What do you assume when this e mail pattern? I’m fairly certain it’s one thing like “The sport factor is advanced, it should take entrepreneurs hours and even days to implement this”. Even my group, that offers with AMP each day, thought so…
However what if I let you know that you may construct an analogous one in like half-hour?
On this publish, I’ll present you two methods to construct an analogous e mail:
-
with out the notification message on the finish — simply via AMP carousel. No codings abilities in any respect;
-
with the notification message on the finish — you will have to insert hyperlinks to pictures into HTML code. No have to code something. We’ll offer you the prebuilt e mail module with the required code inserted.
However I cannot present you the best way to construct a maze — I’ll present you the best way to implement this gamification mechanics, which is means higher.
What makes this gamification mechanic good?
The most effective factor about these gamification mechanics is that it may be reused time and again. Which makes it low-cost, and quick to make the most of in emails.
Nevertheless it doesn’t essentially should be a maze. You’ll be able to truly construct something:
-
the face of an individual — for example, you might ask your recipients to “put collectively” a photograph of a singer. And people who do guess who this individual is — win;
-
cover a brand new product you will launch on this puzzle;
-
a map of a city/nation customers can win a visit to if they offer right solutions to the questions in different emails in a collection.
Such carousels can go along with the arrows or with out them — it’s completely at your discretion.
Methods to construct a maze/puzzle with Stripo
Like we stated, there are two forms of puzzles of this sort:
Puzzle 1. With out the notification message on the finish
Let’s name it a easy one.
Constructing it doesn’t require any coding abilities in any respect.
Step 1. Making ready photographs
Discover or draw a crucial picture. Reduce it into 9 square-shaped items. Which means, their width, and top must be completely equal.
Piece 1 and 9 stay the best way they’re. And items 2-8 it’s essential duplicate 3 instances every and rotate by 90, 180, and 270 levels. On this easy means, we received 3 incorrect and one right square-shaped piece. We might want to add these photographs into crucial carousels. That’s it.
Step 2. Constructing the puzzle
Possibility 1. With our pre-built module
The puzzle itself
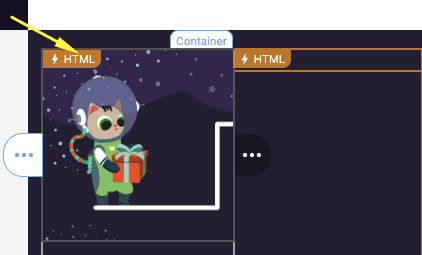
We’ve ready a ready-to-use module on your comfort. It already consists of 9 containers: 3 rows with 3 containers every. Container 1 within the first row and container 3 within the third row have the “Picture” block, whereas different containers have AMP carousels with 4 slides every.
Carousels on this module even have our customized arrows, and the design is about.
You’ll simply want to exchange our photographs with your individual.
So as to add this module into your template, it’s essential:
-
go the “Modules” part;
-
enter the “Pre-Constructed” tab;
-
within the search area, enter “Labyrinth, Instance 1”;
-
drag this module into your template;
-
add your photographs;
Vital:
Like we stated, items 1 and 9 are fastened — they don’t transfer. So that you add them as common photographs. And also you add different parts in, say, 4 variants: one right and three incorrect.
For every carousel, you add respective photographs in random order. Which means, you do not want to begin with an accurate picture. Then:

Engaged on the arrows (non-obligatory)
We’d like arrows right here within the puzzle so customers know the place to click on and what to do. And like we stated in our weblog publish on Gamification, a handbook is obligatory to make a sport profitable.
The featured module already incorporates customized arrows. You’ll be able to exchange them with yours in case you like.
To take action, you:
-
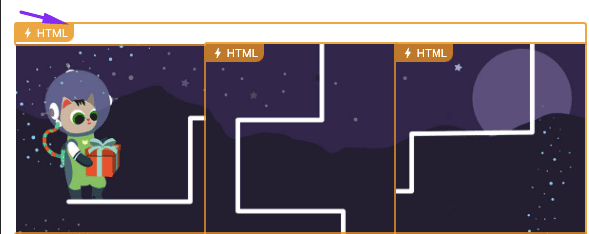
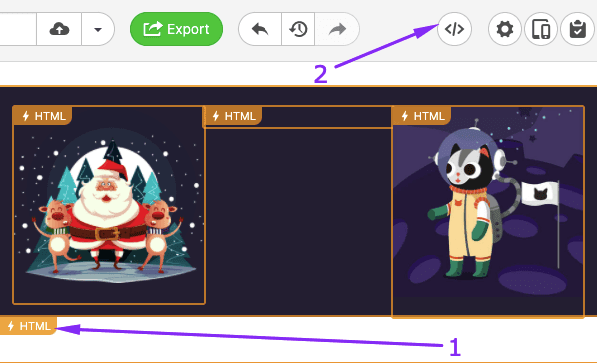
click on the “AMP HTML” determine that doesn’t belong to any carousel, that means it’s situated above all carousels, within the module — to open part of the code the place all of the kinds for this module are put;

-
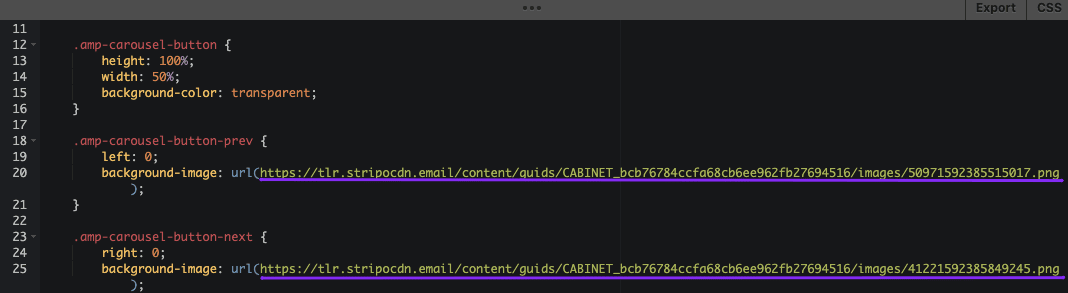
within the code editor, it’s essential exchange current hyperlinks with the hyperlinks to your photographs, the place as an alternative of hyperlink 1 you place a hyperlink to the picture of an arrow that claims “Earlier”;

(On this GIF we present the best way to open the code editor and exchange a hyperlink)
These arrows shall be utilized to all of the carousels on this module, irrespective of what number of carousels you may have added.
Possibility 2. Constructing the puzzle from scratch
If you do not need to make use of our pre-built module due to the kinds we set or for some other purpose, you might need to construct one by yourself.
The puzzle itself
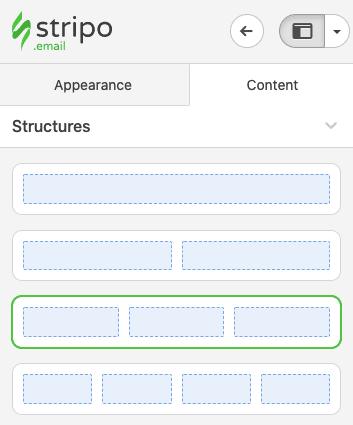
So, right here’s what it’s essential do:

-
into container 1 within the first row and container 3 within the third row, drag the “Picture” block. This fashion you add two fastened photographs into your emails — the opening and the closing ones — so customers know the place to begin;
-
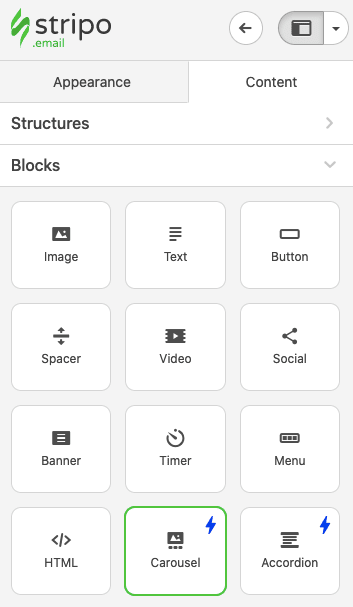
pull the AMP Carousel block in all different columns;

