Interactive emails have been among the many TOP design tendencies in electronic mail advertising and marketing for years.
However now that Google AMP 4 Emails is extensively mentioned, all of us nearly forgot that this isn’t the one option to construct interactive emails.
On this information, we’ll present easy methods to add interactive components to emails with Stripo.
The nice factor is you possibly can construct all these emails with Stripo or simply customise our prebuilt Interactive electronic mail templates.

We have ready 15 Interactive electronic mail templates on your comfort
Sorts and use of interactivity in emails
The interactive components that we’re going to current right here render completely nicely in main electronic mail shoppers:
-
CSS-animated button for promo emails.
-
Star ranking to let customers charge your companies with out leaving the e-mail.
-
Embedded questionnaires for surveys to let customers reply your questions proper in emails.
-
Picture carousel to show a couple of product gadgets on one display screen in promo emails.
-
Picture rollover impact to show product gadgets from totally different angles and their options in promo emails.
-
Accordion for every type of campaigns to make interactive electronic mail newsletters extra compact.
-
Embedded movies to higher current your new product, congratulate prospects on holidays and clarify easy methods to use your device to newbies.
-
Anchor hyperlinks to take customers on to the a part of an electronic mail they’re eager about.
We didn’t point out countdown timers, personalization, and different components that assist replace our subscribers on the most recent information from Instagram and built-in graphics as they’re context components in emails. The content material is dynamic, however the modifications are achieved robotically — no interplay is required.
We’ll present easy methods to create an interactive electronic mail after which will take a look at every of them.
Necessary to notice:
It’s generally recognized that Electronic mail on Acid and Litmus are the perfect instruments for testing emails. However they received’t assist us now, as they supply screenshots solely. Nevertheless, it’s nonetheless affordable to make use of them as they present whether or not the blocks with interactive content material have been eliminated or not.
The one resolution to see if a slider works or if recipients simply see a static picture is to check your interactive electronic mail by sending it out to all electronic mail shoppers you and your pals/colleagues use and to all attainable desktop and cellular gadgets. The extra, the higher.
1. CSS-animated button
All of us use CTA buttons in emails, so why not animate one when recipients hover over or click on it? It attracts their consideration, provides a shade of gamification, and helps you comply along with your model design if the buttons in your web site are CSS-animated.
(Supply: Electronic mail from Stipo)
Beforehand, you wanted so as to add a CSS property to the button within the HTML code editor to animate buttons. Which was not straightforward.
Final 12 months, we launched a brand new function — the interactive Button/Spotlight Hovered Button, which modifications its colours as soon as you set a mouse cursor over it.
The best way it’s achieved:
-
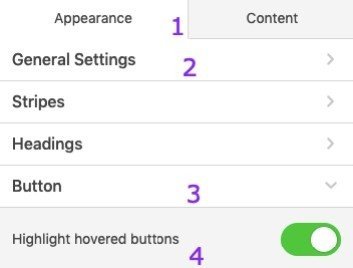
go to the “Look” tab;
-
then open the “Normal settings” tab;
-
enter the “Button” tab;
-
toggle the “Spotlight hovered buttons” button;

-
set your textual content types, comparable to font, its sort, and font dimension;
-
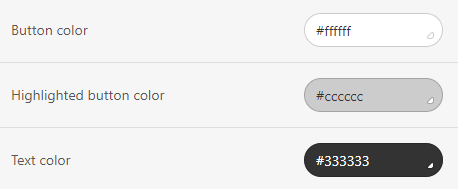
set a button coloration and a font coloration;

