Dynamic updates, real-time content material, hyper-personalization, a brand new degree of gamification, leaving suggestions in open varieties, reserving conferences, and so on. — all these actions at the moment are attainable proper in customers’ inboxes with the appearance of AMP for e mail.

Want we are saying that these emails enliven your newsletters, look recent and new in customers’ inboxes, and in consequence improve conversions, in some circumstances by 5 instances?
However how do you construct these emails?
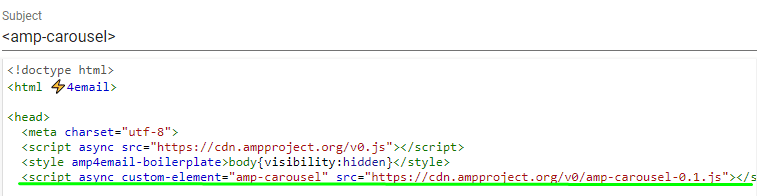
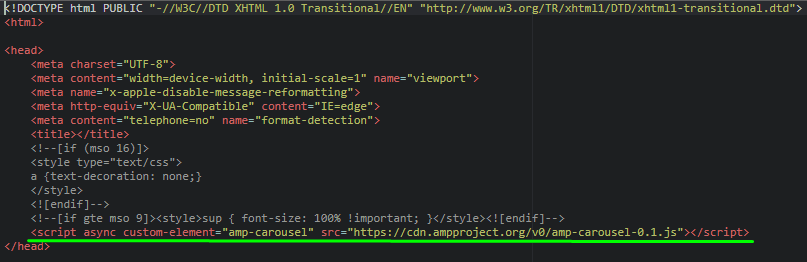
Gmail in its AMP emails tips mentioned that when constructing such emails, you have to so as to add some code components, AMP elements scripts to the e-mail header and to its doctype! Stripo does all of it for you.
As we speak, we’re gonna present you learn how to construct an AMP e mail with Stripo — all steps from constructing to validating — that render appropriately in e mail purchasers.
Simple methods to construct amp emails with Stripo
Presently, there are six of them:
Manner 1. By utilizing Stripo’s AMP blocks
To create an AMP e mail utilizing this methodology, you don’t want any HTML abilities.
Step 1. Dragging an AMP block right into a template
You simply drag a mandatory block into your e mail template.
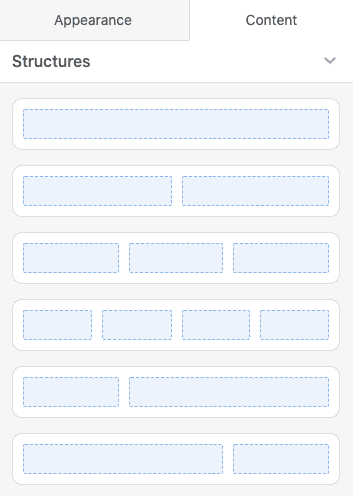
Presently, we provide three Drag-n-Drop AMP blocks:

Necessary to notice:
Any AMP block that you simply’ve added in your template is by default included within the AMP HTML model of your emails.

You don’t must insert any scripts into the e-mail code. In consequence, this aspect can be proven solely to these recipients whose e mail purchasers do help AMP for emails. We’ll present the checklist later.
Nevertheless, the remainder of your e mail will render each in AMP HTML and conventional HTML variations of your emails
Step 2. Configuring the AMP block
What are these blocks and learn how to configure them?
1. Picture carousel
Picture carousel permits inserting a lot of banners/pictures in a single display screen should you use carousel in gross sales emails.

For particulars on learn how to configure Carousel, please seek advice from our devoted weblog put up, or watch our quick video.
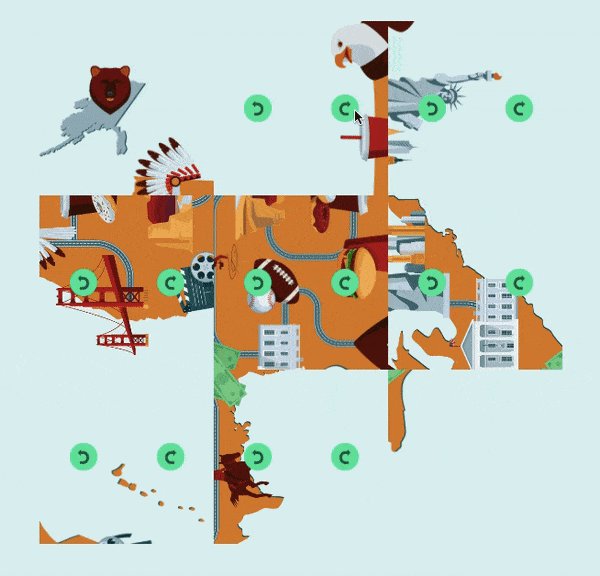
Additionally, you’ll be able to add small components of pictures to carousels to let customers rotate them in order that they make an enormous image with them; we suggest that you simply use it in gamification or teaser emails.

For particulars on learn how to construct such mazes with the AMP carousel, please seek advice from the “Constructing mazes and puzzles” weblog put up.
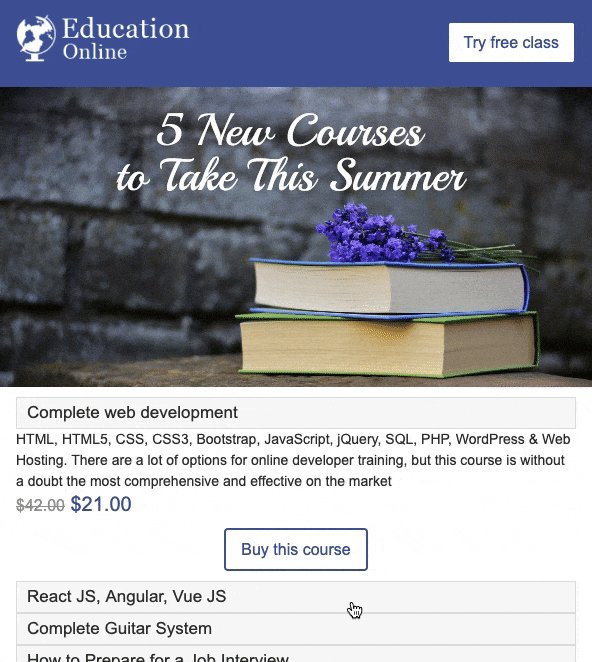
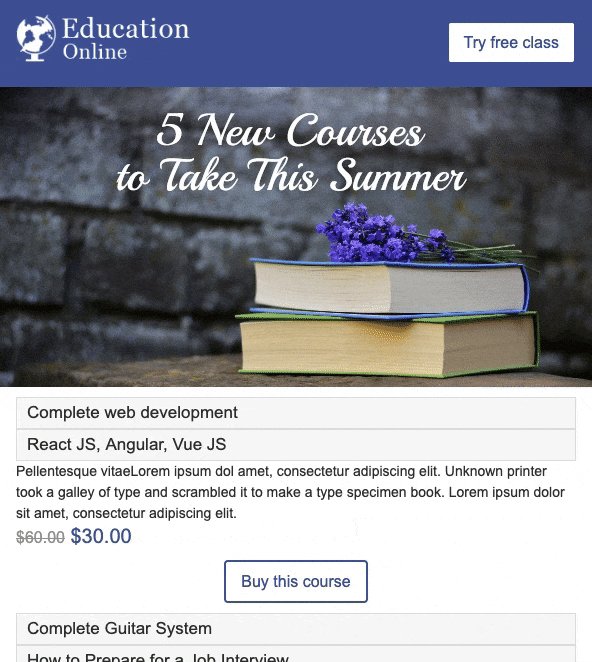
2. Accordion
Accordion reduces scrolling wants on cell units. You conceal e mail content material in collapsible and expandable sections. Customers see the content material define and go to a mandatory part.

