Up to date Aug. 22, 2022
Up to date Aug. 22, 2022
Open the best-converting web page in your web site on three gadgets – cellular, pill, and desktop.
Actually, do it. I’ll wait.
Does your content material show in addition to you anticipated it to?
Many entrepreneurs will discover it doesn’t. The person expertise and messaging consistency are unsatisfactory. Generally, it’s downright terrible.
How did you get right here? In any case, your organization invests loads of sources to publish content material. You even maximize these content material sources by adopting the COPE technique – create as soon as, publish in all places.
And which may be the error.
Cheer up, fellow content material marketer. I’m right here to assist with a slight adjustment – COPE-M.
A create as soon as, publish in all places technique generally is a mistake in terms of visuals, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Perceive why COPE-M is critical
Utilizing a standard COPE technique, you add a piece of content material as soon as (definition, picture, description, and so forth.), and the CMS pulls (not pastes) that chunk into a number of deliverables. While you replace the unique content material, the replace ripples by your repository.
As a content material technique, COPE content material is elegant. It’s environment friendly. It’s logical. It will increase the reuse of your content material and amortizes your investments in authentic content material. It really works with textual content, audio, and video.
However COPE will not be a panacea to your content material publishing. Trendy browsers reflow your textual content, however photographs scale down to your gadgets. A picture that appears nice on a desktop could also be unrecognizable on a cellular gadget. (Your viewers doesn’t like that and neither does Google, which might harm your content material’s rankings.)
COPE is a good place to begin, however a extra layered method to picture management is critical. I name it COPE-M – create as soon as, publish in all places largely. COPE-M might be the bridge between a superb person expertise and an ideal one.
Create As soon as, Publish In all places Principally (COPE-M) is a bridge between a superb person expertise and an ideal one, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Adopting a COPE-M method to your content material publishing technique can spiff up your person expertise, enhance consistency, and enhance your SEO (search engine optimisation) with refreshed content material.
Photos aren’t essentially greatest mates with COPE
Quite a bit has modified since 2009 when Daniel Jacobson outlined the idea and technical method to this content material reuse technique. COPE stays a strong idea, however at this time content material is distributed by a number of gadget sorts. Audiences additionally eat the content material in additional codecs.
Single-sourced textual content considered in a number of browsers nonetheless works, however it’s an issue for photographs. Textual content might be separated from its look. Cascading type sheets allow the looks of textual content, equivalent to font sizes and column widths, to vary with out altering the unique supply.
Photos will not be as malleable. Rendered graphics (e.g., JPEG, PNG recordsdata) can’t be separated from their look. One dimension from a single supply doesn’t at all times match all. An infographic that appears good on a desktop could also be unreadable on an iPhone. It leaves the viewer pinching, zooming, squinting, and grumbling attempting to see it.
Photos aren’t as malleable as textual content in coding, so a single-source visible doesn’t at all times look good throughout gadgets, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Choose the photographs to multisource
Till content material administration programs get good sufficient to routinely give perfect viewing experiences for each picture on each gadget, it’s essential to think about when to COPE and when to not COPE together with your photographs.
Return to my authentic request – open your greatest changing web page to see the way it seems on a number of gadgets. Do this with the opposite essential pages and pictures in your web site. You in all probability already tagged them in your analytics software program.
TIP: Slender your web page choice to those who get important site visitors from cellular gadgets.
To establish which photographs to multisource, take a look at the chosen pages on a number of gadgets. Seize a stack of gadgets and a designer, content material strategist, or UX particular person. Load your content material the way in which your buyer would. If a picture seems squished, add it to an images-to-be-multisource checklist.
TIP: Don’t simply look to see if the picture shows. Take a tough have a look at the way it shows. If the person should pinch and zoom to view all of a picture, COPE possible isn’t the perfect technique.
Share the outcomes with all content-related groups, together with content material technique, design, content material engineering, and person expertise, who ought to know the way your web site’s photographs load.
Design for the a number of screens
With a picture compromised on the excessive and low ends to suit a cellular gadget display screen, it may be worthwhile to add a number of photographs and inform the system at which breakpoint to make use of every one.
A breakpoint is a degree at which the system stops pulling one picture and pulls a model that’s a greater match for the viewing gadget. Breakpoints are decided by the gadget width as a result of customers can scroll vertically infinitely however can’t widen the display screen.
