AMP lists are meant that can assist you implement gamification, to allow you to replace e mail content material in real-time, and to let your customers verify appointments instantly in emails.
This Could we ran our Quiz Sequence. The outcomes of this Quiz confirmed that the AMP expertise together with gamification has a optimistic affect on CTOR. Our recipients had been interacting with the content material in AMP emails 1.5 extra actively quite than in HTML emails.
However what stops e mail entrepreneurs from implementing AMP of their campaigns? One of many essential difficulties you face right here is the necessity to join these emails to a server.
Connecting emails to servers is a time-consuming course of, however in your comfort, we’ve simply launched Stripo Knowledge Sources…
Stripo Knowledge Sources: What’s it for?
AMP emails include dynamic content material. Very often, they require amp-list elements.
Like we stated, to offer this kind of content material in emails, you want to preserve a connection between these emails and servers. It was type of a ache within the neck as required quite a lot of programming expertise or important assist out of your programmers. And also you needed to do it for every marketing campaign. Now these processes are completely on us.
Stripo Knowledge Supply:
-
units acceptable CORS headers that are very important for AMP emails;
-
creates an endpoint for every e mail marketing campaign with AMP elements.
We do all of it that can assist you construct AMP emails method sooner.
Our Knowledge Supply saves you hours, if to not say days, on constructing AMP emails.
Utilizing Stripo Knowledge Supply
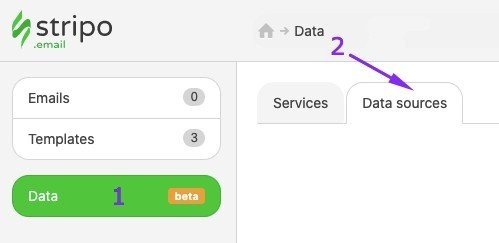
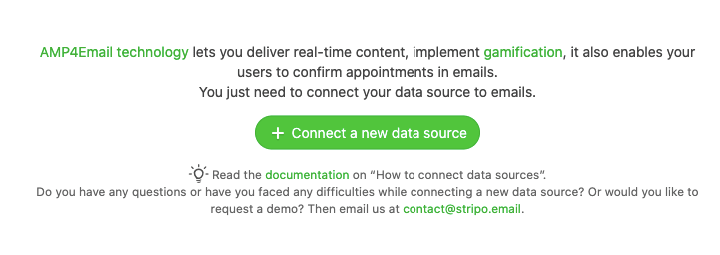
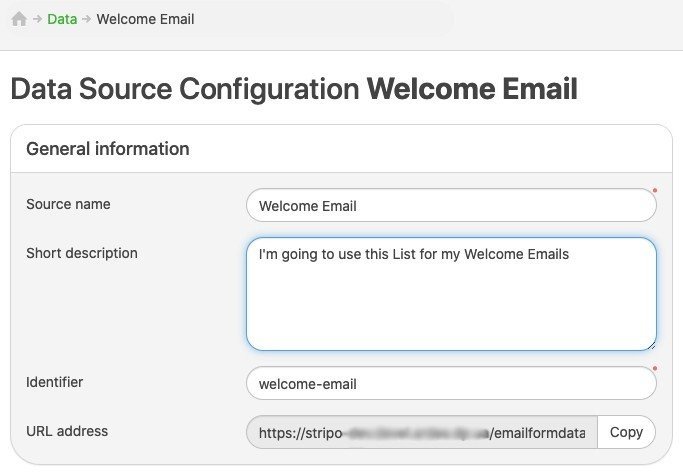
To make use of Stripo as your Knowledge Supply, you want to:




Essential to notice:
We advocate that you just identify this supply after the aim of your e mail if you’re going to use this e mail element throughout a number of campaigns.
You have to to edit your JSON each time new weblog posts/movies seem in your weblog to ship the newest posts. However you’ll not must make any adjustments to your emails. Stripo will transmit these adjustments/updates to your emails through endpoint (the URL deal with we’ll construct now). It can exchange photographs, textual content, and many others. So you’ll not need to edit/exchange welcome emails in your ESP.
BTW, on this method, you possibly can all the time present solely contemporary and precise gross sales in your emails irrespective of when customers see them.
eCommerce can exhibit the most well-liked gadgets by utilizing amp-list of their promo and welcome newsletters.
Making a JSON file
Previous to customizing JSON, you want to resolve on the mission your amp-list goes to meet.
I need to ship the newest weblog posts in welcome emails (it’s not useless, proper?).
As a base for our JSON file, we’ll use a pattern supplied by Google.
{
"gadgets": [
{
"title": "AMP YouTube Channel",
"url": "https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw"
},
{
"title": "AMP Start",
"url": "https://ampstart.com/"
}
]
}
This a part of JSON is repetitive. You may paste it as many instances as you want.