On this screenshot, the “Button coloration” stands for the first coloration, the highlighted button coloration stands for the colour your customers see after they put their mouse cursor over it, and the textual content coloration stands for the font coloration.
It is time to apply a hover impact to your buttons and add some enjoyable to emails
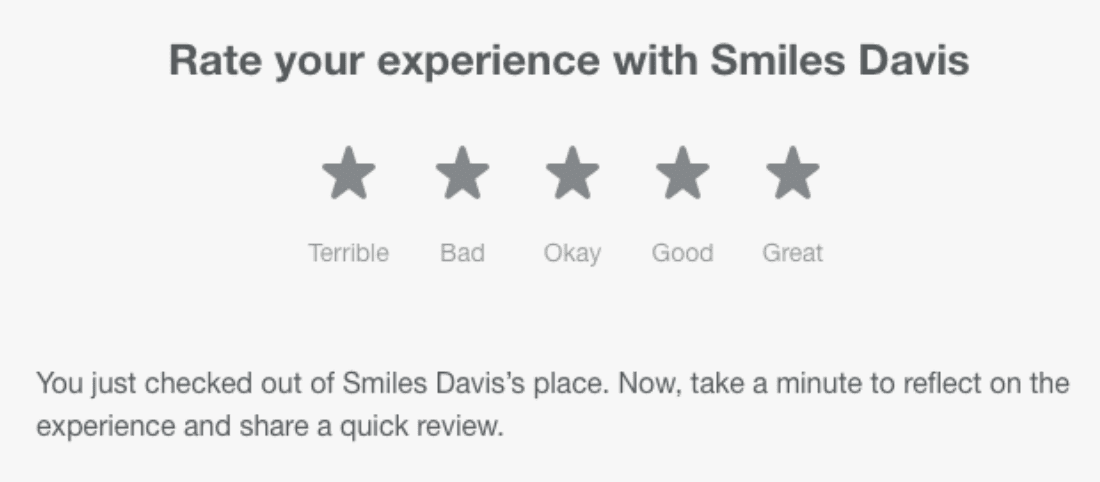
2. Star ranking
It isn’t a secret {that a} buyer’s buy needs to be adopted by a survey invitation electronic mail.
There are a couple of kinds of surveys. However the star ranking is the best one for customers as they needn’t go anyplace — they charge your companies instantly in an electronic mail.
Shoppers charge your merchandise/instruments/companies. In fact, you and your electronic mail service supplier should put together the “Thanks” touchdown pages. They are often actually brief. The principle purpose of these pages is to let prospects know that you’ve obtained their responses.
You might also construct two “Thanks” pages. One is for many who gave you 4 or 5 stars — right here, you simply thank customers. And the opposite one is for many who gave you 1-3 stars — right here, you might add a hyperlink to a Google Kind to ask customers why precisely they don’t seem to be happy along with your companies. You’ll want to contact them shortly to search out out the rationale.
A good ESP should give you an in depth report on what number of instances every picture has been clicked.
The best way it is achieved:
This course of requires three easy steps:
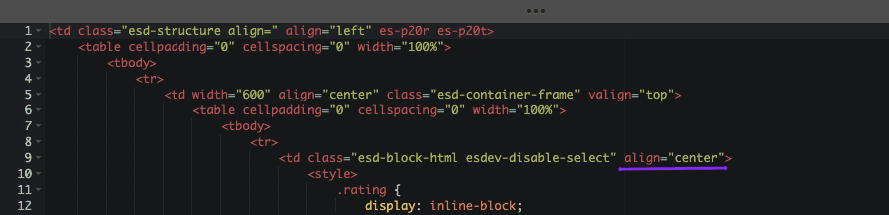
Step 1. Embedding the code
-
drop a 1-column construction in your template;
-
drag an “HTML” block within the construction;
-
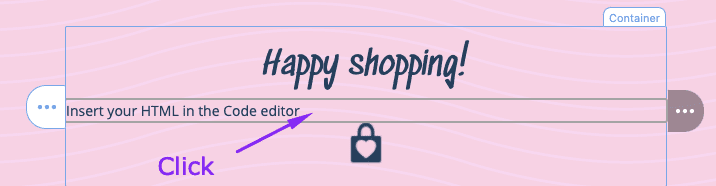
left-click this block within the template to open it;

- take away the block’s content material and paste it into the embed code beneath.
<type>
.ranking {
show: inline-block;
}
.ranking td {
background: #DDDDDD;
}
.ranking td:hover,
.ranking td:hover~td {
background: #FFE173;
}
.ranking td a:lively,
.ranking td a:focus,
.ranking td a:visited {
background: #FDB140;
show: inline-block;
}
.ranking td:lively~td {
background: #FFCF20;
}
</type>
<desk class="ranking es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/pictures/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/pictures/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/pictures/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/pictures/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/pictures/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</desk>
The code was written by our Product Designer Roman Burdyga.
Step 2. Changing the hyperlinks to a “Thanks” web page
Beforehand, we mentioned that you just’d have to construct the “Thanks” web page. Now we have to add hyperlinks to it in our code.
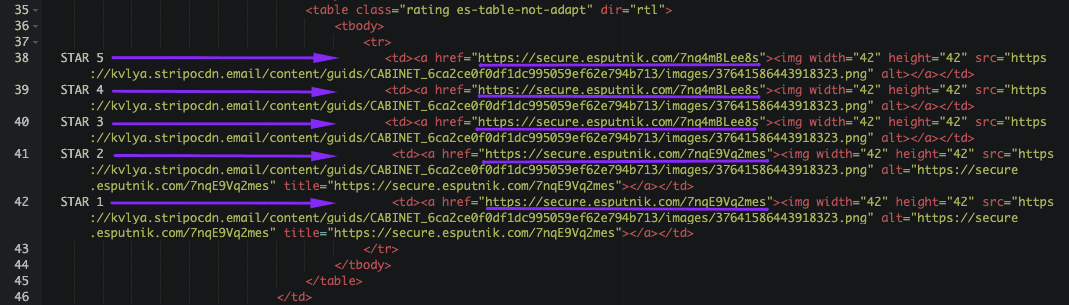
Exchange the underlined hyperlinks within the code with the hyperlink to the “Thanks” web page.
Traces 1-2 stand for the celebs 4 and 5. So right here, you need to paste the hyperlink to the web page the place you simply thank your prospects for ranking you.
Traces 3-5 stand for the celebs 1, 2, and three. Right here you need to paste the hyperlink to the web page the place you carry your apologies and let customers know your buyer help staff will contact them shortly.