You possibly can put textual content, pictures, CTA buttons, and even movies in these collapsible sections.
For particulars on learn how to design accordion with Stripo, please seek advice from the “Learn how to construct AMP accordion to your emails” weblog put up, or watch our quick video.
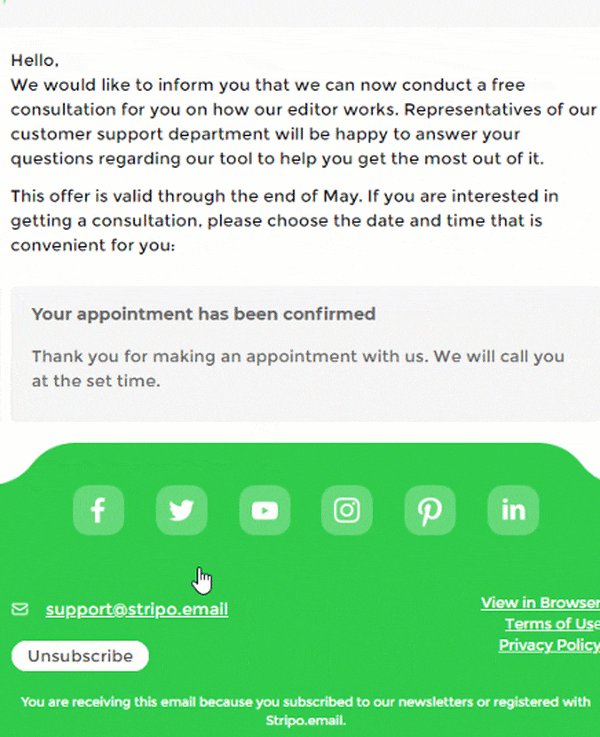
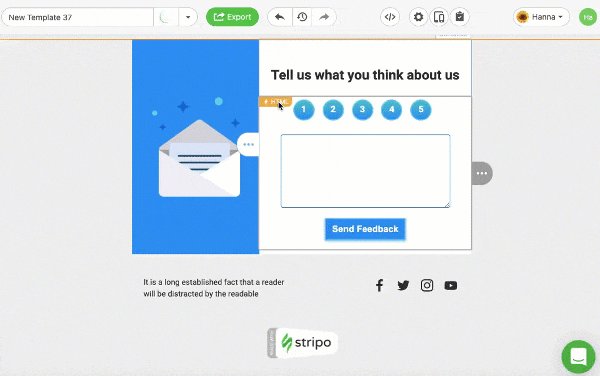
3. Open kind
Kinds embedded in emails enable leaving feedback and submitting suggestions in emails.

In 2020, we ran an A/B check. In a daily HTML e mail, we added a hyperlink to a Kind on our web site, asking customers to depart the e-mail to fill it out. In an AMP HTML e mail, we added the AMP Kind, so customers would depart feedback with out leaving the e-mail. The AMP Kind generated 5X instances extra suggestions than the basic kind on our web site. Why so? We consider it’s about saving time. The less actions it takes an individual, the extra probabilities he/she’s going to do it.
We now add the AMP kind in all set off and promo emails of ours. It generated 11 000 responses since August 2020.
For detailed data on learn how to configure the AMP kind to your newsletters, please seek advice from our “AMP Kind” weblog put up, or watch our quick video.
Necessary to notice:
You’ll need to attach your varieties to any information storage — both Stripo Information Service, or Google Spreadsheets, or your {custom} ones by way of Zapier — to obtain and retailer customers’ responses. See learn how to join emails to information storage.

Step 3. Constructing a fallback
Provided that AMP components show just for these customers whose e mail purchasers help AMP for e mail, we have to construct a fallback for these whose e mail purchasers don’t help AMP but.
The form of your fallback will rely on the block that you simply’ve used.
After all, it’s completely at your discretion. However listed below are the commonest fallbacks to your emails:
-
For AMP Carousel — banners; a number of product playing cards.
-
For Accordion — bulleted lists; a number of rows with content material, and a number of product playing cards.
-
For AMP kind — a hyperlink to an exterior Kind should you want feedback; or a score much like NPS should you want only a score.

Right here, we present learn how to construct this one. It’s suitable with all main e mail purchasers.
So as to add a Fallback to your e mail, you might want to:


That’s all.
Necessary to notice:
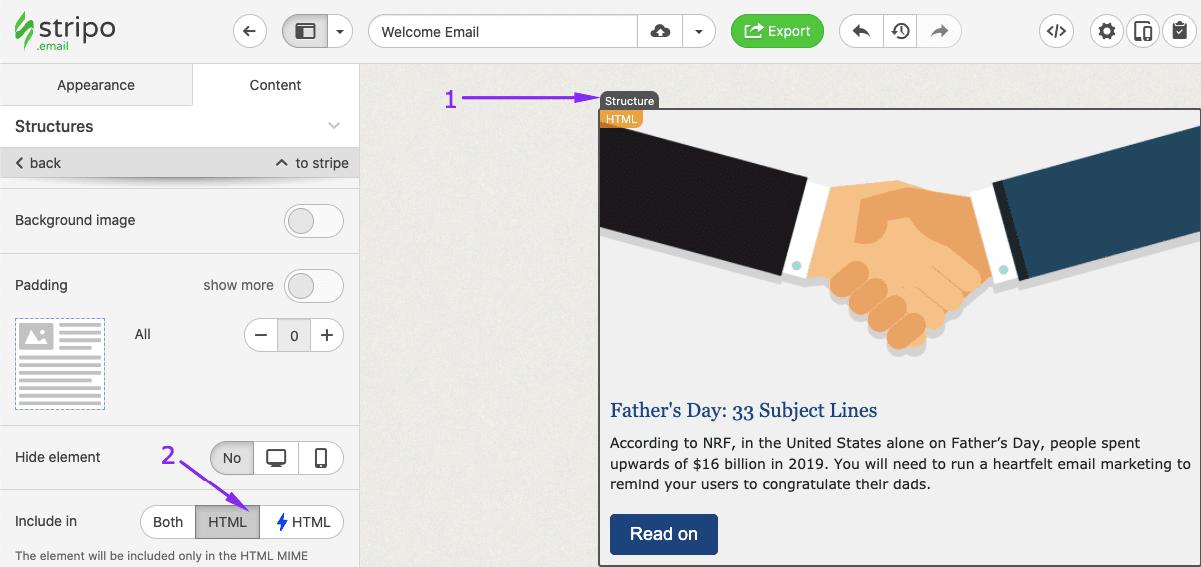
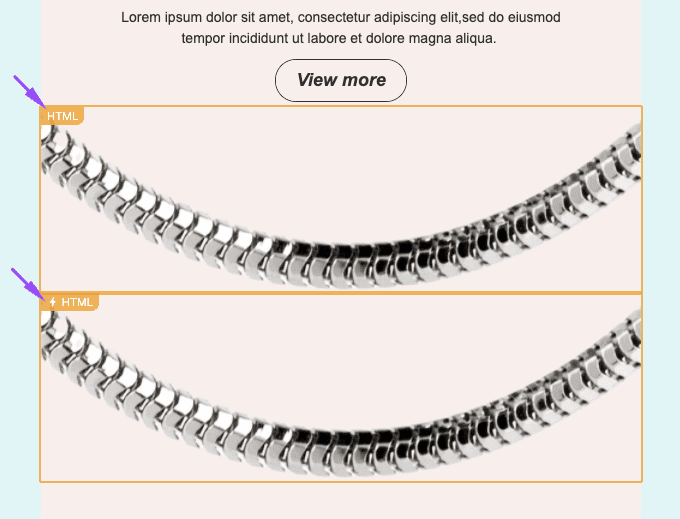
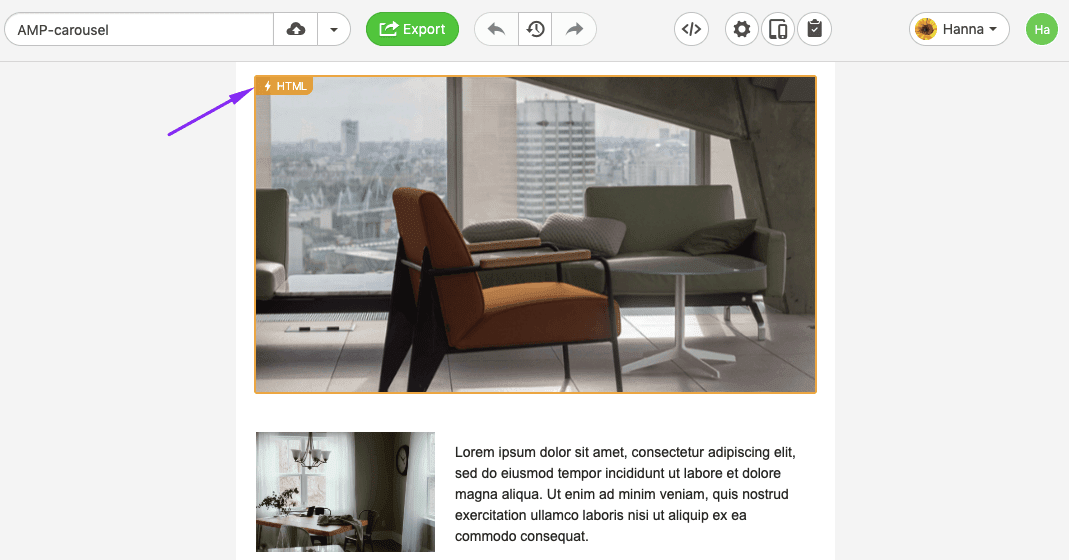
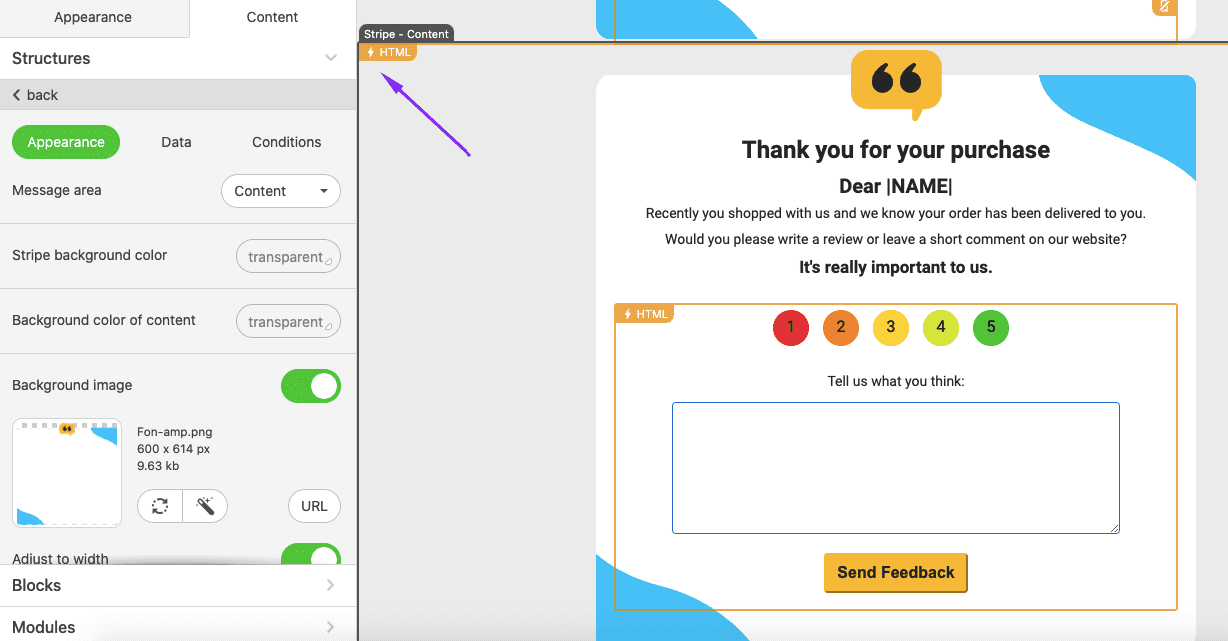
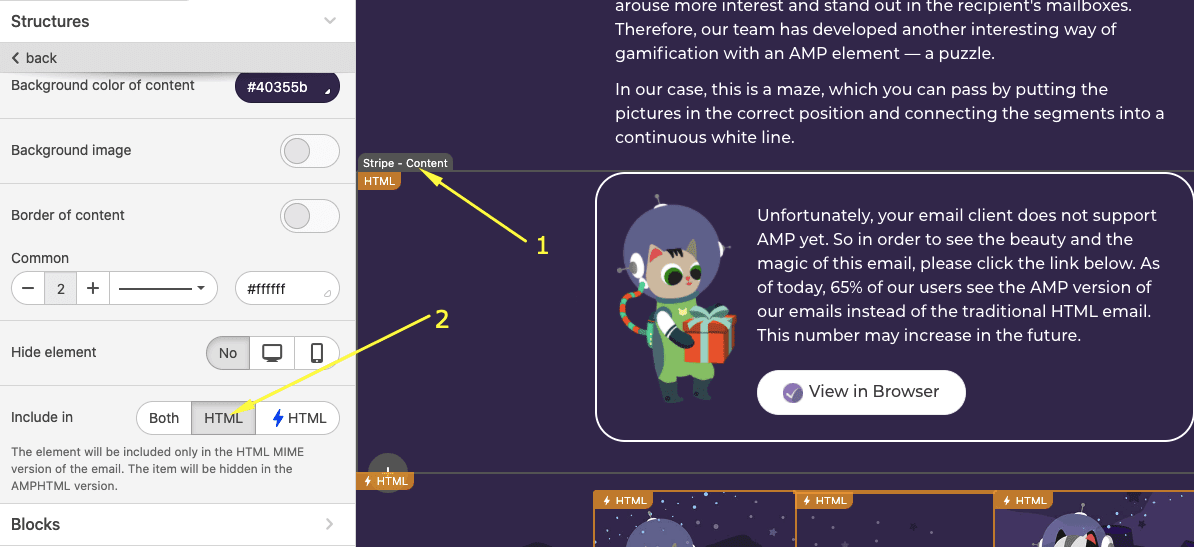
Within the Stripo editor, you’ll be able to simply see which components are enabled for the normal HTML model of your e mail, which components are enabled for the AMP HTML model, and which can be proven in each variations.