You can even add extra parts in every part. We advocate that you just edit one part, after which copy-paste it as many instances as you want as a result of it is necessary that every part has the identical set of parts.
You may edit your JSON both in any textual content editor or within the Elegant Textual content app.
The set of parts is dependent upon the content material you’re going to present.
I would like our recipients to see:
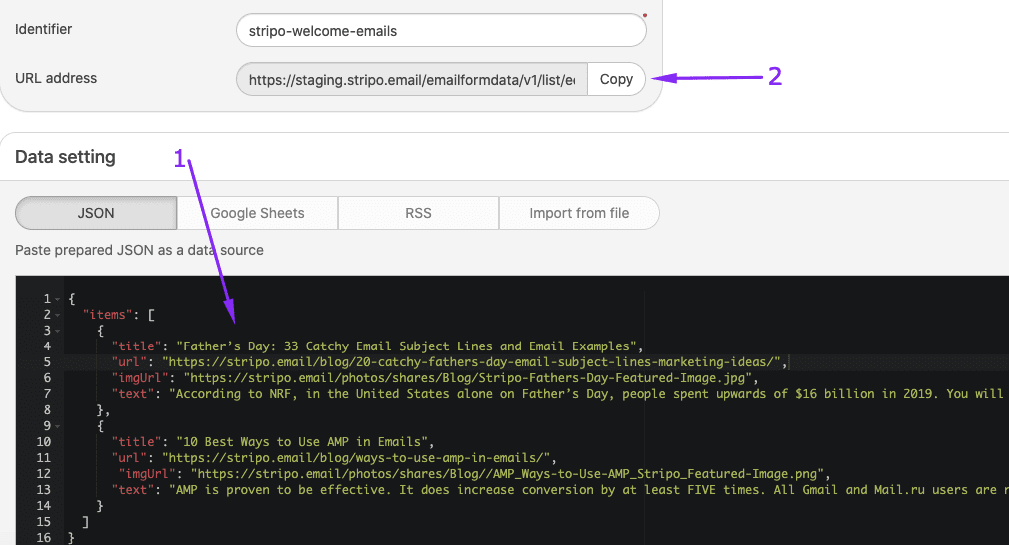
So, right here’s my JSON that I’m going to make use of for welcome emails:
{
"gadgets": [
{
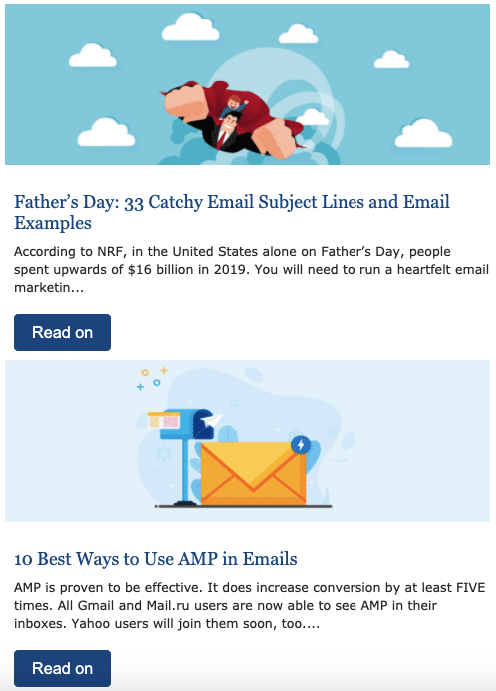
"title": "Father’s Day: 33 Catchy Email Subject Lines and Email Examples",
"url": "https://stripo.email/blog/20-catchy-fathers-day-email-subject-lines-marketing-ideas/",
"imgUrl": "https://stripo.email/photos/shares/Blog/Stripo-Fathers-Day-Featured-Image.jpg",
"text": "According to NRF, in the United States alone on Father’s Day, people spent upwards of $16 billion in 2019. You will need to run a heartfelt email marketing..."
},
{
"title": "10 Best Ways to Use AMP in Emails",
"url": "https://stripo.email/blog/ways-to-use-amp-in-emails/",
"imgUrl": "https://stripo.email/photos/shares/Blog//AMP_Ways-to-Use-AMP_Stripo_Featured-Image.png",
"text": "AMP is proven to be effective. It does increase conversion by at least FIVE times. All Gmail and Mail.ru users are now able to see AMP in their inboxes. Yahoo users will join them soon, too...."
}
]
}
The place:
-
title — is a title of a weblog put up;
-
url — is a hyperlink to this weblog put up;
-
imgUrl — is a hyperlink to weblog put up cowl picture;
-
textual content — is a brief description/annotation.
Essential to notice:
All textual content that goes after colons within the citation marks ought to be changed along with your content material. You now do it manually.
For instance:
-
“title”: “your weblog put up title”;
-
“url”: “hyperlink to your weblog put up”,
-
“imgUrl”: “hyperlink to picture”;
-
“textual content”: “annotation/description”.
You simply insert your code into Stripo Knowledge Supply, the JSON part.