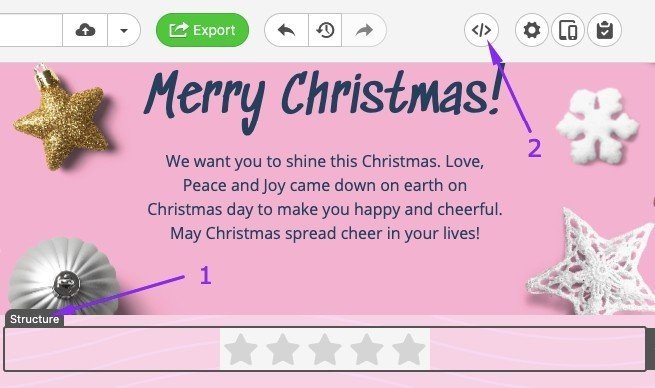
Step 3. Aligning the ranking
To middle align the ranking, it’s essential:
-
open the code editor for the construction with the ranking. To take action, left-click the “Construction” signal within the electronic mail, then click on on the “Code Editor” image above the template;

- paste the code given beneath within the “td class=”esd-block-html” line proper above the code you embedded within the earlier step.
align="middle"

Your electronic mail is able to go.
Electronic mail shoppers that efficiently handed the take a look at:
This take a look at was efficiently handed by all main electronic mail shoppers, together with Gmail, AOL, Yahoo, Samsung Mail, and even Outlook, each on desktop and cellular gadgets.
Make the most of star scores to search out out if prospects are happy along with your companies
Various
Despite the fact that interactive Star Score labored completely nicely in all electronic mail shoppers I may discover to check, there are nonetheless some possibilities that you just would possibly wish to use one other approach of enabling customers to charge you in emails.

(Supply: Actually Good Emails)
The best way it’s achieved:
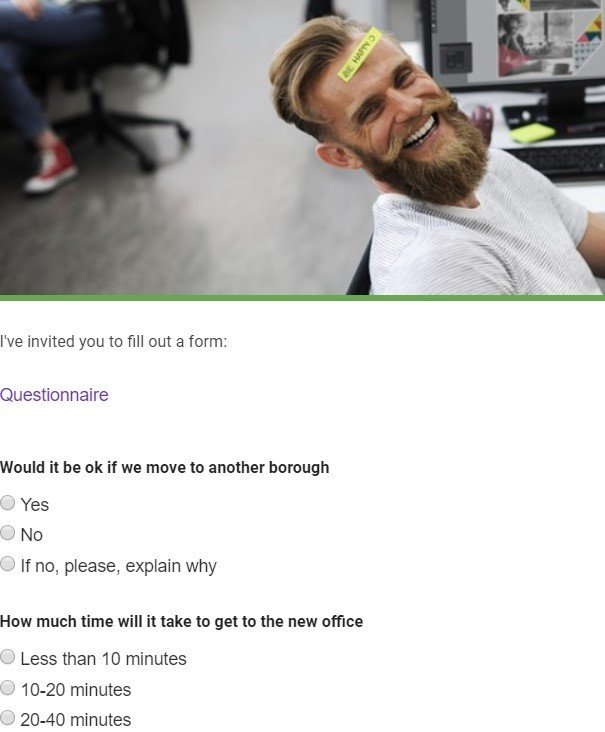
3. Embedded multi-question surveys
If it’s essential ask a lot of questions, you need to create a quiz kind and embed it in your interactive electronic mail publication in order that to eradicate any additional actions on your subscribers — they’ll vote instantly in emails.

