How do you persuade guests your web site is value their time? There are such a lot of parts that a top-notch touchdown web page wants, and making these parts the “finest” they are often usually is dependent upon what your touchdown web page objectives are.
When you’re trying to up your touchdown web page sport, it is useful to know what goes into an amazing one. We’ve compiled an inventory of touchdown pages we love so you possibly can see these spectacular designs in motion and implement their ways into your personal touchdown pages.
Leap to the kind of touchdown web page you need to see beneath:
Signal-Up Touchdown Web page Examples
E-book Touchdown Web page Examples
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Clever
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Energy Advertising
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
1. Shopify

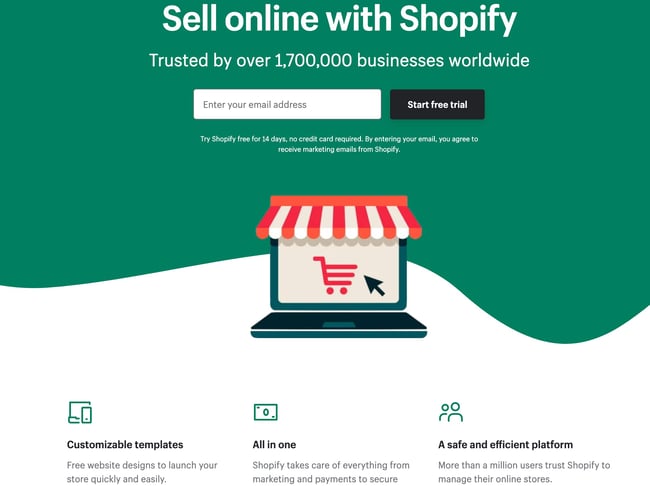
Like most of the different touchdown pages on this submit, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to influence customers by noting a number of key factors about its top-notch product. Guests come away realizing that Shopify is an all-in-one platform that’s simple to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is just some phrases, for instance, and the web page depends on easy graphics and brief paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are just a few fields you have to fill out earlier than you get began. All of this makes it simpler so that you can rapidly get began promoting on-line with their device.
What Might Be Improved:
- Emphasize Safety: The final column states that the platform is secure, however doesn’t clarify why. As an alternative, it mentions that over 1,000,000 companies use it. Just a few phrases that talk to web site safety would enhance this part because the variety of distributors is already said on the high of the web page. Moreover, it will remove friction for guests with safety considerations.
2. Nice Jones

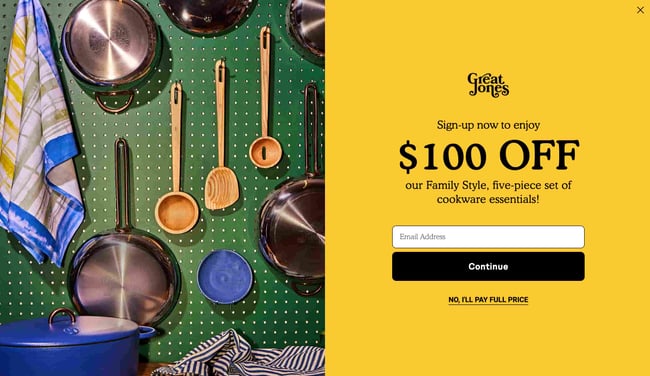
Many people have been doing much more cooking in the course of the pandemic and trying to improve our gear. Nice Jones affords up a touchdown web page that’s as lovely as its Dutch Ovens. It’s very aspirational and faucets into all of our very best kitchen desires.
Why This Touchdown Web page Works:
- Use of Coloration: Nice Jones’ web site is colourful identical to its cookware. The usage of daring colours rapidly attracts guests in and makes the cookware stand out.
- Distinguished CTA: You possibly can’t miss this large yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these beautiful pots?
What Might Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured directly, it will be nice if customers had the power to view the title of the merchandise. That manner they may discover it simpler on the positioning once they’re prepared to purchase.
3. Muzzle

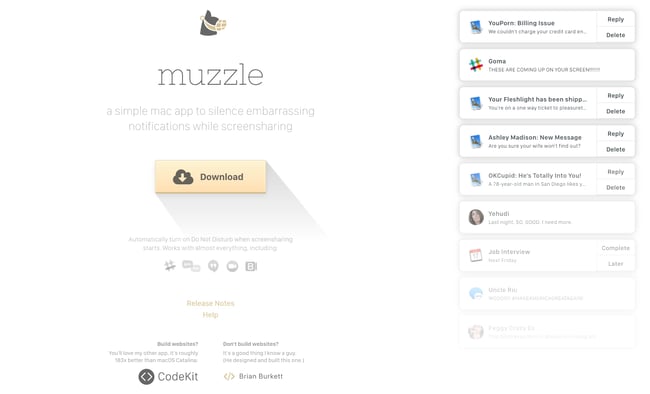
Muzzle, a Mac app that silences on-screen notifications, absolutely embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers determine whether or not or not your services or products is definitely value their treasured time and vitality. What higher strategy to clearly and straightforwardly talk your worth proposition than by confronting guests with the very drawback your app solves?
Why This Touchdown Web page Works:
- Present Relatively Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display screen. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey coloration, mirroring the operate of the product.
What Might Be Improved:
- Might Be Tough to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it might be tougher to learn for some.
4. DoorDash

