The legal guidelines of psychology in design. The design of functions relies not solely on aesthetic notion however on scientific legal guidelines as properly.
Some folks say that person expertise is an invention of designers keen to extend the price range of a undertaking. However an interface with out UX is sort of a Tesla with out batteries: you may flip the steering wheel however you may’t drive away. Within the skilled sense, design isn’t just a fairly image however onerous work based mostly on scientific analysis and finest practices. And the success of a product out there largely relies on its design. Let’s see how consultants create cool tasks based mostly on Gestalt psychology.
For designers, their work is just not solely about footage, fonts, and colours. To begin with, they search to resolve sure enterprise issues. UX/UI professionals are continuously producing concepts, refuting or accepting hypotheses, and testing choices to search out the easiest way to resolve a particular concern.
One in all these issues is the structuring of data. In any case, an individual continuously tries to systematize, modernize and management all the things. This ability is significant since there are tons of content material on the Web. It normally takes 50 milliseconds for a person to understand a web page. If the attention has nothing to “catch”, a customer abandons an internet site for one thing extra fascinating.
Over hundreds of years of evolution, the human mind has discovered methods to construction data. Because of this high quality, it started to group objects into an entire image, saving vitality and automating processes. Now it really works virtually instinctively.
Are you able to see an object within the image under? What’s it? Proper you might be, it’s a tree.

However you don’t discover its components at first look (the trunk, leaves, cones, branches, and so forth). Your mind sees an entire image and understands that this object is a tree.
Why does this instance matter? When interacting with an interface, the identical neural connections are activated within the mind as when interacting with actual bodily objects.
The image under exhibits an interface divided into separate grouped parts. When an individual appears at it, their mind tries to isolate some teams and function inside their framework.

Originally of the twentieth century, German scientists outlined such an idea as Gestalt. Understanding the above mechanisms and cognitive options of the mind helped them do it. The phrase itself is translated as “kind” or “construction”. It refers back to the precept {that a} structured entire is greater than the sum of its components.
Laura Busche mentioned that skilled designers are totally conscious of the position of psychology in visible notion.
The work of a designer is facilitated by the truth that folks intuitively attempt to isolate, construction, and discover the best resolution to attain their objectives. Thus, all designers must do is create the proper triggers that may work, together with these based mostly on Gestalt ideas.
Visualization and psychology are intently associated, and Gestalt ideas management these connections. Let’s think about what ideas of psychology assist interface design studios create handy and helpful merchandise.
Proximity is likely one of the essential ideas in Gestalt design. It implies that interconnected parts ought to be shut collectively, and people with weaker connections ought to be positioned farther aside.
Every part is kind of easy. Nevertheless, in follow builders and designers typically ignore this system. On this case, clean house (or unfavorable house) performs an essential position. It provides hierarchy to an image and helps you visually decide if objects are shut.
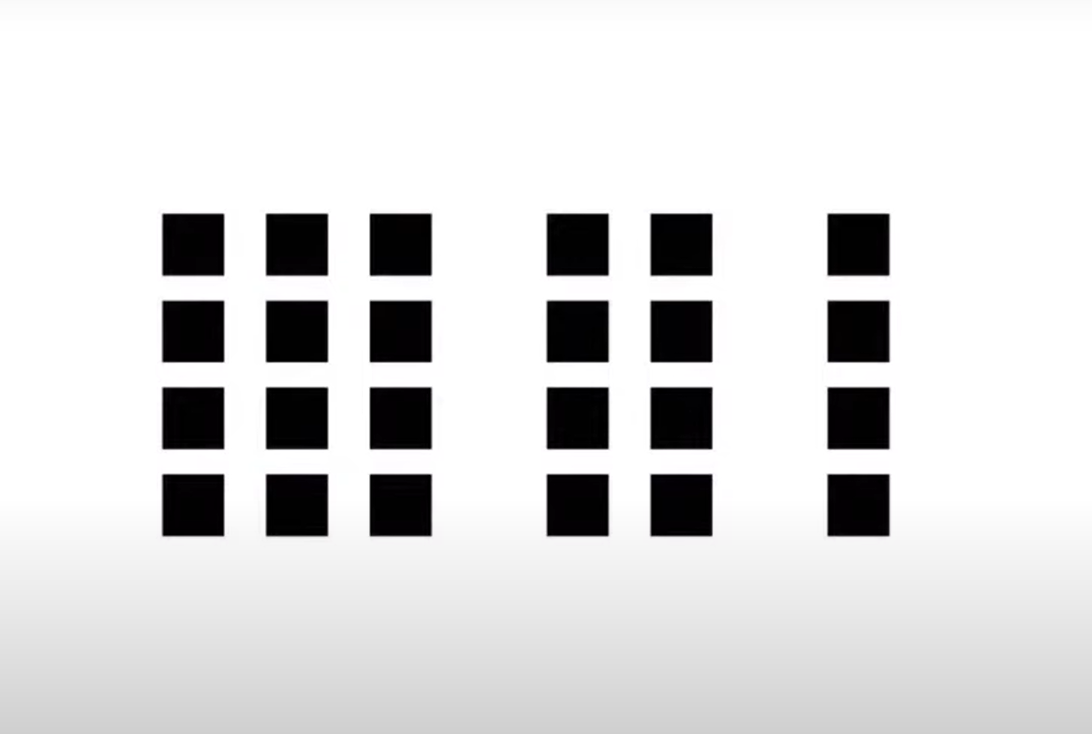
Within the instance under, you may see objects divided into three teams.