The best way it’s achieved:
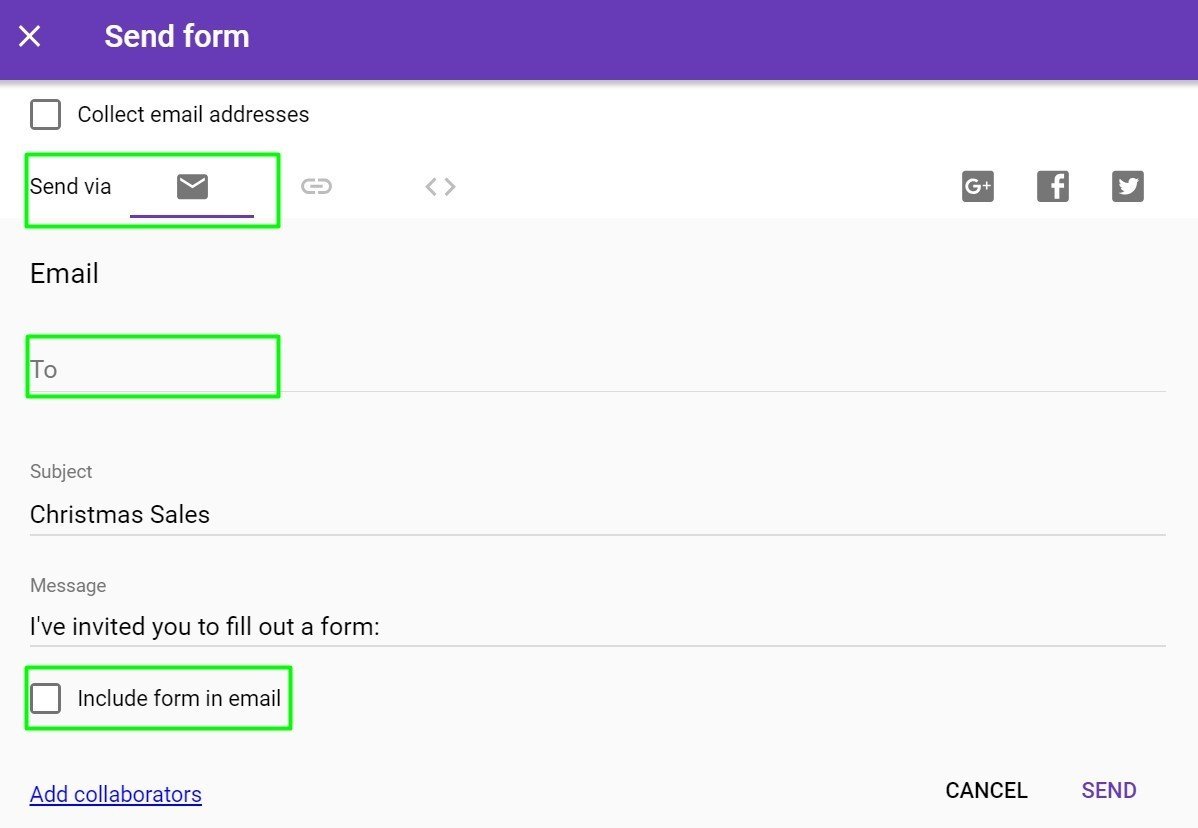
Be aware: when sending the Google Kind, ensure you select the “Ship through electronic mail” choice, then enter your electronic mail handle, edit the topic and the message if wanted, as all recipients will see it, and tick the “Embody kind in electronic mail” checkbox;

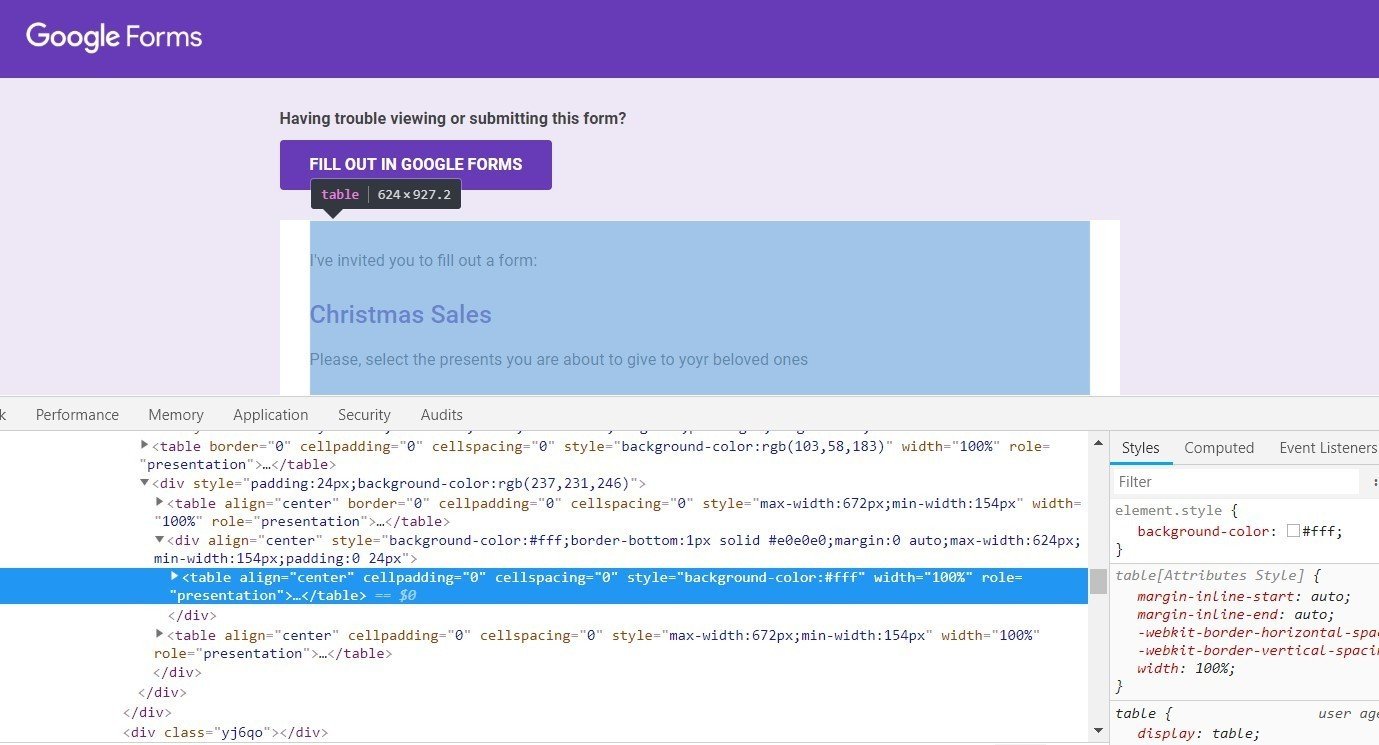
Open the shape in your inbox, right-click on the shape, and choose “Examine”. Seek for the desk align=”middle” cellpadding line. As soon as it’s highlighted, hit “CTRL+C” (not right-click after which copy);