(HTML — product snippet; AMP HTML — carousel with a lot of product snippets)
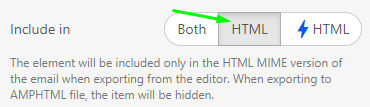
Containers/components marked as “HTML” can be proven solely to these recipients whose e mail purchasers don’t help AMP for Emails. Whereas components with the ⚡HTML signal will show solely to these recipients whose e mail purchasers do help AMP.
Parts/containers that haven’t any marks, will work for each variations of the e-mail.
Manner 2. By utilizing Stripo’s ready AMP templates
Stripo presents a lot of ready-to-use AMP e mail templates. They comprise modules with AMP carousel, with AMP accordion, AMP varieties, and templates with gamification components.
Constructing AMP emails with our templates
Step 1. Choosing the right template


Step 2. Enhancing the template
There are three several types of templates — these which you’ll edit by means of the visible editor, these with dynamic elements to edit by means of the HTML code editor; and people mixed. Now we have to explain them individually.
AMP emails to edit by means of the code editor
These emails comprise carousels and accordions, we’ve described them above.
To edit them, you have to to work solely within the visible editor solely. No must cope with the code:

-
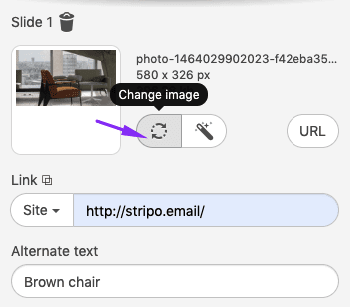
change the photographs with yours (relevant for carousels), and work on the design and content material, and so on. (relevant for accordions).

(modifying carousels)

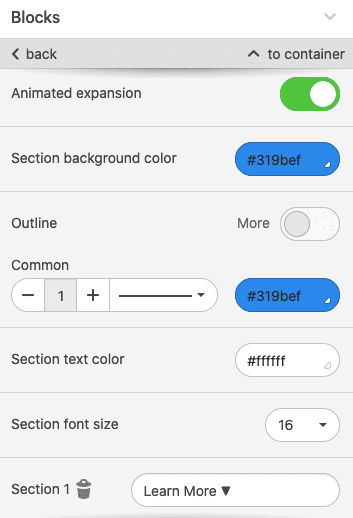
(modifying accordion’s design within the settings panel)
(modifying accordion’s content material within the template)
AMP emails to edit by means of code, and visible editor
Most frequently, these emails comprise varieties — we’ve described them earlier than.
a) you edit the design of those varieties within the settings panel
Right here, you’ll work within the Settings panel:

b) join the shape to your information storage
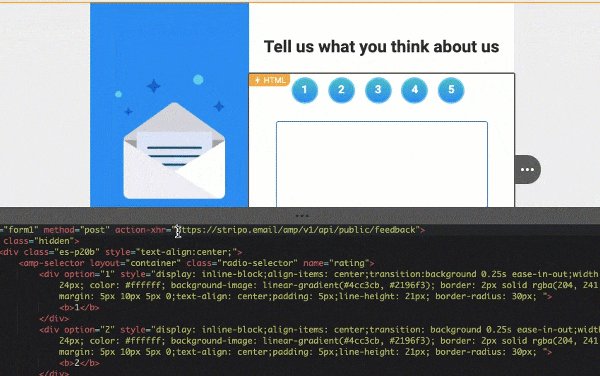
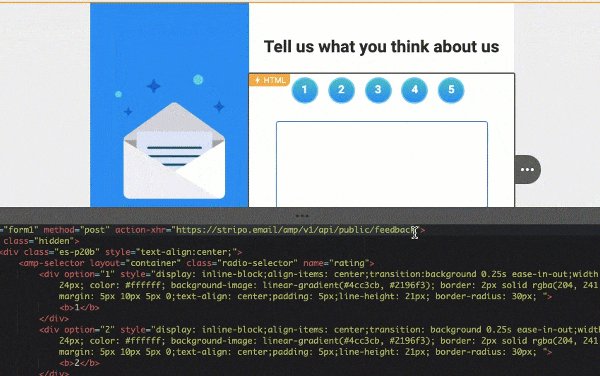
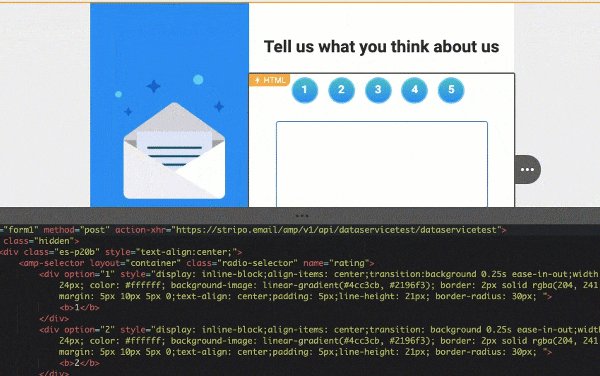
Right here, you’ll work with the e-mail code and the information storage — you’ll have to stick an endpoint into the code of your template:
-
click on on the block with the shape within the template;
-
within the code editor, which opens mechanically upon a click on, paste your endpoint.