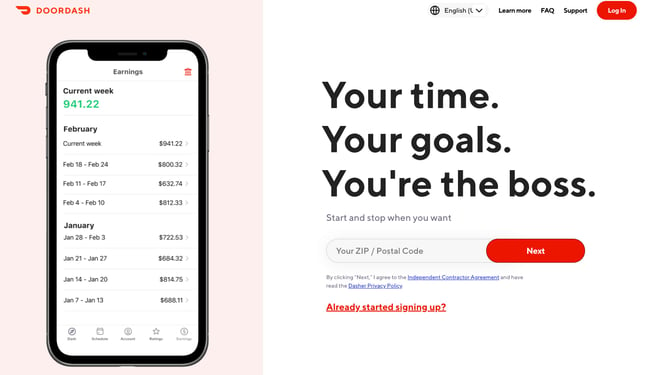
Takeout lovers are little question conversant in DoorDash, the app that allows you to order meals from quite a lot of eating places out of your telephone. Nicely, as an alternative of shoppers, this touchdown web page is geared in direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are unbiased and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no strategy to show these earnings are typical, they’re definitely engaging for anybody who desires to make additional money on the facet.
What Might Be Improved:
- Benefit Over Opponents: DoorDash just isn’t the one supply sport on the town. They might spotlight what units them aside from a competitor like UberEats.
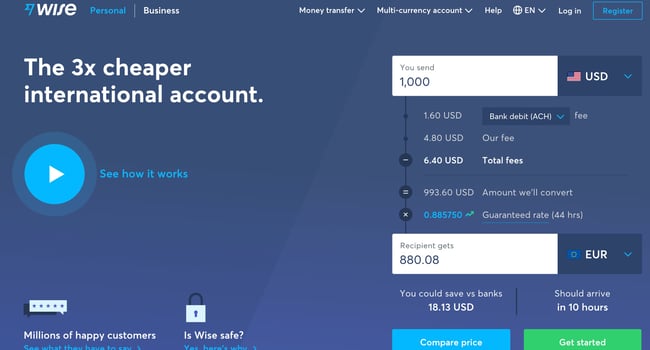
5. Clever

Clever means that you can ship or obtain cash in numerous currencies and international locations, and its touchdown web page separates clients into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to indicate guests how the service works earlier than they fight it. Since they’re coping with cash, it’s vital to get the shopper expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety data is out entrance and middle on this web page, serving to to ease any hesitancy a possible buyer may need and assures them that Clever is a secure service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Clever reiterates that it is inexpensive than transferring cash by a standard financial institution.
What Might Be Improved:
- Interface is a Little Busy: Whereas it’s nice that clients have entry to a wealth of details about the service, there’s so much occurring. There’s video, menus that seem whenever you scroll and a number of buttons — all inside the high half of the web page.
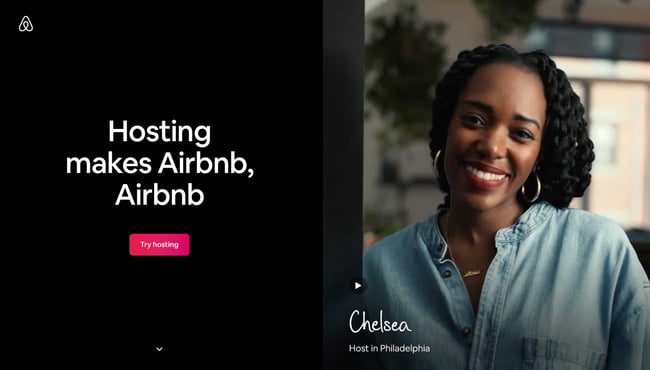
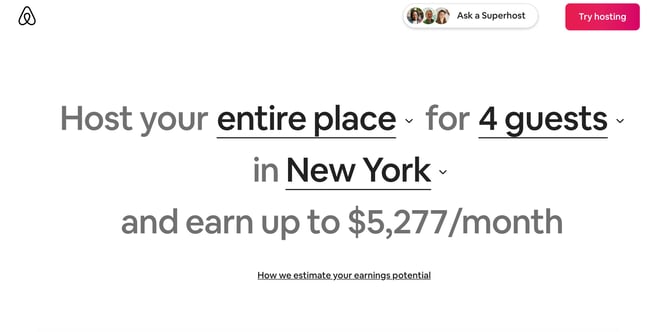
6. Airbnb
 To assist convert guests into hosts, Airbnb affords some engaging personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter extra details about your potential lodging into the fields to get an much more personalized estimation.
To assist convert guests into hosts, Airbnb affords some engaging personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter extra details about your potential lodging into the fields to get an much more personalized estimation.
 When you go to the web page already satisfied, the clear call-to-action on the high of the web page makes it simple to transform on the spot.
When you go to the web page already satisfied, the clear call-to-action on the high of the web page makes it simple to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb exhibits you proper at the beginning what you would probably earn based mostly in your space and the scale of your own home. That is helpful for potential new hosts who should still be determining how a lot they need to cost and what they will anticipate to earn.
- Leverages Neighborhood: Additional down on the web page, these interested by internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What Might Be Improved:
- Nothing: The web page is evident, concise, reassures potential hosts Airbnb is secure to make use of, and affords a customized expertise.
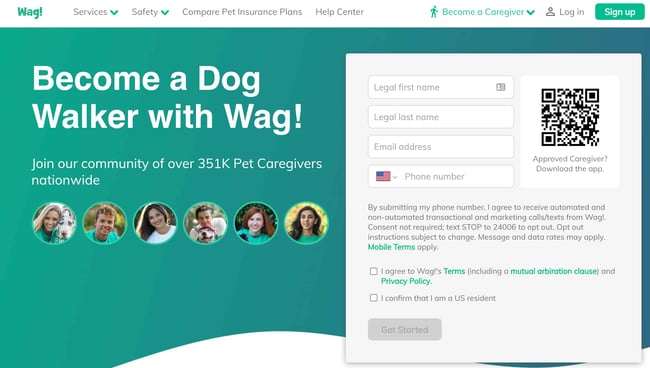
7. Wag!