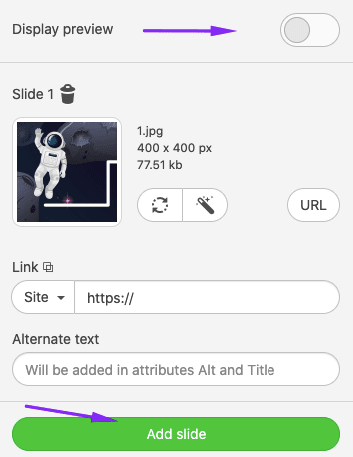
-
disable the “Preview picture” possibility for every carousel;
-
now it’s essential add 4 slides into every! carousel. Like we stated above, for every carousel, you add respective photographs in random order. Which means, you do not need to begin every carousel with the picture with an accurate rotation;

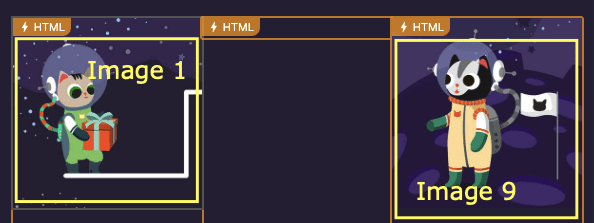
Right here’s an instance of what your puzzle will appear to be when it’s solved in case you construct your totally customized one.
Vital:
You’ll be able to construct only a two-row puzzle, or a four-row one. It’s completely as much as you.
Engaged on the arrows
Our editor by default provides arrows “Left” and “Proper” to all carousels to make sure recipients all the time know what to do to see the subsequent slide.

Puzzle 2. With the notification message on the finish
In case you use this type of puzzle, your customers will see a notification message on the finish. It may well say something, like “You received”, “Right here’s your coupon”, and so on. After we begin engaged on photographs for this puzzle, you will notice why precisely we have to work with the code right here.
Step 1. Including the puzzle with notification in your template
To start out engaged on this puzzle:
-
drag a 1-column construction into your HTML e mail template;
-
go to the “Module” part within the facet panel;
-
within the “Pre-Constructed” tab, within the search area, enter “Labyrinth, instance 2”;
-
drag it into your template.
Step 2. Importing photographs
To start with, we have to do all the pieces as described within the “Step 1” part, Puzzle 1.
Add your photographs and replica the hyperlinks. We’ll want them.
Including photographs that can keep fastened
To add picture 1 and 9 (the opening and the closing photographs) it’s essential:

Including photographs to carousels
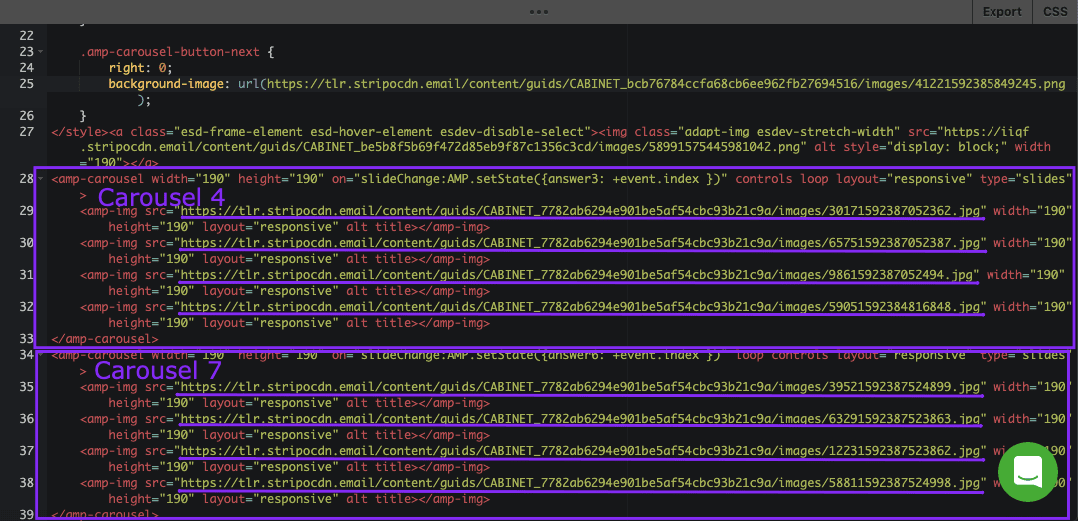
To add photographs for carousels 4 and seven, it’s essential:


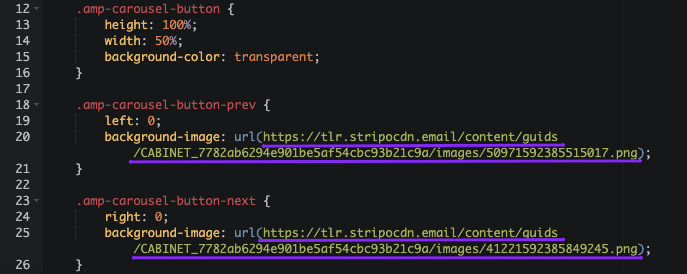
I’ve underlined the hyperlinks that have to be changed.
Vital
Add respective “incorrect” photographs to explicit carousels in random order. However please do not forget that “right” photographs have to be uploaded precisely so as specified under:
-
# 4 for carousel 4;
-
# 2 for the carousel 7.
Later we are going to clarify why we care a lot in regards to the order of photographs. Now simply please persist with the order.
Approximate order on your photographs
Carousel 4: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = right picture (essential!).
Carousel 7: picture 1 = rotation by 270°, picture 2 = right picture (essential!), picture 3 = rotation by 180°, picture 4 = rotation by 90°.
To add photographs for carousels 2, 5, and eight, it’s essential:

Vital
Once more, add respective “incorrect” photographs to explicit carousels in random order. Whereas “right” photographs have to be uploaded precisely within the order specified under:
Approximate order on your photographs
Carousel 2: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = right picture (essential!).
Carousel 5: picture 1 = rotation by 270°, picture 2 = rotation by 180°, picture 3 = rotation by 90°, picture 4 = right picture (essential!).
Carousel 8: picture 1 = rotation by 180°, picture 2 = rotation by 900°, picture 3 = rotation by 270°, picture 4 = right picture (essential!).
We did it on your and our comfort. When engaged on the carousels in column 2, you simply cover “right” photographs behind the final hyperlink in a carousel.
To add photographs for carousels 3, and 6, it’s essential:

Identical right here: Add respective “incorrect” photographs to explicit carousels in random order. “Right” photographs have to be uploaded precisely within the order specified under:
#3 for carousels 3 and 6.
Approximate order on your photographs
Carousel 3: picture 1 = rotation by 270°, picture 2 = rotation by 90°, picture 3 = right picture (essential!), picture 4 = rotation by 180°.
Carousel 6: picture 1 = rotation by 180°, picture 2 = rotation by 90°, picture 3 = right picture (essential!), picture 4 = rotation by 270°.
Why care a lot in regards to the order of photographs in carousels
So long as we wish the e-mail to inform our customers that they’ve solved the puzzle, we’d like someway to let the system know when precisely to point out these notifications.
The one method to do it’s to tie it to the photographs.
All the photographs have:
-
the “loop” attribute which makes them cycled;
-
and the on=”slideChange:AMP.setState({answer3: +occasion.index })” line — which means each slide has its quantity, and the quantity get put down right into a carousel variable “reply#”. Every carousel has its personal variable (reply 1, reply 2, … , reply 7).
When the numbers from variables coincide with the numbers that we’ve set on this puzzle, customers see the notification message.