-
add a brand new HTML block to your interactive publication template;
-
open it, and erase the “Insert your HTML code within the editor” the block has in it;
-
paste the embed code on this block;
-
achieved.
Please, watch the GIF beneath for your complete “Embed survey” course of.
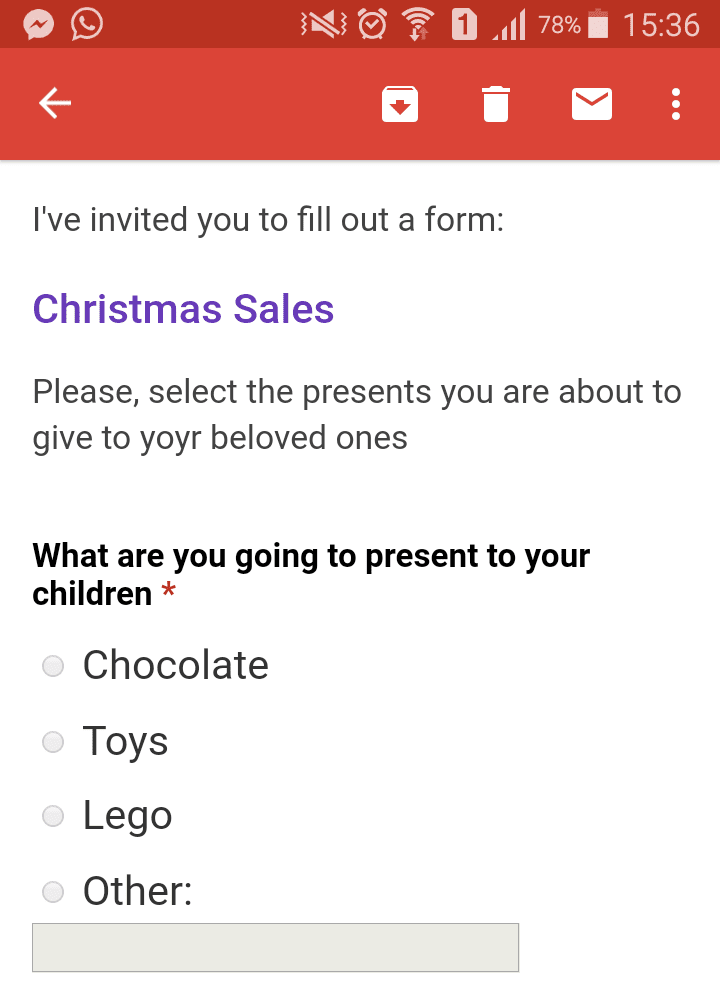
Be aware: the survey kinds embedded in our interactive publication templates are displayed accurately on all types of gadgets. BUT! The checkboxes are clickable on the desktops solely, whereas on cellular, they don’t seem to be clickable.
Subsequently, when opening survey emails on mobiles and tablets, your customers can have the hyperlink to the Google Kind itself (bear in mind, the topic of the shape you specified? That is the identify of the hyperlink — it’s added robotically. Recipients are free to click on on the hyperlink to submit their solutions).

In my case, it says “Christmas Gross sales.”
Electronic mail shoppers that efficiently handed the take a look at:
-
Gmail;
-
AOL;
-
Yahoo! Mail.
It really works on desktops solely.
Cell customers and people recipients who use different electronic mail shoppers will see the hyperlink. They could even be directed to the Google Kind as soon as they click on the “Submit” button.
For customers preferring different electronic mail shoppers, as a fallback, you may additionally add a hyperlink to a Google Kind in your electronic mail and specify that they should click on the hyperlink to take the survey.