Wag! is a service that connects canine house owners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to affix, and places the sign-up kind prominently on the correct half of the web page. The inexperienced background coloration makes the white font and different parts on the web page pop. The addition of a QR code on the shape can also be a pleasant contact, enabling guests to scan it, rapidly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Kind: Leaving the shape discipline open on the web page means guests don’t even need to click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker photographs and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What Might Be Improved:
- It’s Not Compelling: Not like DoorDash talked about earlier, Wag! makes no point out of why folks ought to be a part of. What are the perks? Are the hours versatile?
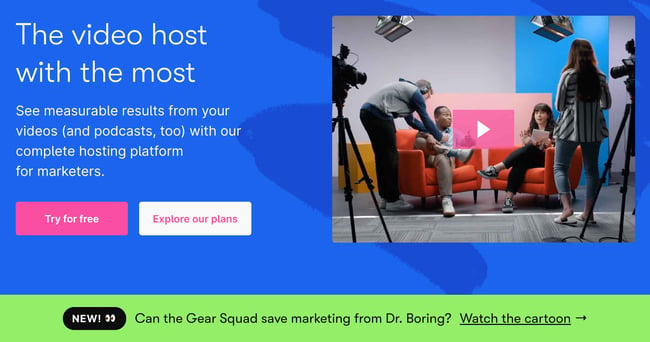
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Attempt totally free” button. The web page will get proper into the motion with a video showcasing all of the cool content material you possibly can create. When you’re having doubts, you possibly can at all times scroll beneath to learn testimonials from a few of Wistia’s 375,000 joyful clients.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to rapidly fill it out by linking to their Google account. Doing so allows the autofill function, which cuts down on friction for the person.
- Capitalizes on Visuals: As a video host, Wista does an amazing job of showcasing its capabilities utilizing quite a lot of mediums. There’s colourful graphics, movies and even a hyperlink to advertising and marketing targeted cartoons.
What Might Be Improved:
- Embrace an FAQ: Testimonials are nice, however typically clients have a number of considerations that might be answered rapidly with an FAQ part. That manner they will determine whether or not or not to enroll with out having to depart the web page to seek for solutions.
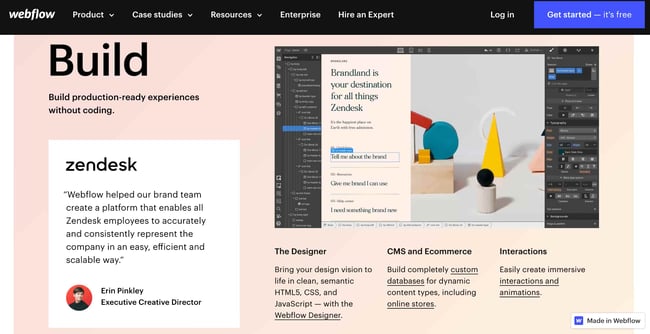
9. Webflow
 Webflow, a design device for net builders, packs plenty of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their device can do, slightly than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Webflow, a design device for net builders, packs plenty of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their device can do, slightly than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Present Relatively Than Inform: With the ability to view Webflow’s device in motion offers potential clients a transparent thought of not solely what it does, however how their person expertise can be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to enroll in. They will construct their web site totally free and determine whether or not or not to enroll in a plan once they’re able to launch.
What Might Be Improved:
- Nothing: This touchdown web page is the proper steadiness of data, usability, and visuals.
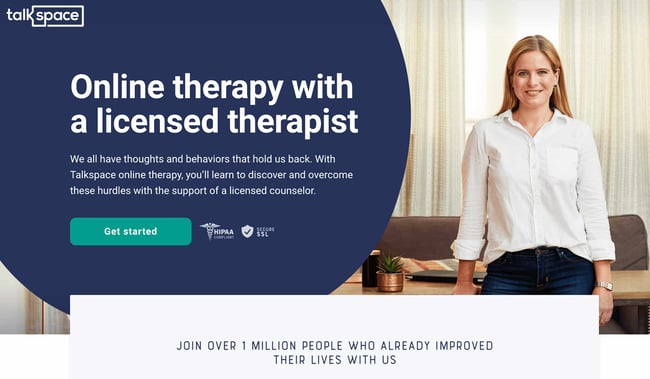
10. Talkspace

Talkspace, a web-based remedy service, actually focuses on trustworthiness with this touchdown web page. The entire data on this web page emphasizes that clients can have entry to licensed therapists, and drives residence that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. The usage of shapes can also be a intelligent thought. Pages are sometimes full of squares and bins, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the structure is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The concentrate on buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering particulars about how Talkspace works, this web page additionally offers a number of psychological well being sources and articles.
What Might Be Improved:
Nothing: This web page has an amazing person interface and serves as an amazing start line for psychological well being sources.
E-book Touchdown Pages
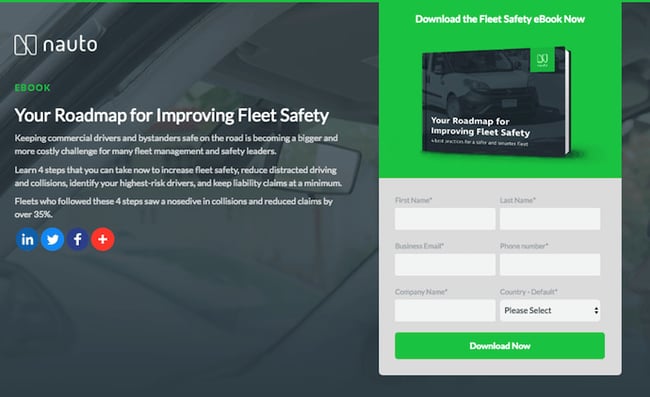
11. Nauto