The place do you create this endpoint? — You could ask your programmers to construct one in your aspect, or chances are you’ll join varieties to the Stripo Information Storage, or join your {custom} one (like Google Spreadsheets) by way of Zapier. In our “Information Service” weblog put up, we present you learn how to join emails to Google by way of Zapier or the Stripo information service.
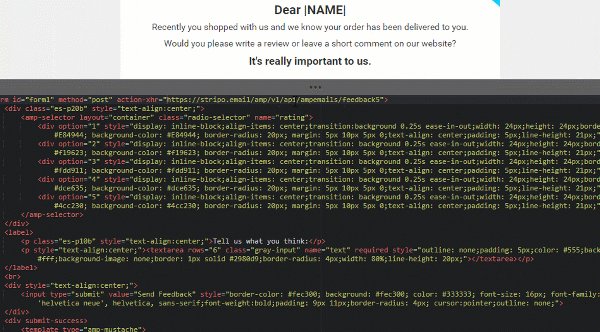
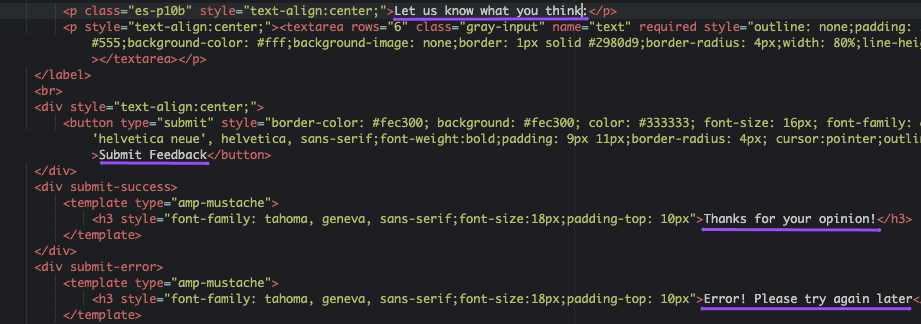
c) edit the content material of the shape
Right here, chances are you’ll customise the button textual content and the success notification message (“Thanks to your opinion”, and “Error! Please attempt once more later”) — textual content that customers see after submitting their suggestions.


-
design types, like button colours, font sizes, and kinds you set right here — within the code.
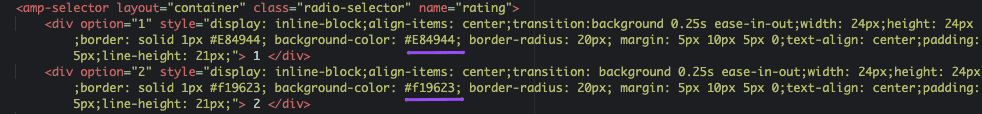
For those who selected the shape with score, colours of the score buttons are to be edited right here, within the code editor, as nicely.
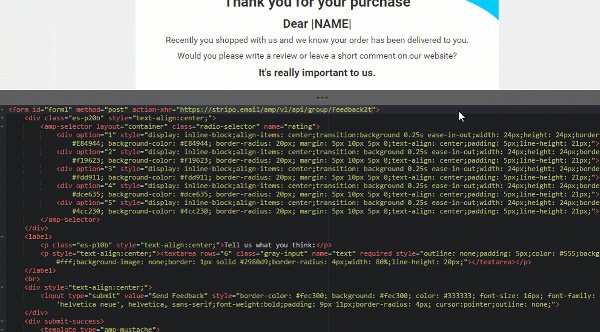
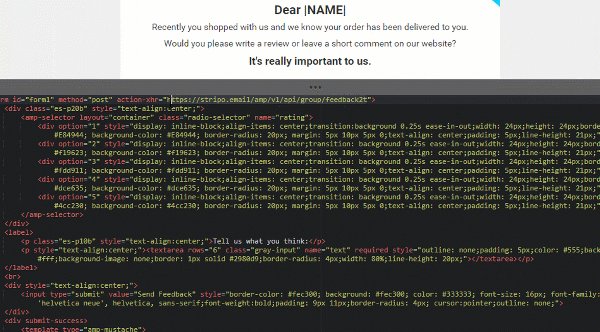
AMP emails to edit by means of code solely
We’d prefer to divide these e mail templates into two teams:
-
group A — these that don’t require any reference to the Information supply, and don’t comprise any JSON code;
-
group B — those who require to be related to Information Sources and embrace JSON.
Group A
Electronic mail particulars you’ll be able to edit for these emails are as follows: design types, textual content, font colours and sizes, pictures, and so on.

In our AMP e mail builder, the textual content at all times goes white within the code — simple to note it.
Group B
Code of such emails is fairly complicated, and requires some programming abilities, as it’s related to JSON and Information Sources…

Therefore, it’s not possible to point out right here in a number of sentences learn how to work on these emails. So that you higher use them (which means the AMP components) unchanged or ask your programmers for assist.
Step 3. Constructing a fallback
Electronic mail templates with carousels, accordions, and varieties have already got a fallback. So, you’ll solely must edit the fallback, as nicely to have your e mail prepared.
For emails with gamification components, or with real-time content material in emails, you might want to insert a hyperlink to the Net model of your AMP e mail within the HTML e mail. You should definitely clarify to recipients why they should see the net model and embrace this CTA into the HTML solely. Or add a component much like the AMP one, and ask customers to e mail their right solutions if we’re speaking about quizzes and puzzles.

(AMP HMTL e mail aspect)

(HTML fallback)
Manner 3. By utilizing Stripo’s prebuilt AMP modules
It is extremely simple to construct an AMP e mail through the use of our AMP modules. You merely drag one into the template you’re working with. And our editor will add a mandatory script of a respective AMP part.
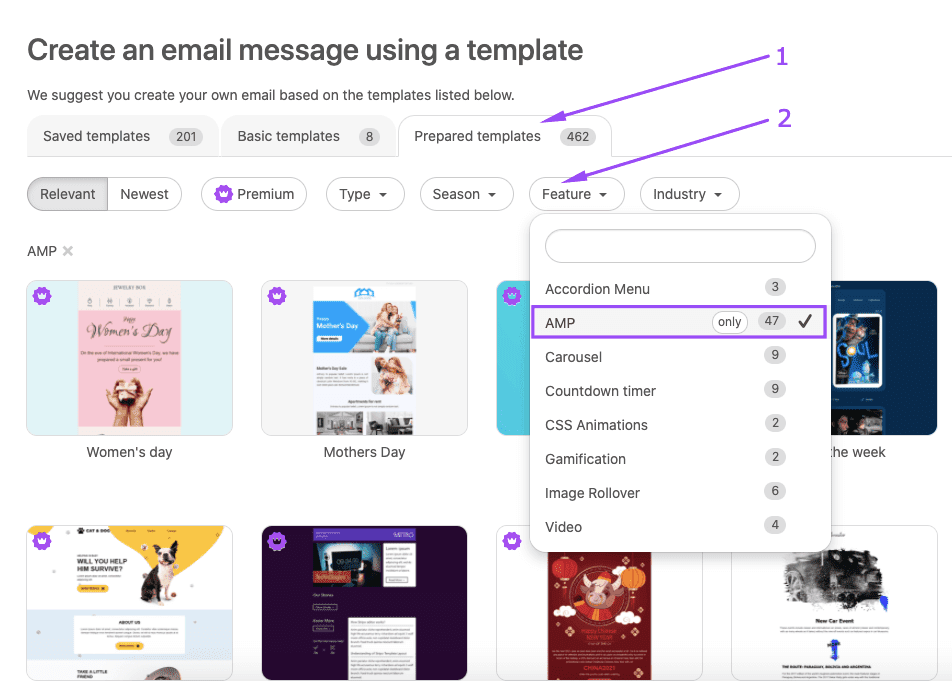
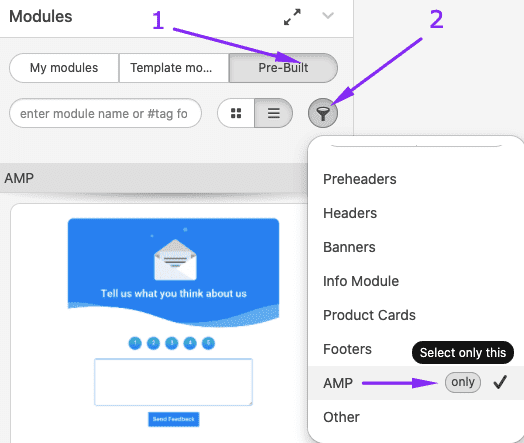
Step 1. Choosing the right module
-
enter the “Modules” tab within the settings panel;
-
go to the “Pre-Constructed” part;
-
activate the “Filter and Grouping” choice;
-
allow “AMP” solely;