That is why we have to put “right” photographs in the suitable locations.
Engaged on the arrows (non-obligatory)
As we stated, arrows are required in puzzles so customers know the place to click on and what to do.
The module we’ve been working with already incorporates customized arrows. You’ll be able to exchange them with yours in case you like.
To take action, you:
-
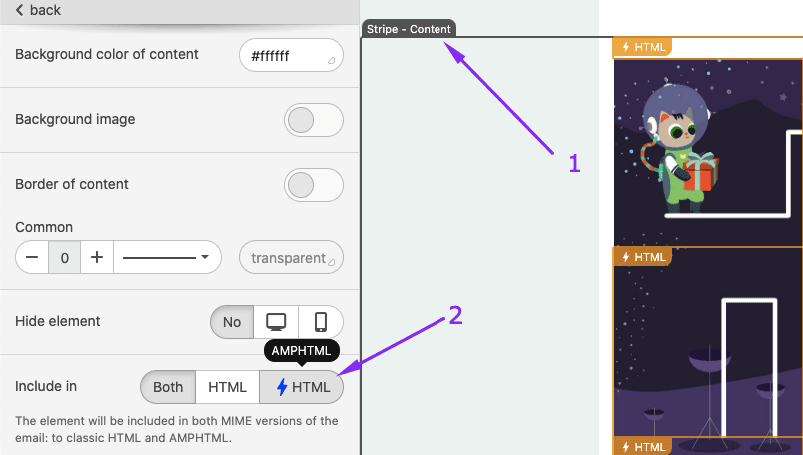
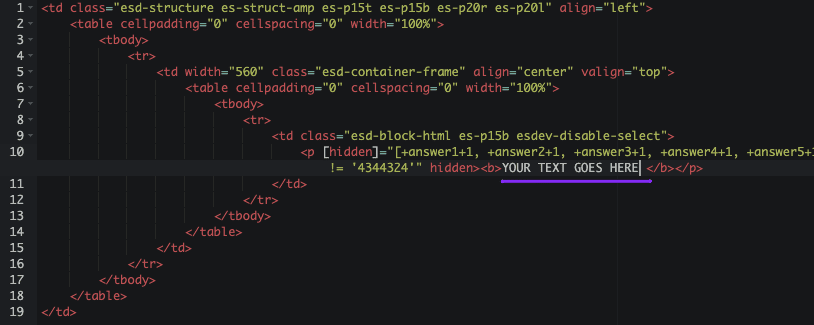
click on the “AMP HTML” determine in column 1 — code editor for this e mail factor will open mechanically;
-
scroll down a bit of;
-
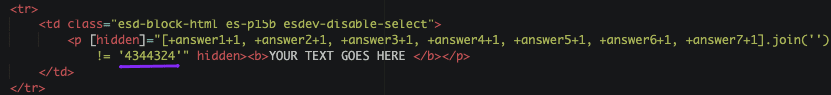
hyperlink 1 is supposed for the “Rotate counterclockwise” arrow — exchange it with yours;
-
hyperlink 2 is supposed for the “Rotate clockwise” arrow — additionally, exchange it with yours.