Constructing emails with AMP lists
Now that we have now our URL, which is definitely an endpoint, we could embed it in our welcome emails.
Step 1. Designing welcome emails
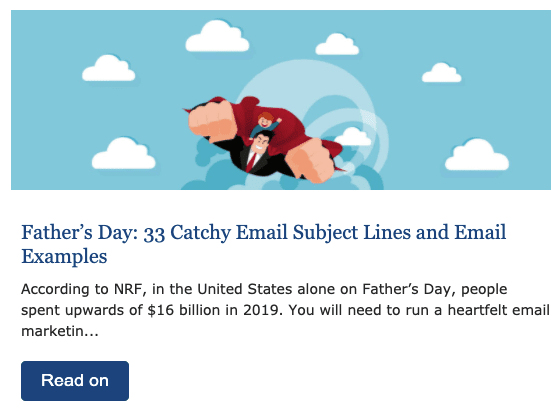
Proper, to begin with, we have to design our emails.
Then you definitely additionally work on the design of the e-mail half the place you’re going to put weblog posts into.
Mine goes to have this order:

-
cowl picture;
-
title;
-
annotation;
-
button.
It is very important set the correct measurement in your cowl picture — you set proportions right here simply as soon as.
Ensure all parts belong to 1 single construction.
Step 2. Embedding your endpoint into e mail
That is essentially the most attention-grabbing half…
However it’s not that sophisticated as it could appear at first sight.
Nevertheless, if you happen to observe our step-by-step information, your e mail will work:
-
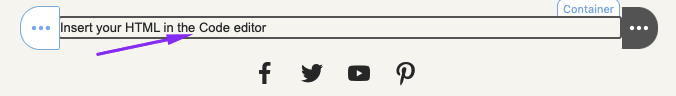
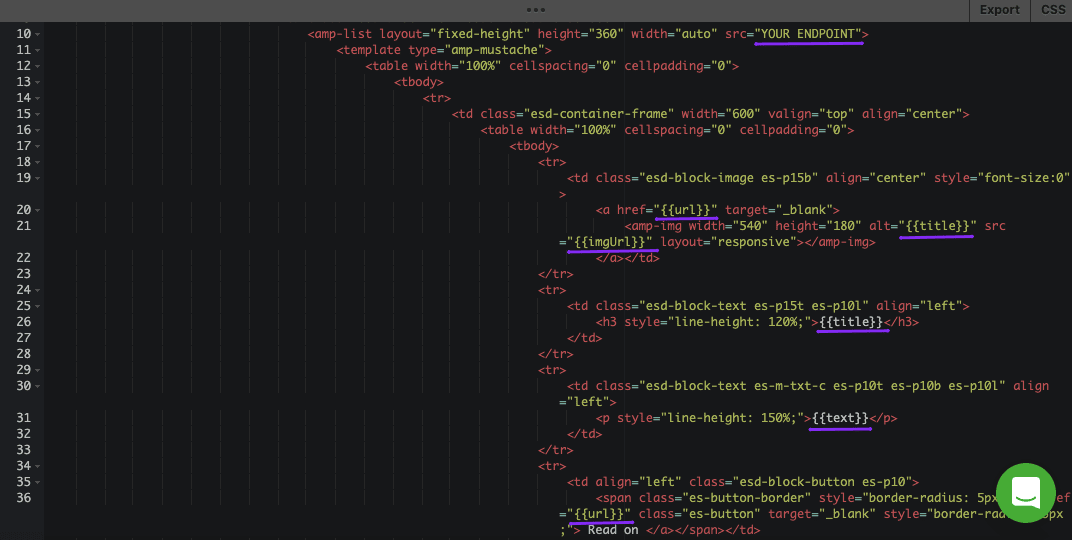
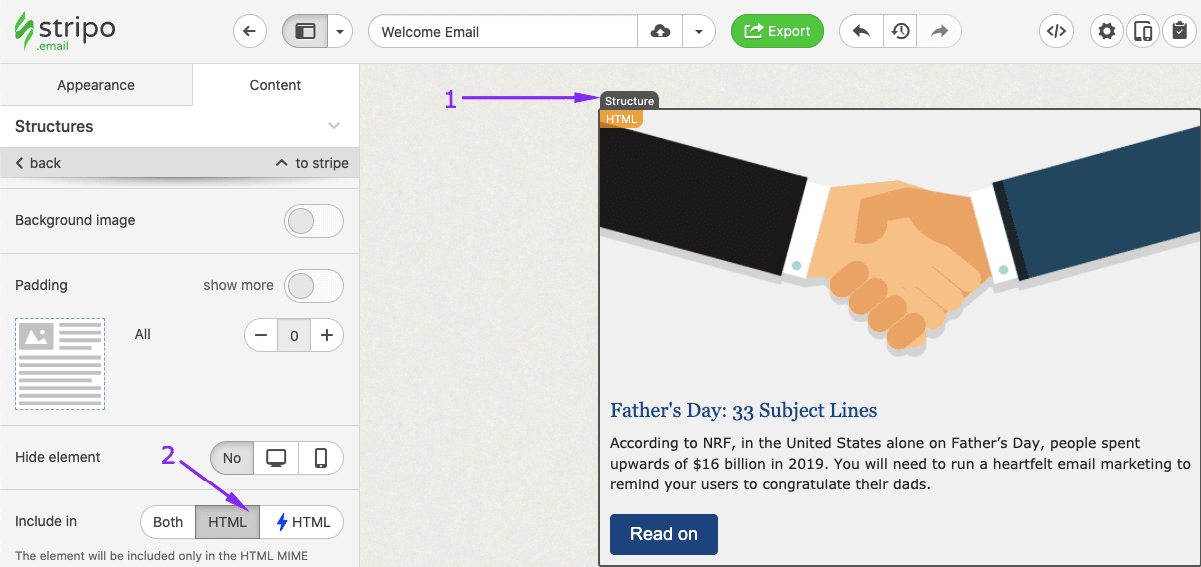
you want to get the code of the construction we’ve simply created. To take action, you want to click on the “Construction” icon in your template, then open code editor;
-
copy its code that begins with <desk width=”100%” cellspacing…>;

