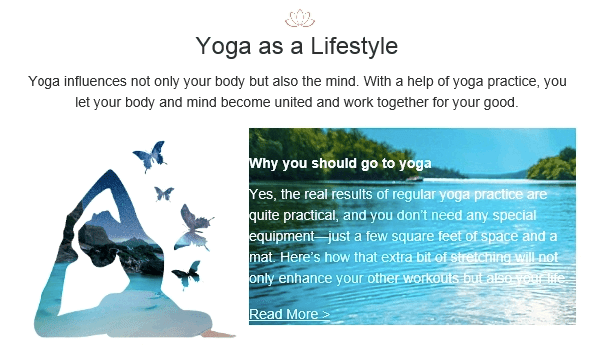
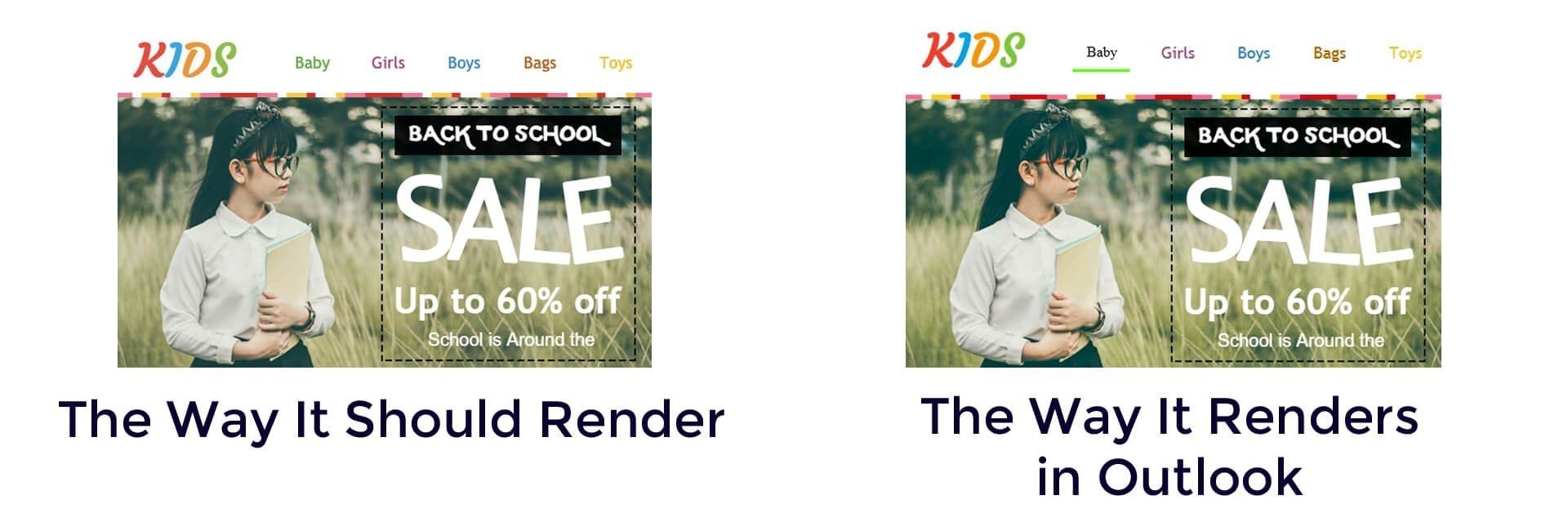
The e-mail on the best appears fairly cool, although the pattern on the left appears full.
That is the principle purpose of all backgrounds — to make e-mail designs look full.
Essentially the most superb and probably the most fascinating truth about that is that Outlook does render backgrounds, which can be set for whole emails, throughout its net model, throughout all variations of its desktop software and in Workplace 365.
So, what if you might want to set a background for a sure component in your e-mail?
To begin with, allow us to remind you which you can set backgrounds for whole e-mail template within the Look tab within the Normal Settings part — it would render appropriately throughout all desktop e-mail purchasers.
Tips on how to set a background picture for a construction/row that renders in Outlook
Very straightforward to do it — simply construct it as a banner. As a result of all of the layers of the banner that you just construct with Stripo, when being exported wherever or downloaded as HTML-file, make a single picture. And as we all know all photos work effectively throughout all e-mail purchasers.

To construct a banner, you might want to:
-
add a banner picture that may function the construction background;
-
add the “further” picture which can function the principle picture on your content material module or add the picture of the button— keep in mind to make use of our “Sticky notes” possibility to position further photos at equal distances from all sides of the banner picture;
-
place your CTA textual content over the pictures;
-
add a hyperlink to this construction.
Necessary to notice:
This trick works provided that you add only one product merchandise on this construction/row.
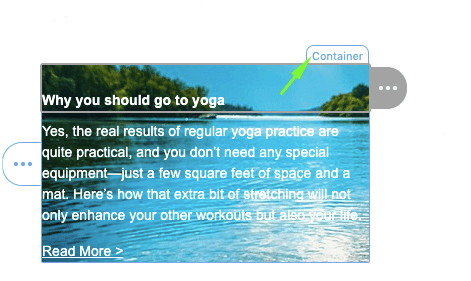
Tips on how to set a background picture for a container/component that renders in Outlook
In some circumstances, you would possibly must set a background for a separate container or a column in a row.
Our background for containers renders appropriately throughout all variations of Outlook:

There are two methods of doing it:
Means 1. Constructing a banner
Sure, you have to to construct it the best way we described within the part above, however you have to to make use of a 2-column construction.