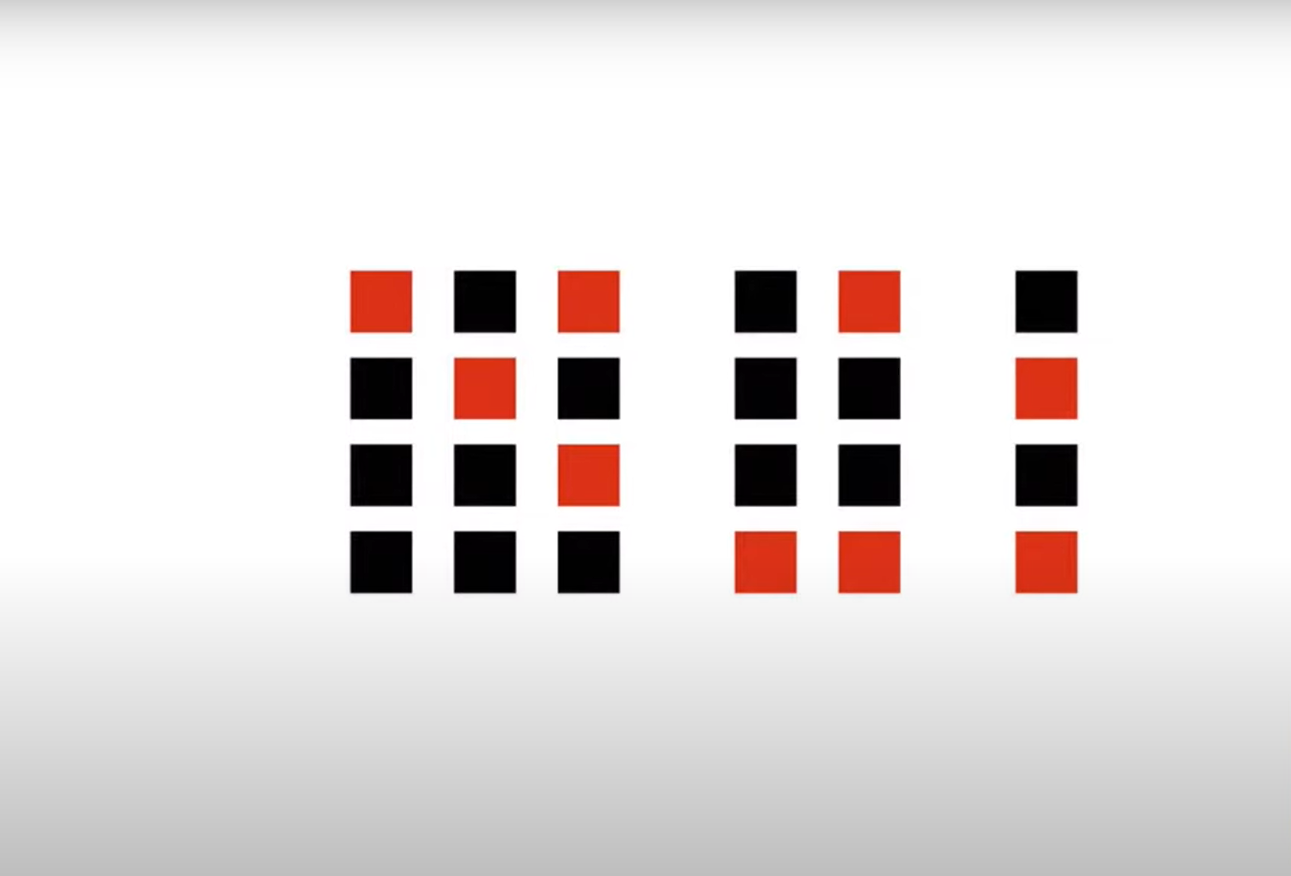
In the event you add shade, you may see that the regulation of proximity is just not violated as a result of the space is preserved and the objects stay of their locations.

The identical factor occurs in the event you change the form of an object. Which means proximity is extra essential than kind and even shade.