Engaged on the notification message
Ours now says “The puzzle is completed”.
To edit the copy, it’s essential:


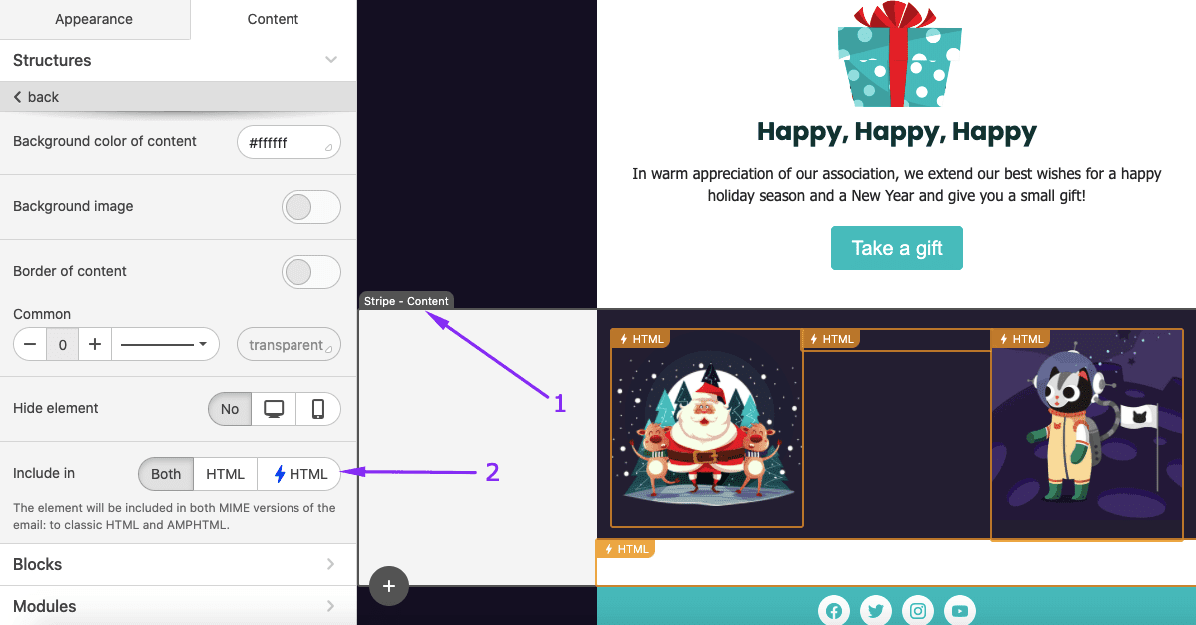
Now please embody this whole module in AMP HTML model in your emails solely.

Constructing a fallback
This step is supposed for each forms of puzzles.
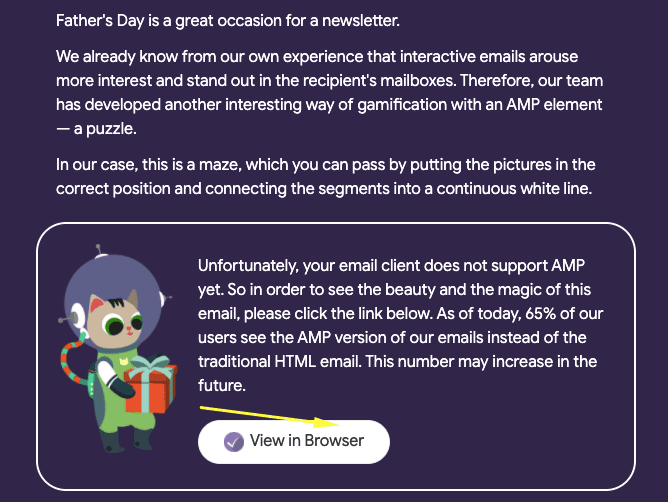
These customers whose e mail shoppers don’t help AMP HTML but, will see our fallback.
Usually, we advocate doing one thing just like the AMP factor. However on this case, it’s not possible.
That is why the most effective resolution right here can be to only let customers know they need to view the net model of our e mail to expertise the great thing about AMP and have some enjoyable.