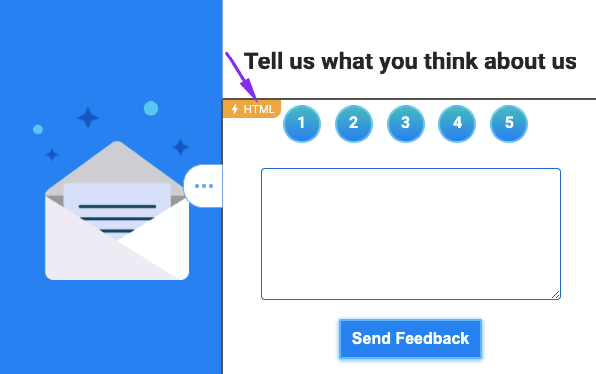
Step 2. Configuring the module
-
common HTML a part of the AMP module must be edited with the instruments from the aspect panel;
-
AMP components from the module must be edited by way of code solely. To open the code of this specific AMP aspect, simply click on the AMP HTML signal within the template.

Step 3. Constructing a fallback
By default, this module is included within the AMP HTML model of your template solely. So, we have to construct a fallback.
Above, within the Manner 1 part we confirmed learn how to construct fallback for carousels, accordions, and varieties.
In case your AMP module incorporates gamification components, simply you’ll want to add a “Net model” hyperlink within the e mail. And embrace this aspect in HTML solely.

Manner 4. By utilizing code from Gmail Playground
This manner requires only a few steps:
Step 1. Constructing a standard HTML e mail template
To take action, chances are you’ll both construct one from scratch by dragging blocks, or chances are you’ll use any of our 500 ready-to-use e mail templates
Step 2. Constructing AMP aspect for emails with Gmail AMP for Electronic mail Playground
Google presents all kinds of ready AMP components.
We’re going to make use of the AMP-carousel aspect:
-
within the Gmail playground, click on the dropdown menu to decide on AMP-carousel;
-
when you’ve clicked it, to the left within the code editor, you will note the AMP-carousel code. Discover the next line within the code:
<amp-img src="https://www.google.com/pictures/background/p1.jpg" width="800" top="600" structure="responsive"></amp-img>
-
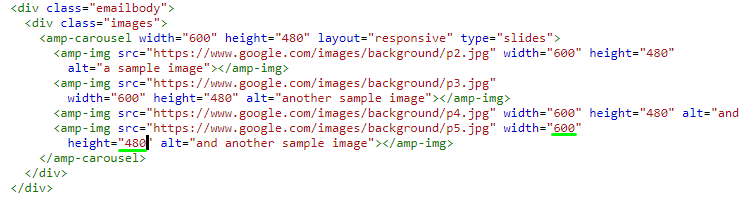
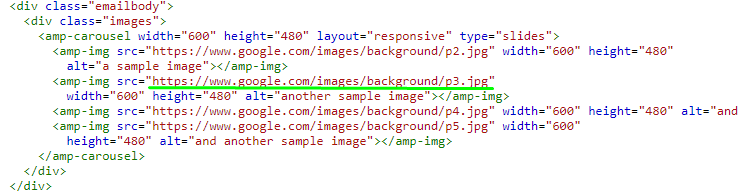
now, on this code pattern, please edit the picture width, that was set by default, from 800 to 600 pixels as that is the commonest width dimension;
-
change the peak from 600 to 480 pixels to avoid wasting the picture ratio;


<div class="pictures">
<amp-carousel width="600" top="480" structure="responsive" sort="slides">
<amp-img src="https://picture.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" top="480" alt="a pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" top="480" alt="one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" top="480" alt="and one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" top="480" alt="and one other pattern picture"></amp-img>
</amp-carousel>
</div>
Step 3. Pasting the embed code in Stripo
In Stripo:
-
drop the HTML block in it;
-
double click on it to open the “HTML code editor”;
-
change the “Insert your HTML code” with the embed code;
-
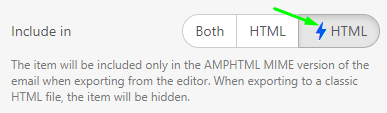
within the setting panel, within the “embrace in” part, set “⚡HTML”;

Which means the AMP picture carousel can be proven solely in these e mail purchasers that help AMP.
In Google Gmail Playground:

-
should you, like us, are going to make use of AMP-carousel, right here’s the script to embed:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
open HTML code editor of the complete e mail template by clicking the “Code Editor” button above the template;
-
insert the embed script proper above the closing </head> attribute;

End your template by including components like footer, header, contact data, and so on.
Step 4. Constructing a fallback
These recipients whose e mail purchasers help AMP will see this AMP picture carousel, whereas others — won’t. Therefore, we have to create an ideal banner for them, too, as a fallback.
To take action, you might want to:
-
drag the one-column construction into your template;
-
within the settings panel within the “Embrace in” part, select the “HTML” model of your e mail;

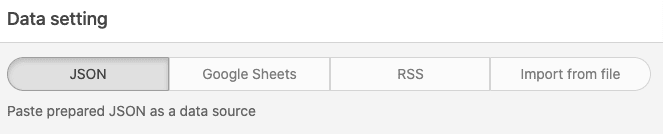
Manner 5. By pulling data from Google Spreadsheets
Connecting e mail content material with Google Spreadsheets — you get real-time content material up to date in emails after they had been despatched. In consequence, customers at all times see solely merchandise’ precise costs, and descriptions regardless of after they open the e-mail.