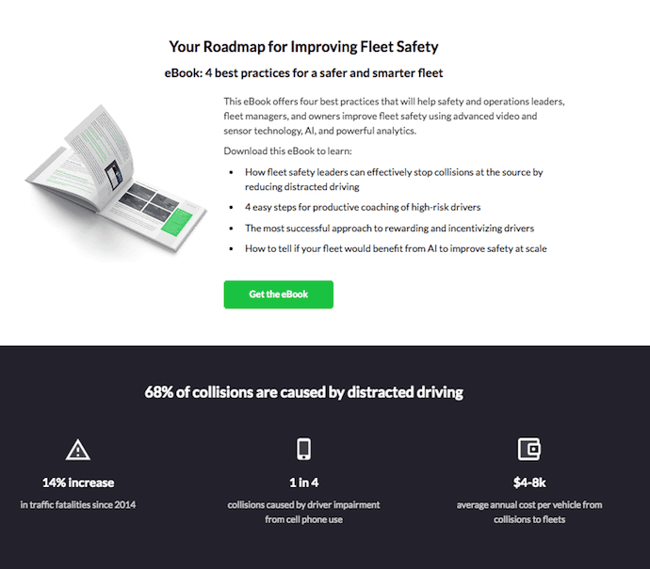
Nauto, a knowledge platform for self-driving automobiles, helps make autonomous driving safer for firms who handle fleets of self-driving autos. Naturally, its clients would want all types of data to promote them on this platform. Nauto has it, packaged right into a super-simple e book whose touchdown web page offers you each a short contact kind and a few preview statistics to show why this useful resource is so vital.
On the high of the web page, proven above, a heat photograph of a automotive’s exterior r hugs the lead-capture kind. The inexperienced “Obtain Now” button may’ve even been on objective (on the highway, inexperienced means go, in spite of everything).
Scroll down, and you will see one other “Get the eBook” CTA to remind customers what’s ready for them. You may additionally see three jarring statistics about automotive accidents to entice customers to study extra. Test it out beneath.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s concentrate on secure, self-driving autos.
- Nice Use of Comparability: Additional down the web page, Nauto affords up facet by facet footage of a distracted driver vs. a self-driving car. It’s a wonderful strategy to drive the purpose residence that A.I. is a safer guess.
What Might Be Improved:
- Graphics: The nice and cozy photograph on the high is admittedly troublesome to see. Barely extra definition would have helped guests simply acknowledge the picture as automobiles.
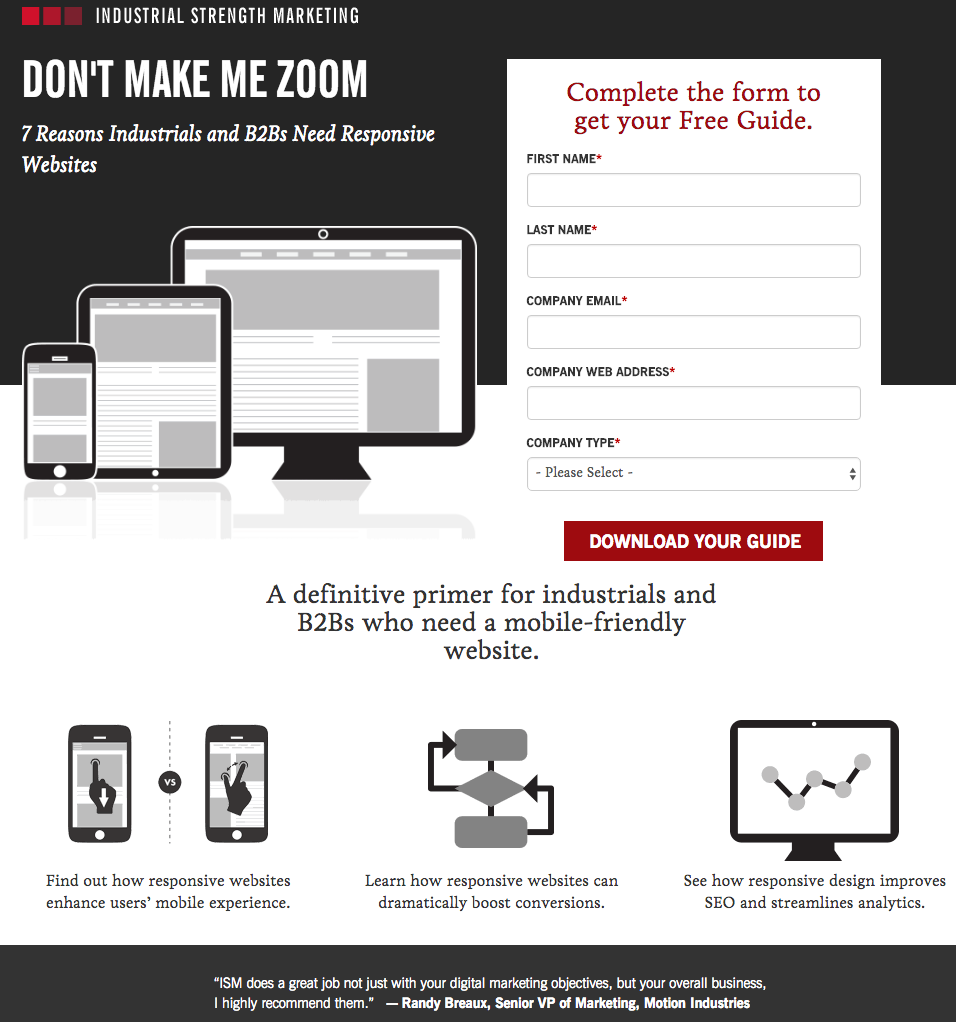
12. Industrial Energy Advertising

Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It instantly speaks to a typical expertise most of us have had once we’re shopping on our telephones or tablets — and it is a bit sassy, too.
However that is not the one factor retaining me on this touchdown web page. Discover how the colour crimson is strategically positioned: It is proper on the high and backside of the shape, drawing you even nearer to the conversion occasion.