Be aware: at the moment, Stripo is the one electronic mail template builder that permits embedding Google Types this fashion.
Some electronic mail template builders received’t will let you work with open HTML code; others will will let you do it, however their editor alters the embed code, and the survey kinds look damaged even on desktop gadgets.
Embed kinds in emails to get extra suggestions from prospects
Various
If, for some purpose, the survey kind embedded into an interactive electronic mail publication doesn’t work in your ESP or your electronic mail builder doesn’t permit inserting Google Types, then you might do that methodology:
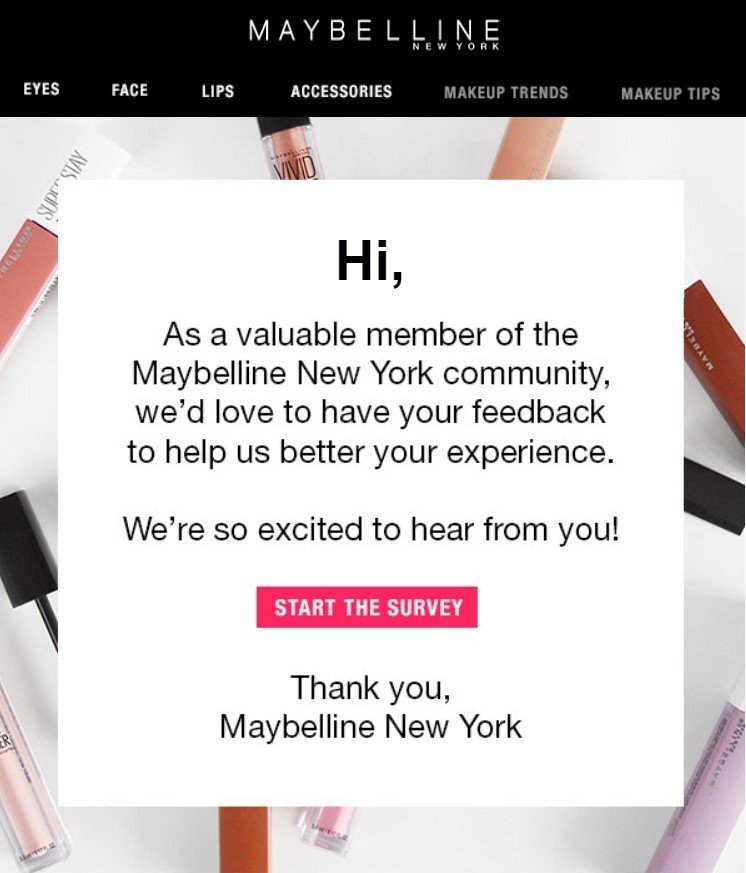
Insert a CTA button with the hyperlink that takes your prospects to your web site’s touchdown web page, the place you’ve gotten beforehand positioned a survey kind.

(Supply: Electronic mail from Maybelline New York)
The best way it’s achieved:
-
create a quiz web page or embed a Google Kind in your web site;
-
add a CTA button to your electronic mail;
-
wrap the hyperlink within the button.
Be aware: you possibly can test if the hyperlinks work accurately solely when sending a take a look at electronic mail to your self or within the “Preview” mode. Hyperlinks by no means work in template editors.
4. Picture rollover impact in emails
Through the use of the picture rollover impact, you possibly can present recipients with a close-up of some merchandise, showcase them from totally different angles, hiding particulars of the product behind its snippet, and play some video games with recipients when it’s applicable.
Stripo provides a websafe picture rollover impact displayed correctly in most electronic mail shoppers. Our distinctive code is supported by all ESPs, together with Mailchimp.
Necessary to notice:
The picture rollover impact is supposed for desktop gadgets solely. On mobiles, recipients will solely see the primary picture.
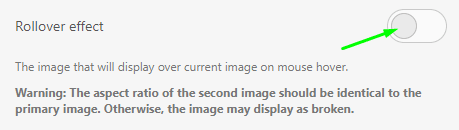
The best way it’s achieved:
-
add a picture to your template;
-
within the “Settings” panel, toggle the “Rollover impact” button;