You don’t want to design these emails each time when launching a brand new marketing campaign. You construct them as soon as, save this aspect to your private Content material Modules library.
When constructing a brand new e mail, you simply pull this Module into your template and replace data on the merchandise/weblog posts/latest movies in your Google Sheets. And the data within the e mail will get up to date mechanically.
Provided that it is a complicated course of and requires a lot of steps, together with constructing a JSON file and constructing an endpoint, we won’t describe it right here. Nevertheless, we’re satisfied that the outcomes of campaigns with real-time content material can be past expectations.
For extra data on learn how to join emails to Google Spreadsheets, please seek advice from our weblog put up, or watch a brief video.
Manner 6. By coding emails by yourself with guides
We have shared 5 other ways to construct AMP emails. The sixth one’s not the simplest because it requires {custom} code. Nevertheless it’s price giving a attempt. Why?
First, we offer step-by-step guides that can assist you with constructing them. Second, they’re largely used in gamification, which as know, enlivens our newsletters:
-
constructing quizzes — run numerous quizzes, questionnaires. Used largely in gamified emails;
-
constructing digests with the content material that will get up to date in emails after they had been despatched to offer customers with recent data solely. Used largely in welcome emails;
-
constructing mazes — to make the most of gamification in emails. Utilized in promo, and vacation emails.
Many extra guides to return. We’re at present engaged on a number of of them.
The Stripo Information Service
Stripo Information service was designed for storing all customers’ responses from AMP varieties/scores embedded in emails, and all data which customers share with you by way of these varieties, together with their e mail addresses, telephone numbers, their preferences, and your NPS.
Like we mentioned above, chances are you’ll join your {custom} storage, together with Google Spreadsheets, by way of Zapier through the use of our Information Service. This prevents you from needing to set CORS in your aspect and construct a {custom} endpoint with the assistance of your programmers and with no coding abilities in any respect. Saves you plenty of time.
Information service can also be used for plenty of gamification components the place an motion in emails sends a request to a server.
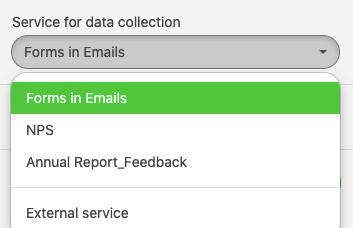
To attach Stripo Information Service to AMP varieties, you might want to:

-
or simply select a mandatory “Service for information assortment” when configuring the AMP kind block. Which is why we suggest that you simply give them clear, descriptive names, perhaps even with dates should you plan on asking customers for suggestions usually.

For extra data on the Stripo Information Service, please seek advice from our devoted weblog put up.
The Stripo Information Supply
One other instrument to allow you to get probably the most out of AMP for e mail expertise.
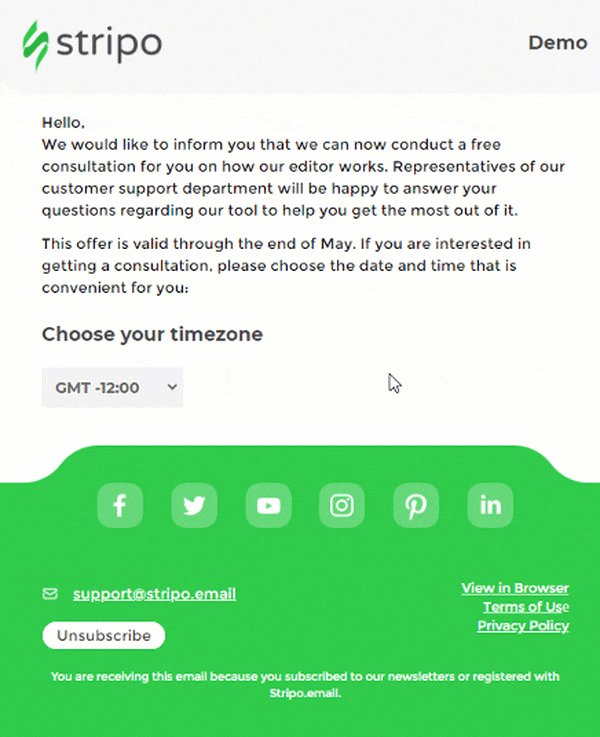
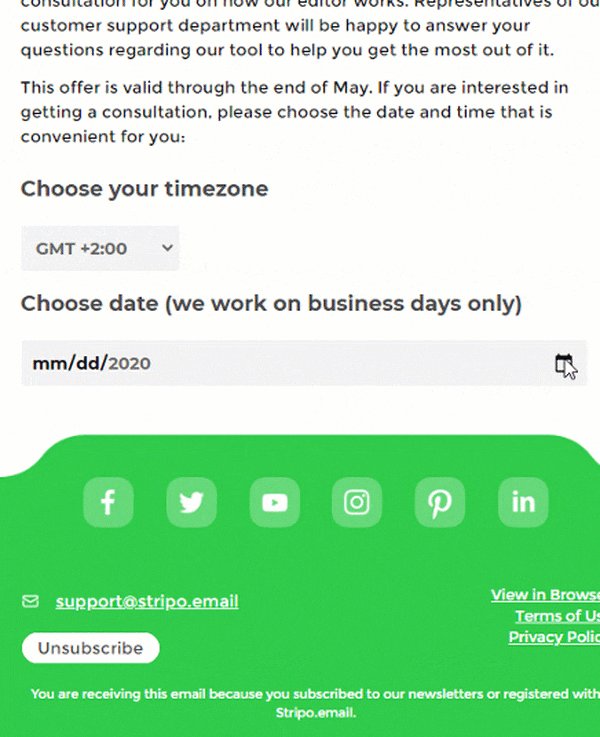
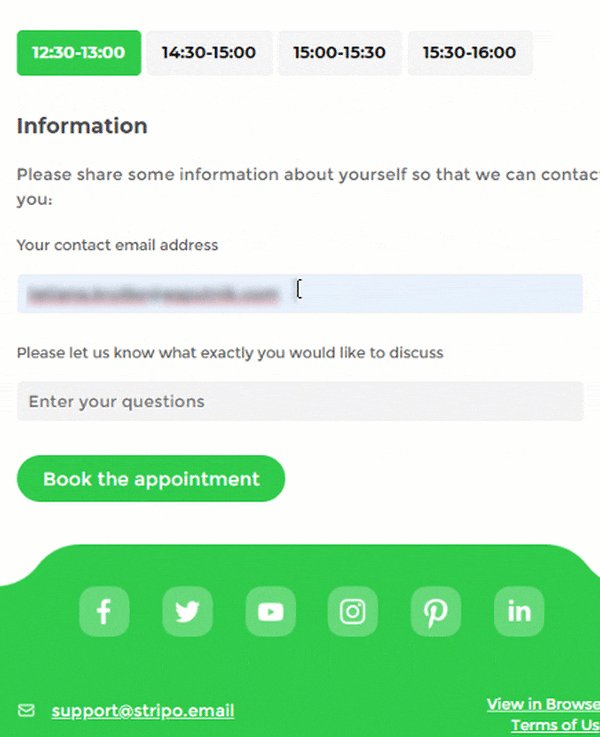
To allow real-time content material, updates in emails after they had been despatched, gamification — you might want to use the amp-list part. It supplies a option to replace content material. In circumstances with gamification, exhibits customers his/her outcomes straight away, aka suggestions system, and allows the following step of the sport.