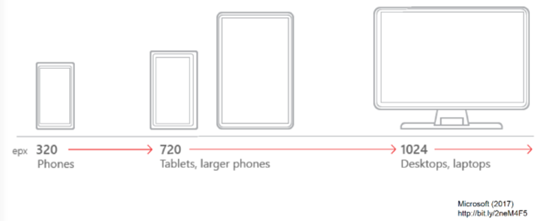
This illustration exhibits three attainable breakpoints: 320 pixels for a cellular phone, 720 pixels for a pill or giant telephone, and 1,024 pixels for a laptop computer:
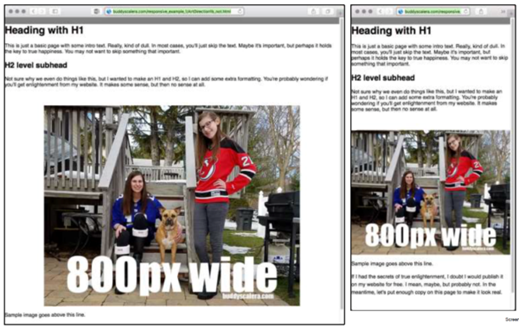
On this instance, the unique picture of my two daughters and our canine is 800 pixels large. It seems nice on a desktop rendered at full dimension (left facet of picture). On a tablet-size display screen, the unique picture loses element, which diminishes its influence.
If this picture have been a chart or infographic, it’d change into illegible on a smaller display screen. That’s why you must put further effort into sourcing a number of photographs. This method known as “responsive artwork route.” It’s a browser trick that offers you a bit extra management over the way in which photographs show to your customers.
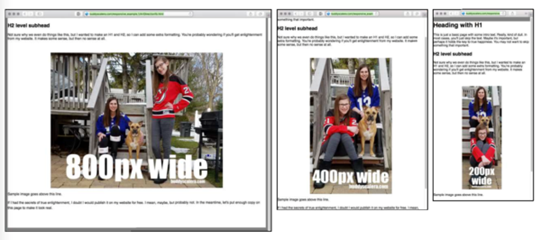
Right here’s how that works with the unique instance. This time, I took totally different photographs for every dimension – 800, 400, and 200 pixels large. When revealed, their faces are roughly the identical dimension in every.
Within the 800-pixel horizontal model, one daughter sits on the steps with our canine, whereas the opposite stands alongside the railing with a glimpse of the neighborhood within the background. Within the 400-pixel vertical model, each daughters sit on the steps with the canine subsequent to considered one of them with each railings seen. Within the 200-pixel vertical model, every daughter and the canine have their very own step, and just one railing is seen.
This method isn’t COPE. It’s the not-mostly a part of COPE-M. I created 3 times extra work for myself. That’s why you must restrict this time-intensive work to solely the important changing content material.
See how multisource photographs get coded
Whereas this text isn’t a tutorial on the right way to write this type of code, you may discover it helpful to see what it seems like:

Between the “image” tags, I specified the three supply photographs, that are named primarily based on the picture width:
Now, every picture will kick in when it reaches its breakpoint:
- 499 pixels (max) for smartphones
- 799 pixels (max) for tablets
- 800 pixels (minimal) for desktop
Make COPE-M work to your model
Most digital asset administration (DAM) programs can create a number of outputs of a single picture in several sizes and ratios. In the event you can’t reshoot the photographs, crop them to make sure the perfect expertise on all display screen sizes. It may be loads of work, so don’t ask your designers or builders to revamp each picture in your web site. Deal with influence.
If search engine optimisation is a high precedence, verify together with your search engine optimisation specialists earlier than implementing the multi-image method. Google’s algorithm could penalize net pages that don’t present the very same expertise on desktop and cellular. Although you might be offering a greater expertise for people, a Google crawler could not but know this. After all, if extra folks discover your web page worthy of their time due to a greater picture expertise, Google will like that.
How about your workforce? Do you generally create a number of variations of your essential photographs to accommodate a spread of display screen sizes? What have you ever realized from testing your photographs throughout a number of gadgets? Let me know within the feedback.
HANDPICKED RELATED CONTENT:
Cowl picture by Joseph Kalinowski/Content material Advertising and marketing Institute