-
add the second picture;
-
achieved!
Electronic mail shoppers that efficiently handed the take a look at:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Net;
-
Outlook for Mac.
Please, discover new concepts, suggestions, and necessities for pictures within the weblog submit given beneath.
5. Picture carousel in emails
A picture carousel is an fascinating option to show a couple of pictures of product gadgets on one display screen.
Do you wish to promote your items with costs and descriptions? Then put together them beforehand with any picture editor (Stripo provides its built-in one) — place this data proper on the pictures. Thus, all of your product snippets within the carousels/picture slider/rollover can be informative and distinctive. This fashion, you undoubtedly can appeal to inactive customers and not less than persuade them to click on the buttons if to not convert them into prospects.
(Supply: Actually Good Emails)
The best way it’s achieved:
-
copy the embed code;
-
in Stripo, drag the HTML fundamental block and drop it in your electronic mail template;
-
double-click it to activate the “Settings” panel;
-
insert the embed code.
So, in case you determine to create an interactive electronic mail with a picture carousel, you’ll need a third-party device to create this interactive content material, or use our ready interactive publication templates with a picture carousel that’s already built-in — you’ll solely have to exchange the pictures and paste your URLs.
Sadly, just some ESPs help this kind of interactivity in emails.
Electronic mail shoppers that efficiently handed the take a look at:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Different customers see the picture you’ve set first.
Do you want extra Interactive publication concepts to make the most of? Hold studying.
6. Accordion
One of these interactivity in emails is simply changing into fashionable amongst entrepreneurs. Why will we like it? As a result of accordions are supposed to cover lengthy texts behind bullets, i.e., to avoid wasting treasured house in your emails on mobiles.
You’ll be able to hardly discover such interactive publication examples as a result of just a few firms are courageous sufficient to make use of (learn, their electronic mail editor is technically prepared to supply) accordions in emails.
I’ve not discovered the embed code on-line that will match our editor nicely, however this Stripo electronic mail template already has an accordion. You need to change the hyperlinks, alter the tabs’ names, and work on the interactive electronic mail design.
The best way it’s achieved:
-
open this interactive electronic mail template within the editor;
-
double-click any merchandise within the accordion it’s essential edit;
-
you can also make all of the modifications to the textual content, font, font dimension, and many others. both within the “Settings” panel or within the code, as proven beneath:
For extra detailed data on each alternate options, please consult with the “The way to Add Menu in Electronic mail with Stripo” weblog submit.
7. Movies embedded in emails
Interactive electronic mail advertising and marketing could be actually useful: movies in emails, as an illustration, can enhance CTR by as much as 85%. And 65% of recipients usually tend to purchase from you as soon as they’ve a possibility to observe a video concerning the merchandise you promote in emails.
There are 4 methods so as to add a video to emails:
Electronic mail consumer exhibits solely the thumbnail picture — in Stripo, you possibly can change it with any picture you want.
By doing this, you create an interactive electronic mail. Consequently, the video is performed instantly in recipients’ inboxes.
If an electronic mail consumer helps interactivity, then customers can watch the video within the inbox. If the interactivity isn’t supported by the e-mail consumer, then prospects can be taken to Youtube to observe the video.
Instruments like Viwomail.com or Liveclicker give you the embed code.
They, in reality, permit embedding real-time movies.
Be aware: to keep away from copyright violation, we strongly advocate utilizing solely these movies you’ve gotten the suitable to share.
Importing MP4 video
I uploaded an MP4 video to a third-party web site, then inserted this hyperlink into an HTML block. That is what I deliberate to see:

Our video in mp4 format was displayed and even performed in Outlook 2011 and 2016.
Gmail and Apple electronic mail shoppers didn’t present it. Boo…
Not the perfect resolution to have interaction your prospects.
Utilizing our code mixture
Our developer helped me and wrote the next code mixture:
<video poster="https://tlr.stripocdn.electronic mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/pictures/20091519918813053.png" controls="controls" width="100%" peak="176"><supply src="http://techslides.com/demos/sample-videos/small.mp4" sort="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.electronic mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/pictures/20091519918813053.png" width="320" peak="176"></a></video>
The primary two hyperlinks are the first hyperlinks. And the final two ones, which begin with <a href>, are the Various hyperlinks. Right here we used two movies — one from YouTube and the opposite uploaded to a different website as a result of we wanted an additional hyperlink — and one picture because the Main one and the Various one. Simply take a screenshot of your video on YouTube.
If the first hyperlinks don’t work, our prospects will see the fallback.
For the purity of the experiment, we used two totally different pictures on goal to tell apart which hyperlink and picture labored.
Electronic mail shoppers that efficiently handed the take a look at:
-
iPhone 7+ performed our movies;
-
Apple Mail performed the movies;
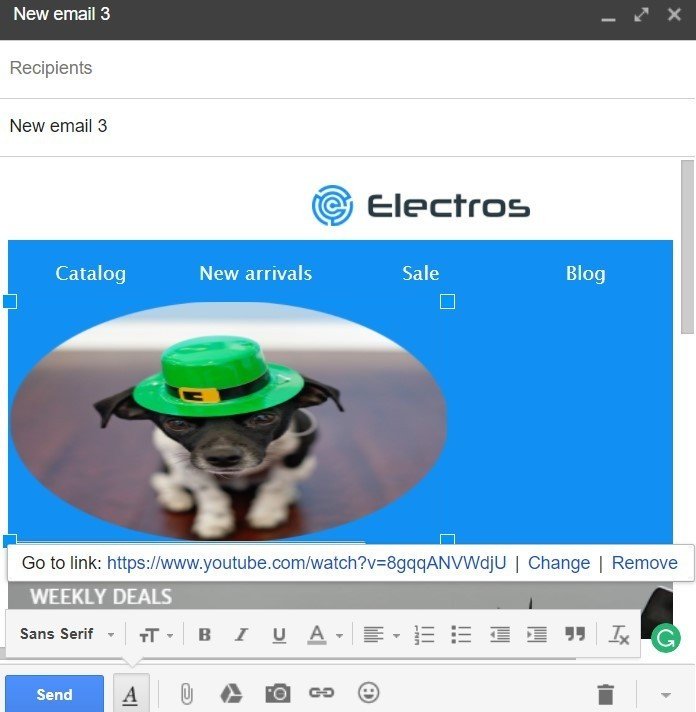
-
Gmail confirmed the preview picture. Solely after I clicked on it the e-mail consumer show the hyperlink which took me to YouTube;
-
Outlook 2011 on MacBook performed my video.