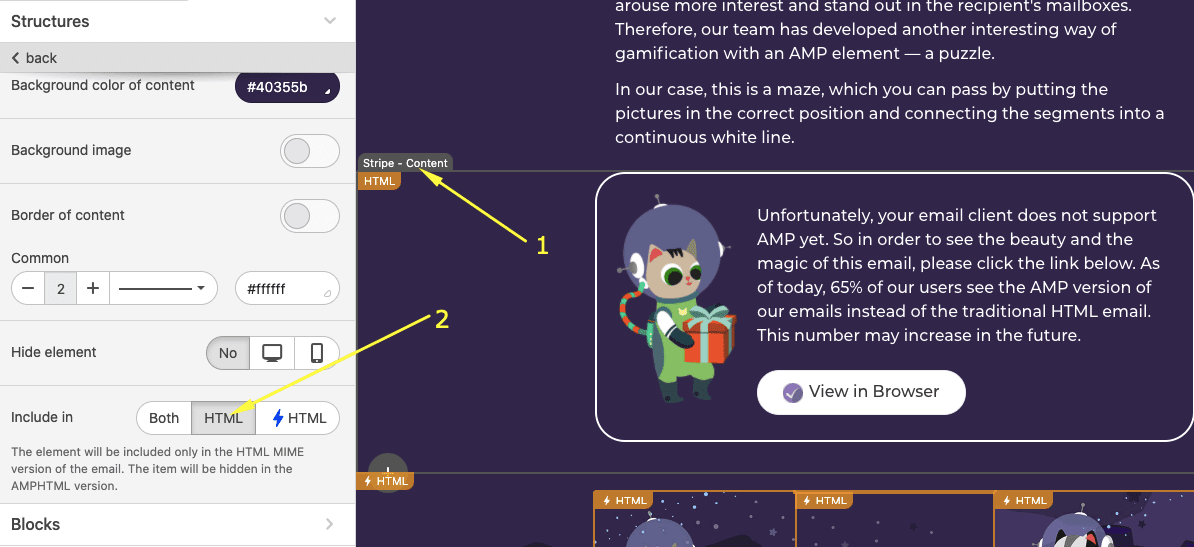
Methods to construct a fallback with Stripo:

Vital
All different e mail parts are included (by default) in each variations of your e mail.
Examples of AMP puzzles
So long as this gamification mechanics is fairly new, there are only some corporations who use it for his or her newsletters. However we managed to seek out some actually cool examples 😉
Instance 1. Stripo
That is simply an instance of what your puzzle can appear to be if you’re searching for new methods to announce a product launch or sale launch. It’s not an actual e mail.
The notification says that the Presentation of a brand new automotive will happen on 10/10/2021.
Instance 2. Mindbox
The Mindbox group for its consumer Bausch + Lomb constructed this puzzle.
Customers had been supposed to place slides in the suitable order to see the photograph of a well-known scientist who invented contact lenses.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
As you may see, as an alternative of the message “You probably did it proper”, Bausch + Lomb informed their customers a brief bio of the scientist.
Instance 3. Mindbox
In the identical e mail, Bausch + Lomb prompt that their customers would remedy the puzzle to see the sketch of the primary optical system ever.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
It’s superb to see such historic issues.
This Puzzle has solely two rows, however it doesn’t make the puzzle any much less attention-grabbing.
Instance 4. Stripo
Wanna have a good time the day when Neil Armstrong and his group stepped on the Moon?
Phrase of recommendation
We talked loads about AMP emails and the best way to use it.
Here is only a pleasant reminder. To have the ability to ship AMP content material, it’s essential:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will notice them within the Preview mode (in any other case customers will see HTML e mail);
- add the fallback — HTML model — on this e mail;
- be sure that your ESP/CRM is able to sending AMP emails;
- remember that at present solely Gmail (each internet and cellular apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be a part of the record quickly;
- AMP emails lose their AMP parts in case you ahead them.
Remaining ideas
We do consider that gamification is the important thing technique to entertain and WOW our prospects. And we all know that each one relations have to be spiced up a bit of. Even relations between prospects and types 😉
Particularly now, in relation to holidays.
Gamify emails to WOW your prospects