Plus, this design is meta as well: It seems and works nice on cell, too (pictured above) Understand that plenty of guests can be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site would not work effectively for them, they could surrender and go away your web page.
The parents at Industrial Energy Advertising made the fonts and kind discipline sufficiently big in order that guests do not need to pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, rapidly drawing the reader in.
- Minimalist: The black and white coloration scheme with just some pops of crimson actually make the join sheet stand out. Moreover the minimalist design works superbly on cell and desktop, no pinching required.
What Might Be Improved:
Nothing: Each the cell and desktop variations illustrate the proper execution of a
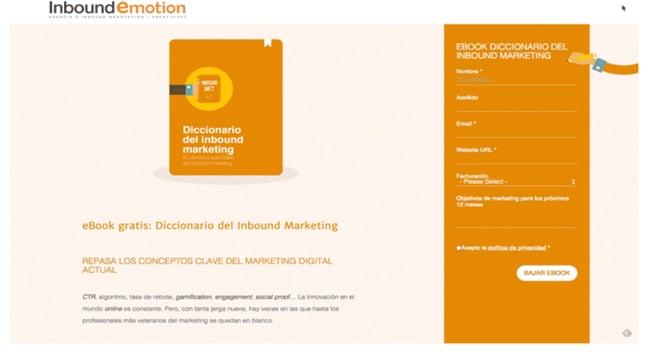
13. Inbound Emotion

Even for those who do not converse Spanish, you possibly can nonetheless recognize the conversion capabilities of this HubSpot accomplice web site. My favourite function of the web page? The shape stays in a set, outstanding place as you scroll by the positioning. I additionally love the easy structure and heat colours.
Why This Touchdown Web page Works:
- Fastened Kind: Getting access to the shape whereas scrolling offers a greater person expertise. No must scroll again as much as the highest of the web page to search out it.
- Easy Interface: The structure is straightforward, however efficient. The usage of solely two shades of orange give a monochrome really feel and retains the concentrate on the advantages of the e book.
What Might Be Improved:
- Make the Kind Transient: There have been six objects to fill out, not together with the test bins choice on the finish. Longer varieties might be a turnoff for some guests.
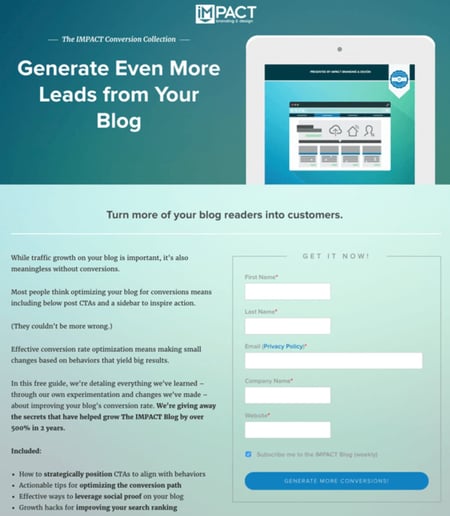
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot accomplice — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the easy structure of the web page, from the big headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which can be very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally would not emphasize the obtain itself within the blue button that means that you can submit your filled-out kind. Relatively, IMPACT is inviting you to “generate extra conversions” — placing the concentrate on what you stand to realize on account of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an e book, you are studying the right way to “generate extra conversations.” This rephrasing is much extra engaging than merely placing an everyday obtain button.
- Easy Use of Coloration and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas retaining the look cohesive. Since there’s numerous textual content on the web page, a easy font is ideal.
What Might Be Improved:
- Nothing: This web page encourages downloads in a intelligent manner utilizing a easy structure and colours.
Touchdown Pages to Be taught Extra
15. Unbounce

It is no shock Unbounce made this listing —they’ve really written the e-book on creating high-converting touchdown pages. Though there are many superb issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is admittedly expert at offering guests the knowledge they want, but in addition what they didn’t know they wanted till they landed on the positioning.
Why This Touchdown Web page Works:
- Provides Guests Choices: In the case of accessing the course, customers can both click on the principle button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce offers guests with industry-specific stories and solutions to different touchdown page-related matters. Offering much more helpful data units Unbounce up as a trusted authority of their discipline.
What Might Be Improved:
- Descriptions: The course affords a number of modules and it will be useful if some supplied a short description. The sidebar menu affords a course listing, however a brief sentence summarizing what guests can anticipate to study can be useful.
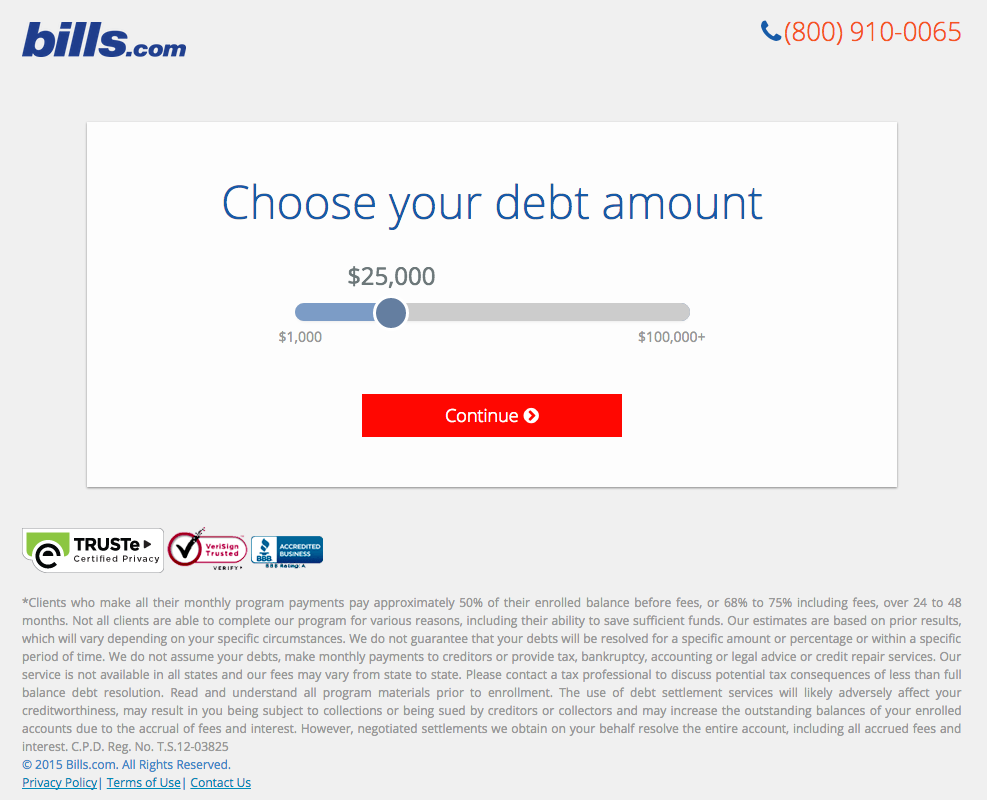
16. Payments.com