Means 2. Constructing a VML-based background
It’s good to put together the construction and the component that you will add a background in.
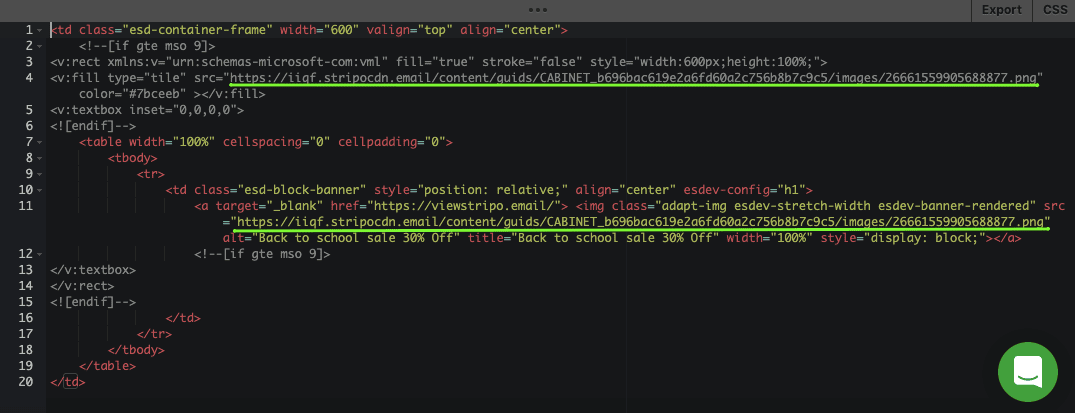
As soon as it’s finished, it’s a must to work with e-mail template code.
-
put a mouse pointer over the required component proper within the template;
-
above this component, discover the “container” label;


<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" model="width:327px;peak:100%;">
<v:fill kind="body" src="https://iiqf.stripocdn.e-mail/content material/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/photos/26661559905688877.png" colour="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(The supply of the code: backgrounds.cm. We optimized this code to make it meet our editor necessities higher);
- insert this code pattern beneath the exact same line:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->

-
within the embed code, edit picture width in accordance with the width of the container — you may see it within the prime line after the “width” tag. In our case, it’s 600 px.
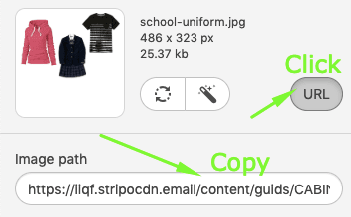
If the picture is hosted on our servers, then you could get the URL right here:
-
in your HTML e-mail template, click on the very background picture that you’ve chosen;
-
within the settings panel, click on the “URL” button;
-
within the picture path discipline, copy the hyperlink.

Necessary to notice:
When you’ve got beforehand added the VML-based button to the container or a construction, then your VML-based background won’t work. Outlook shows simply one of many two VML objects — the one which was set first.
Coming quickly:
Glad to announce that very quickly, we are going to add a management, much like the button management, to background photos. This implies, you’ll not have to deal with code — you’ll solely want to decide on whether or not you wish to set particular backgrounds for the Outlook customers.
3. Menu gadgets lose their kinds in some variations of Outlook
Our customers not often face this downside, but we determined to place it on the listing, too:
menus and buttons might lose their kinds, together with colours, font sizes, and so forth.
When constructing my e-mail, I set font kind: Trebuchet, and font measurement 18 px.
However in Outlook, I noticed this:

Should you look intently, you will note the primary menu merchandise is written in Occasions New Roman, 12px, and in black.
What causes this bug:
You merely neglect so as to add a hyperlink to those parts. When the component that ought to have a hyperlink doesn’t have one, it would lose its kinds.
Answer:
Examine in the event you’ve added hyperlinks to all parts previous to testing or sending your emails over to recipients.
Necessary to notice:
When constructing e-mail templates, we add hyperlinks to all the weather that ought to have them. If you don’t take away one deliberately, however merely neglect to exchange with yours, your menu will not lose its model because it has all the required hyperlinks.
Remaining ideas
Outlook is basically ample for a lot of companies’ wants. And we would not have to be afraid of it. Fairly the alternative – we have to study to deal with it. In addition to, Outlook now helps animated GIFs (some variations). Is not it nice?
As a result of our open HTML code editor, we enable our customers to embed particular code parts to allow them to ship lovely subtle emails to all recipients, together with those that use previous or new variations of Outlook.
Within the brief run, you’ll not have to deal with codes — we are going to do it for you.
You’ll solely must activate respective choices.
Please, learn this weblog publish on the way to construct and export e-mail templates to Outlook with Stripo.
Optimize My Emails for Outlook