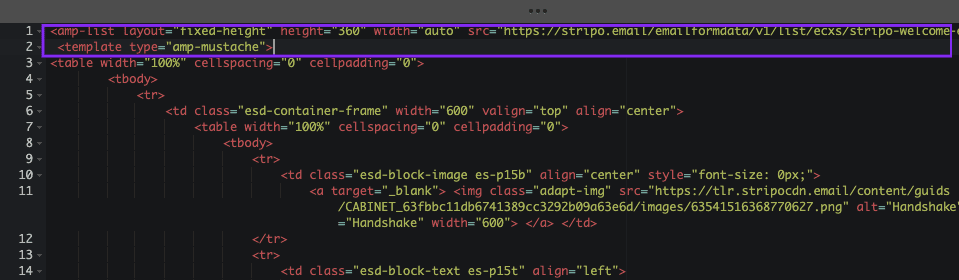
<amp-list structure="fixed-height" top="360" width="auto" src="https://stripo.e mail/emailformdata/v1/record/ecxs/stripo-welcome-emails">
<template sort="amp-mustache">
The place https://amp.stripo.e mail/v1/record/haig/welcome-emailsstripo-1 is the endpoint we’ve beforehand generated within the “Making a JSON file” part;

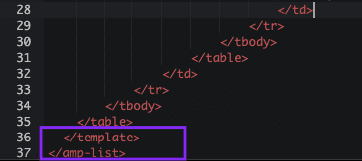
</template>
</amp-list>


ought to be changed with
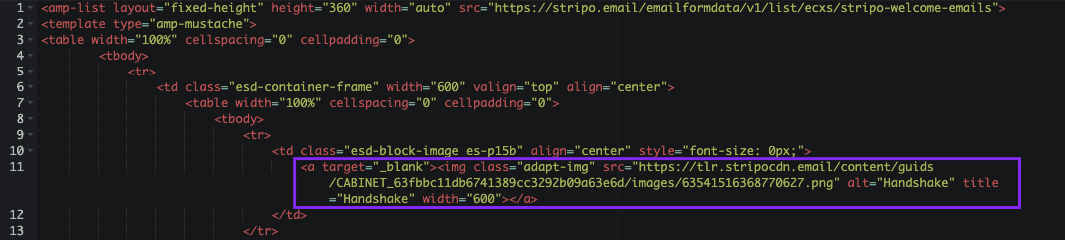
<a href="https://stripo.e mail/weblog/working-with-data-source-in-stripo/{{url}}" goal="_blank">
<amp-img width="540" top="180" alt="{{title}}" src="{{imgUrl}}" structure="responsive"></amp-img>
</a>
(You please set picture width and top which are acceptable for you).
Essential:
No must insert every other script into e mail’s <head> as a result of Stripo provides them routinely.
That is required for displaying photographs in AMP emails;
-
now please exchange all hyperlinks that go after <a href> with {{url}} — essential! It ought to go in citation marks. And don’t take away curly brackets;
-
a hyperlink that goes after src ought to be changed with {{imgUrl}};
-
alt textual content for the picture ought to be changed with {{title}};
-
annotation that goes in white ought to be changed with {{textual content}} — please, add no citation marks right here;
-
that is what my finalized code seems to be as proven under:

-
test your self — the one actual hyperlink that your code incorporates — is your endpoint;
-
all different information can be retrieved out of your JSON;
-
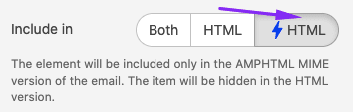
embody the complete “Construction” that incorporates our HTML block in ⚡HTML;


Essential:
You insert this code simply as soon as — it’s going to add as many content material items as crucial (as many as you set in your JSON file. 2 — in our case). No must enter it twice if you wish to share two weblog posts in a single e mail.
Step 3. Constructing a fallback
There are a lot of choices for this fallback, however we’ll present simply two hottest ones:
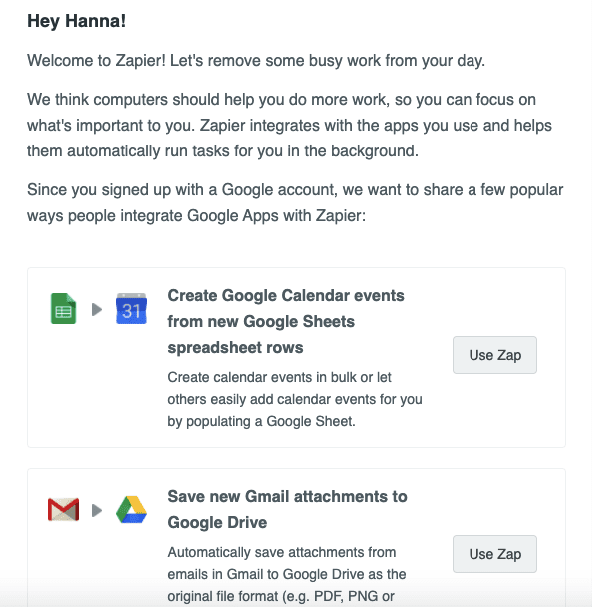
Choice 1. Exhibiting the most well-liked or essentially the most helpful weblog posts
If you’d like newcomers to begin utilizing your service immediately and also you wanna assist them out, it’s best to present them with essentially the most informative weblog posts/guides on how one can get essentially the most out of your software.

(Supply: Welcome e mail with widespread integrations by Zapier)
Within the “Step 1” paragraph, we designed our welcome e mail with the Weblog posts space.
You simply want to verify it’s going to seen solely within the HTML model of your e mail:
-
click on the “Construction” icon;
-
within the setting panel, activate the “Embody in HTML” choice.

Choice 2. Directing customers to your web site
If you wish to present your recipients with contemporary content material, however don’t really feel like updating your welcome emails each week, then why not simply inform them they’ll discover a number of helpful and contemporary info in your weblog.

(Supply: Welcome e mail with an invite to go to the location to see the complete catalog, by Warner Bros Video games).
Constructing the required content material unit
-
pull a 1-container construction into your template;
-
design it the best way you want;
-
enter crucial CTA textual content;
-
drop the “Button” block into this construction;
-
paste a hyperlink to your weblog;
-
click on the “Construction” icon in your template;
-
embody this construction into the HTML e mail solely (as proven within the “Choice 1” part).
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, you want to:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e mail);
- add the fallback — HTML model — on this e mail. Above, we confirmed how one can do it;
- guarantee that your ESP/CRM is able to sending AMP emails;
- understand that at present solely Gmail (each internet and cellular apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be a part of the record quickly;
- AMP emails lose their AMP elements if you happen to ahead them.
Closing ideas
By utilizing AMP lists you possibly can implement gamification, present solely contemporary content material in emails in real-time (like your out there hours for conferences and demos, like gadgets product gadgets out there in your inventory, and like newest content material).
By utilizing Stripo Knowledge Supply, you construct dynamic emails, with the amp-list element, of any complexity with out the necessity to set CORS coverage for each marketing campaign and the necessity to join emails to your server — we’re on it.
We make AMP e mail manufacturing simpler.