Usually, folks suppose touchdown pages are static pages in your web site. However with the correct instruments, you can also make them interactive and personalised.
Take the instance above from Payments.com. To see for those who’d profit from their session, you reply three questions earlier than you might be proven a kind.
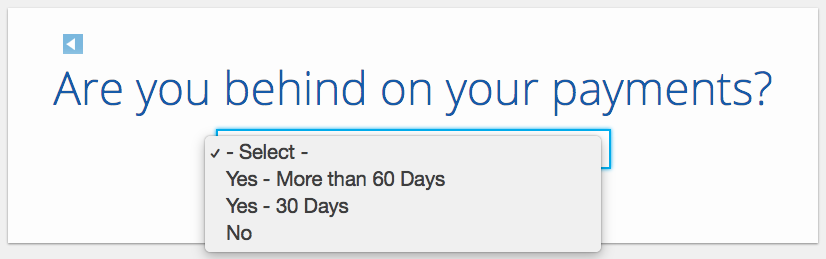
Then, you reply two extra questions, just like the one beneath:

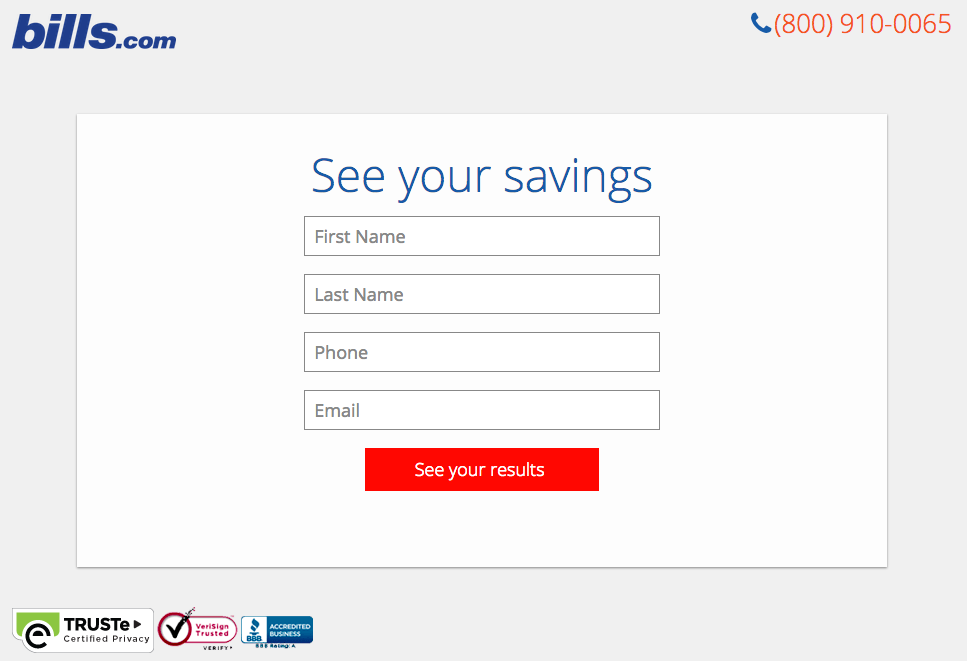
And here is the ultimate touchdown web page kind the place you fill out your data:

I am unsure how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some anxiousness about not qualifying. As soon as I discovered I did, I used to be excited to fill out the shape, which I am certain most people who find themselves in debt and utilizing this device are. By making this provide appear extra unique earlier than the shape appeared on the touchdown web page, I might guess that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so effectively. The web page gives the look that the provide isn’t given to only anybody, it’s a must to qualify first.
- Interactivity: Anytime you may get customers to work together with the web page, even when it’s one thing so simple as utilizing a kind with a sliding bar query.
What Might Be Improved:
- Extra Coloration: Whereas the positioning is geared to not so enjoyable matters like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
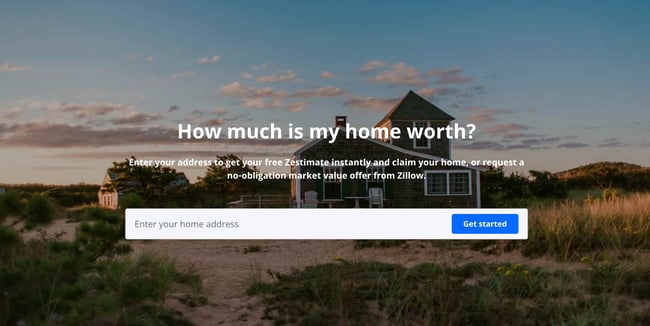
17. Zillow

Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy kind asking for “your own home tackle” ( sounds creepy, however don’t fear. This way discipline is about on high of a hero picture that includes a quaint residence at nightfall adopted by a helpful FAQ part.
After all, the tackle itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like enjoying The Value is Proper. You possibly can guess how a lot properties within the space are value after which kind in an tackle to see how shut you bought. If you wish to study extra data a few property, Zillow then prompts customers to sign-up to proceed.
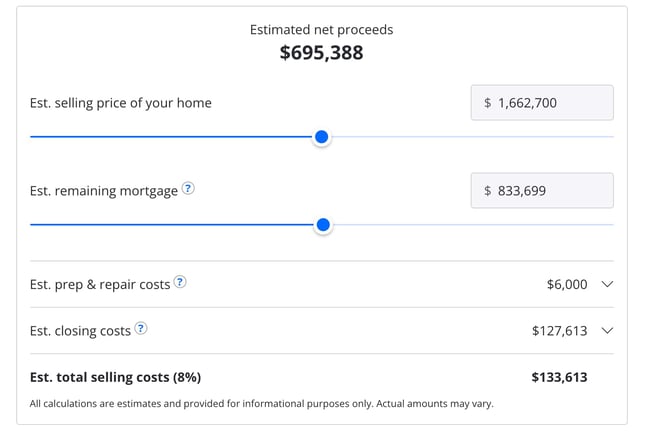
 When you hand over your e mail, you’ll have entry to extra knowledge like comparable properties within the space, mortgage instruments, and the estimated web income must you determine to promote.
When you hand over your e mail, you’ll have entry to extra knowledge like comparable properties within the space, mortgage instruments, and the estimated web income must you determine to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you can also make filling out a kind really feel like a sport, it’s a win.
- Establishes Authority on the Matter: Zillow has entry to a lot housing and neighborhood knowledge, it’s no surprise they’re one of many high residence search websites within the nation.
What Might Be Improved:
- Nothing: The Zestimate web page is straightforward, however efficient. These with considerations about what a Zestimate is and the way it’s calculated have quick access to the homebuying FAQ on the second half of the web page.
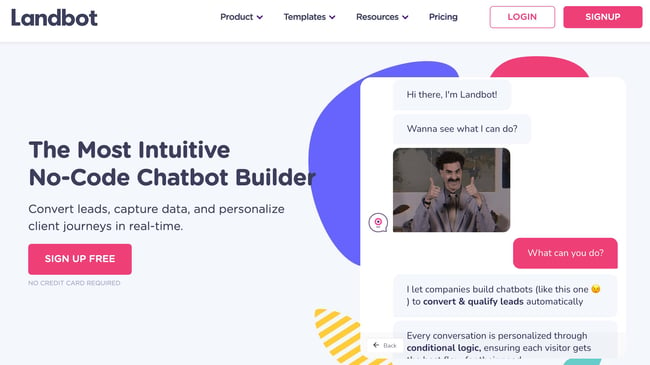
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and middle on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to supply data in a conversational format as an alternative of through a standard kind.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the brilliant colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential clients can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What Might Be Improved:
- Nothing: Landbot’s use of a stay demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new clients prepared to enroll at first look.
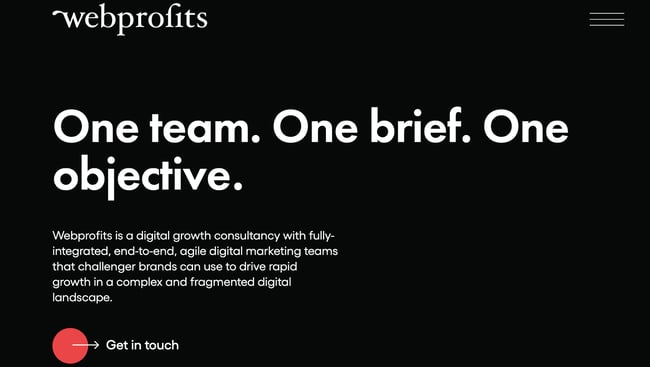
19. Webprofits

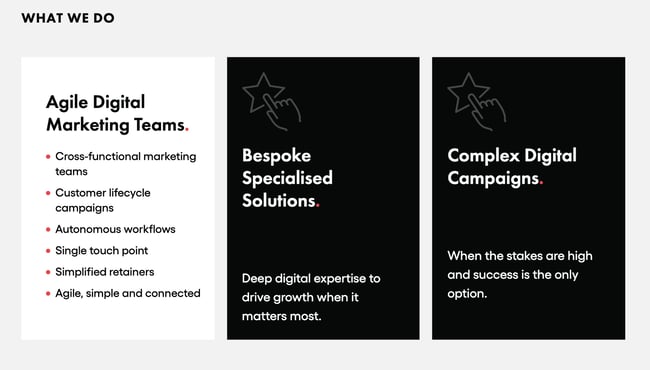
Like Industrial Energy Advertising talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and crimson coloration scheme. The result’s a clear structure that makes nice use of the pops of coloration on the web page. It’s a testomony to the group’s experience in digital advertising and marketing and UX design.
The rollover description function all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part modifications coloration and rolls down like a shade to disclose extra in depth options.