Be aware: when including a fallback preview picture, ensure you place the “Play” button over it. In any other case, how ought to your readers know there’s an embedded video and that they should click on the picture?
Get essentially the most out of your promo emails with embedded movies
Various
Add the “Video” block to your template and paste the hyperlink into it. The system robotically provides the Alt identify, the “Play” button, and the preview picture. In Stripo, you might even change the thumbnail picture with a customized one — and we nonetheless do place the “Play” button over it.
8. Anchor hyperlinks
Not like all different interactive publication examples, this interactive component isn’t meant to entertain your prospects. It’s meant to take them to the a part of the e-mail they’re eager about quicker.
(Supply: Electronic mail from Mercedes-Benz)
The best way it is achieved:
-
construct the menu on your electronic mail;
-
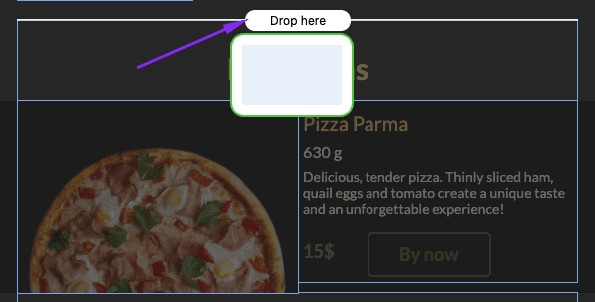
now in your interactive electronic mail, proper above the part of the e-mail, a respective menu tab is meant to take customers to, drop the fundamental “HTML” block. Don’t be concerned. It won’t have an effect on the design of the template;

-
left-click the HTML block within the template to open the code editor;
-
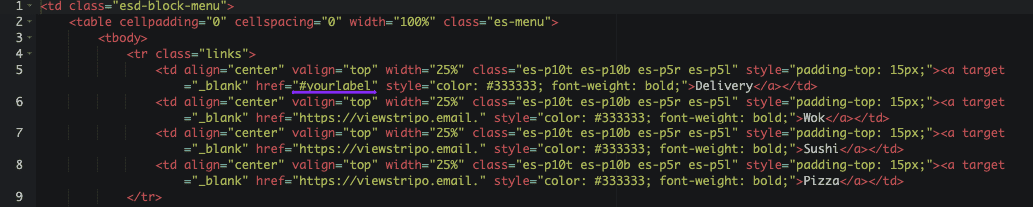
take away its content material and paste the code pattern given beneath, the place “yourlabel” stands for the identify of the mandatory electronic mail component. In my instance, it’s “yourlabel”. Irrespective of what number of phrases the identify of the e-mail component has, no areas are allowed right here;
<a reputation="yourlabel"></a>
-
now return to the menu;
-
open its code;
-
for the mandatory menu tab, change a hyperlink with the identify of the e-mail component you’re connecting to the menu tab preceded by a hashtag image. In my instance, it will likely be “#yourlabel”;

- do the identical to different menu tabs to attach them with the respective electronic mail components.
Electronic mail shoppers that efficiently handed the take a look at:
Assist customers navigate your emails simpler
Remaining ideas
Interactive electronic mail campaigns are a great way to enliven your newsletters. For this reason we consider you need to give them a strive. Nevertheless, we all know that creating your personal interactive emails would usually take you longer than common ones. So, we at Stripo constructed interactive templates and in addition did our greatest to give you obligatory code samples and even examined emails that can assist you construct partaking emails quicker.
Allow us to remind you to:
-
make the interactive electronic mail design easy as the main focus is on interactivity;
-
at all times ship a take a look at electronic mail to all of your electronic mail addresses and gadgets as that is the one option to test whether or not the interactive components actually work or if they’re simply static pictures.
Create partaking newsletters with our interactive electronic mail templates