And this part requires to be related to a Information Supply.
After all, chances are you’ll use yours. However the Stripo information supply:
-
units acceptable CORS headers that are very important for AMP emails;
-
creates an endpoint for every e mail marketing campaign with AMP elements.
We do all of it that can assist you construct AMP emails manner sooner. Our Information Supply saves you hours, if not say days, on constructing AMP emails.
Presently, there are two methods to make use of our Information Supply:
-
connecting JSON recordsdata to emails — for detailed data on learn how to join emails to a JSON file, please seek advice from a devoted weblog put up of ours;
-
connecting emails to Google Spreadsheets — for detailed data on learn how to join emails to Google spreadsheets, please seek advice from this weblog put up.

Learn how to preview AMP emails with Stripo
This can be a very important step at constructing any form of emails: each AMP HTML and conventional HTML emails.
-
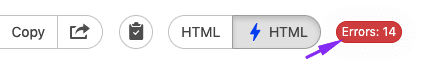
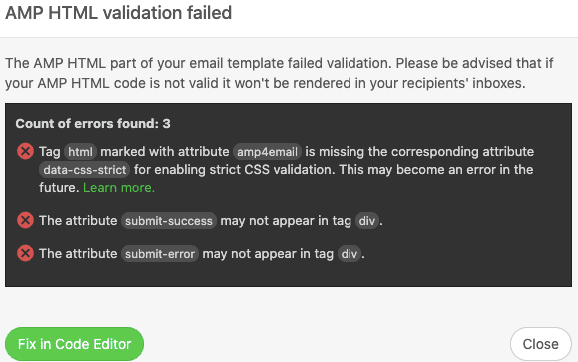
should you see an Error notification, just like the one under, this implies there’s an error in your e mail code;


-
repair these bugs. To return to the e-mail’s code, simply click on the “Repair within the editor” button;
-
as soon as these bugs are mounted, validate your e mail code as soon as once more by clicking the “Error” notification message proper within the editor, and repeat verify.
(My verify within the GIF nonetheless exhibits three bugs ‘coz I didn’t repair something 😉 )
Learn how to check AMP emails with Stripo
Provided that AMP emails are dynamic, and we have to verify in the event that they work nicely, operating a screenshot check won’t be sufficient. So we have to ship check emails to our e mail addresses and open these emails each on cell and desktop units.
To have the ability to ship check emails from Stripo to Gmail, you might want to allow us to ship check emails to your account.
If that is your private account, you might want to:
-
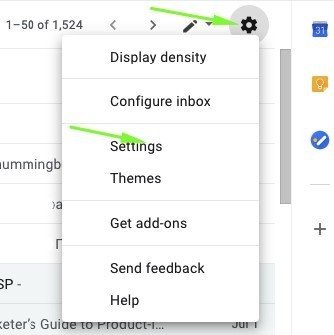
in Gmail, go to the settings panel — click on the “Settings” icon;
-
within the dropdown menu, click on the “Settings” part;

-
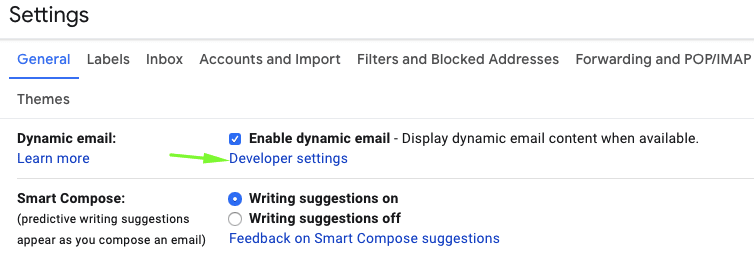
within the new window, within the “Normal” part, discover the “Dynamic content material” and open the “Developer settings”;


If that is your company account with Workspace (previously G-Suite), you might want to:
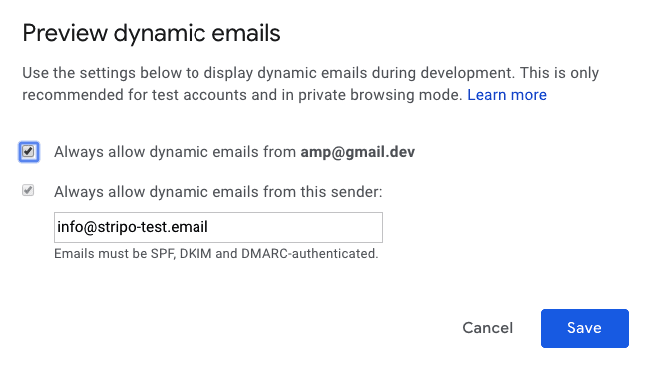
Ask your supervisor to allow “Dynamic emails” for you. After which you’ll solely want so as to add our handle to obtain check AMP-powered emails from Stripo.
Please, be suggested: The adjustments come into impact inside 24 hours.
Learn how to export AMP e mail to your ESP
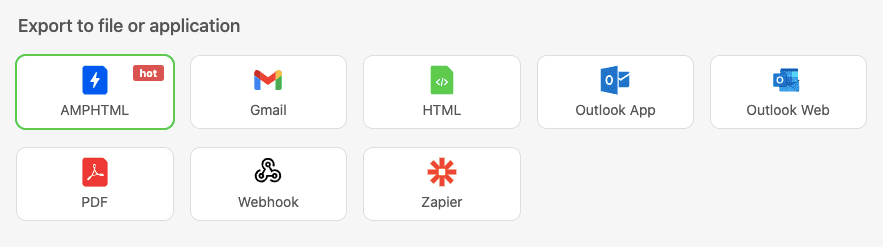
Stripo permits exporting emails on to sure ESPs. You simply export them as common emails.

In case your ESP does help AMP, however now we have not enabled direct export of AMP emails, you simply might obtain your e mail because the AMP HTML file. And open it in your ESP.

These recipients whose e mail purchasers do no help AMP will see the normal HTML e mail; whereas these whose e mail purchasers do help AMP, will see your refined emails. Keep in mind, we discovered to cover AMP-elements in common emails.
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, you might want to:
-
get whitelisted with Google, Mail.ru, and Yahoo. You now can do it by submitting only one quick kind;
-
repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e mail);
-
add the fallback — HTML model — on this e mail;
-
ensure that your ESP/CRM is able to sending AMP emails;
-
understand that at present Gmail, Yahoo, and Mail.ru are able to rendering AMP emails each on the net and on cell apps;
-
AMP emails lose their AMP elements should you ahead them.
Discover extra methods and concepts on learn how to use AMP in emails in our devoted weblog put up.
You probably have any questions, please ask within the feedback under.