Additionally they make it simple so that you can determine what Webprofits really does. The remainder of the web page affords detailed details about what you may get whenever you give over your data. Plus, it contains strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s plenty of data and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Putting the identical CTA all through the web page makes it so guests don’t need to scroll all the best way to the highest to “Get in Contact.”
What Might Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent data guests would want in a single place with a visually interesting expertise.
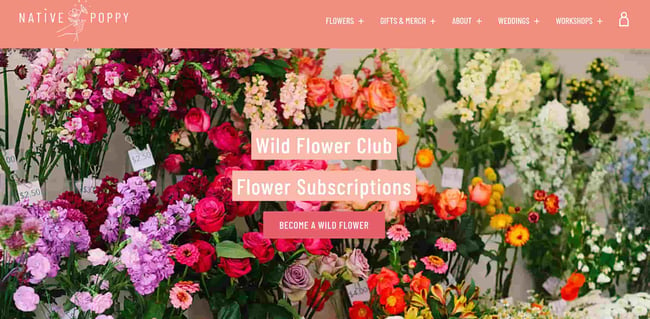
20. Native Poppy

Typically, you have simply acquired to cease and admire a touchdown web page for being lovely. Utilizing high-resolution pictures and many white house, Native Poppy’s touchdown web page is a pleasure to have a look at.
Other than its magnificence, the web page has some nice parts: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “turn into a subscriber” for “turn into a wild flower.” I don’t learn about you, however I’d a lot slightly be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The structure of Wild Poppy mirrors the whimsical vibe of the model. From the photographs, font alternative, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices clients to affix.
What Might Be Improved:
- Kind Visibility: Whereas there are a number of CTAs, it will have been good to have the shape fields on the web page for quicker sign-up, or as a pop up after clicking, as an alternative of getting to click on the CTA after which be taken to a different collection of prompts.
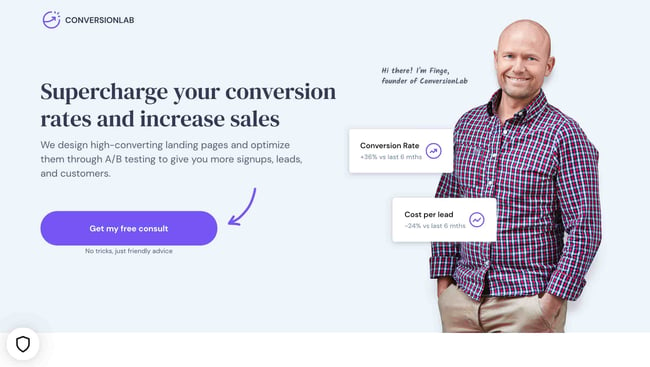
21. Conversion Lab

Whereas I would not sometimes embody an instance of a homepage with a kind on it in a submit about touchdown pages, this web site is particular. The homepage is all the web site — the navigation hyperlinks simply take you to the knowledge beneath.
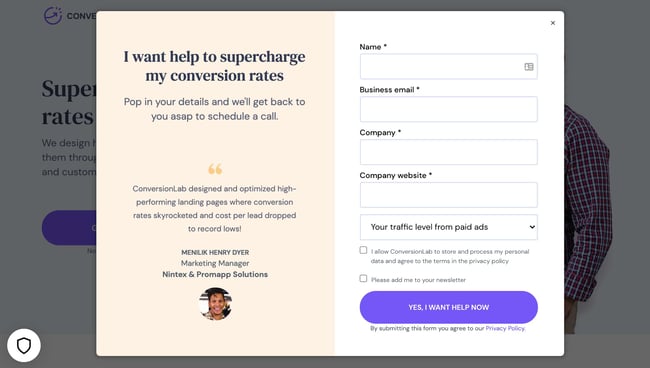
Once you click on “Get My Free Seek the advice of,” all the web page darkens to focus on the shape. See what it seems like earlier than you click on within the photograph above.
And, whenever you click on that CTA, take a look at how the shape seems:

It’s an identical operate when clicking on any of the headings on the web page. As an alternative of taking you to a special web page, it merely jumps to the corresponding part on the homepage.
I like how you do not have to depart the web page to fill out the shape, or view any of the options, making a seamless person expertise.
Why This Touchdown Web page Works:
- Artistic: Having a homepage that additionally capabilities as numerous touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless offers a pleasing person expertise.
- Organized Structure: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What Might Be Improved:
- Kind Placement: It could be good if the shape perhaps opened up on one facet so guests might nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can rework prospects into leads by gathering data that may enable you higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is vital to ensure they’re effectively deliberate, designed, and executed.
Right here are some things to remember when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page coloration and a clear UI can solely assist. Guests will need to study extra about your merchandise and see proof of the worth you are providing. Check out #18 on our listing — Landbot for an amazing instance of a surprising net web page.
- Much less is extra: Let the provide or photos do a lot of the speaking, however you should definitely embody any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for almost all of the elements on the web page: attempt white house, easy copy, and shorter varieties.
- Hold guests on the web page: By eradicating the principle navigation or any distracting backlinks, it is much less possible there can be any lead technology friction that would trigger guests to desert your web page.
- Social Sharing: A easy manner of getting guests to interact along with your touchdown web page is together with social media sharing buttons in order that they will unfold your content material to their social followings. In spite of everything, clients are the middle of your advertising and marketing flywheel.
- A/B testing: Touchdown pages are vital to get proper, and since shopper psychology can typically be stunning, it is at all times higher to experiment with completely different variations of your pages to see which has the very best conversion charge (CVR). Check the positioning of the provide, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects turn into contacts. CTAs might ask guests to subscribe, obtain, fill out a kind, share on social media, and extra — however, general, CTAs are essential for getting your audiences extra engaged along with your providing. To generate leads, CTAs needs to be daring and attention-grabbing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages support in rising your buyer base and rising conversions. Create a web page that delights clients with a person interface so nice, they proceed to come back again for extra.
This text was initially printed April 2, 2020 and has been up to date for comprehensiveness.