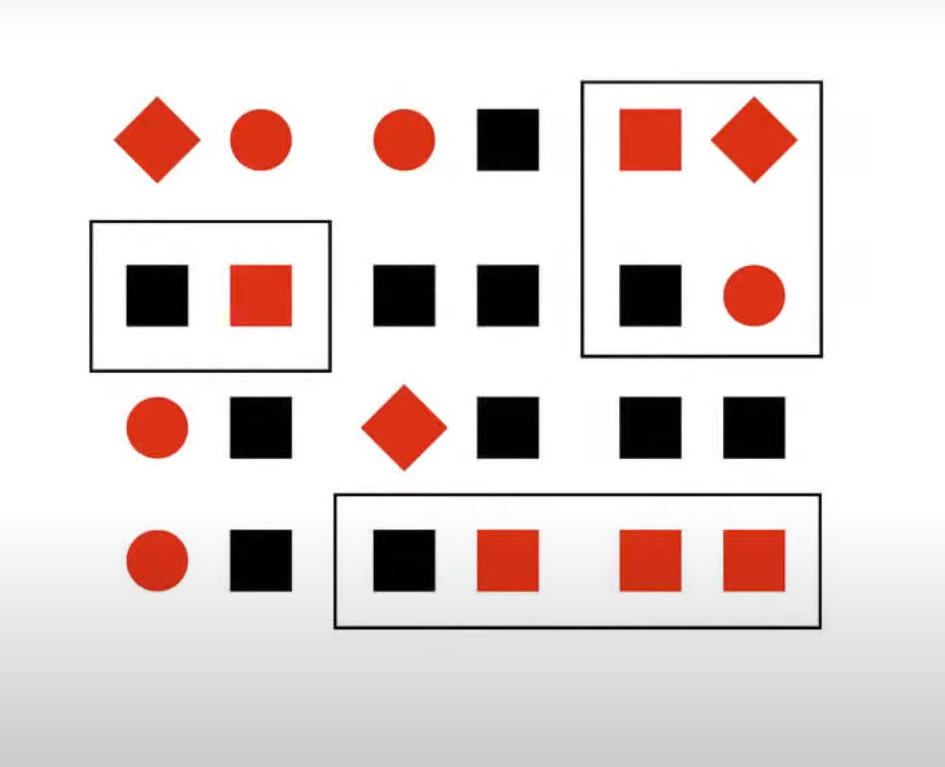
Every part occurs otherwise if objects are positioned at an virtually equal distance.

Right here, we see the precept of similarity in shade which is near the proximity precept. In flip, the objects are mixed extra densely by form and shade. If results of similarity are based mostly on form and measurement, they may merely overlap if objects are related in shade.
Let’s take Google search outcomes for instance. Parts are laid out clearly and intuitively, and customers gained’t have questions on performing a search.

The proximity idea applies to any textual content. Individuals are used to the space between letters being shorter than between phrases, and resulting from this, a textual content is readable.
Let’s assume that the spacing between phrases is the same as the spacing between letters. It’s embarrassing.

In the event you shorten the space between letters, you get a extra acquainted image. An issue is definitely fastened by merely including line spacing of the specified measurement.
Let’s assume that we have to place extra textual content on a plate. On this case, the proximity idea will work like gravity. Small objects are interested in bigger ones, and the border (body or guide cowl) acts as a black gap that has an exterior attraction. To eradicate this, you must keep in mind that the outer spacing should be better than the inside indents (between paragraphs).
When including a heading to finish an image, you must place it near a paragraph and provides extra space to the outer borders.

This provides an entire image of the proper use of proximity idea.
This one not solely helps to create a set of objects and content material but additionally to separate them. Totally different options, akin to traces, shadows, or background, can be utilized to mix objects.

Let’s take this image for instance:

It is a highly effective Gestalt regulation. From a number of related objects, an individual remembers the one that’s logical and stands out. Quite the opposite, folks are likely to overlook much less noticeable objects.

Net design debt and growth corporations apply this precept on an enormous scale. For instance, on the speed improve web page in Google Drive. It’s related for every person relying on the quantity of house they use.
This one is much less about Gestalt and proximity however designers discover it essential. It was found by two psychology professors, William Edmund Hick and Ray Hyman. Scientists performed a collection of experiments to know how a lot time folks spend making a alternative.
To do that, they made a particular machine. It was based mostly on 10 gentle bulbs to which 10 buttons had been linked. As quickly because the bulbs lit up, an individual needed to press sure buttons, from two to 10. Scientists discovered that the extra objects a person sees, the extra time they spend making a alternative.
An interface is inaccurate if persons are given loads of parts to select from. It is vitally tough for an individual to decide on what they want.

Subsequently, it’s best to restrict the variety of objects to pick. That is the place the next rule helps app design studios.
George A. Miller specified the earlier regulation by indicating figures. The scientist decided the variety of choices that’s handy for an individual to select from. He began from such ideas because the economic system of the mind when it’s searching for the shortest and best technique to full a process.
Take, for example, selecting a supply metropolis on a website that sells gear:

At first look, evidently the cities are structured alphabetically, and all the things is evident. However because of the overabundance of names, it’s tough to choose. On this case, a extra handy choice is so as to add a listing of the preferred supply cities, a search engine for settlements by title, and a map with a collection of the specified factors.
Enterprise web site designers discover the psychology of visible notion essential. Nevertheless, you shouldn’t use Gestalt ideas as inflexible restrictions or prohibitions. Attempt to regard them as a great tool that makes an interface higher, extra intuitive, and extra fulfilling.



