If you’ve labored so exhausting to get folks onto your touchdown pages, the very last thing you need occurring is them bouncing again to the place they got here from.
You don’t need these alternatives slipping by way of your fingertips when individuals are so near changing into a brand new subscriber or buyer.
In case your touchdown web page expertise isn’t an ideal match for what they anticipated, or it has poor efficiency, the probabilities of you changing that site visitors into new clients shortly falls flat.
To maintain that from occurring, there are a couple of key areas you need to be sure that hit the mark — and match precisely what your market is anticipating to see.
On this information, we’re going to cowl 8 of one of the best touchdown web page methods you should utilize to transform the eye you’re working so exhausting to generate within the first place.
For those who implement every of those methods in your touchdown pages (and also you do it the way in which we’re displaying you), your conversion charges will skyrocket and your bounce charges will plummet.
The top result’s advertising and marketing campaigns which can be efficient as doable — and a predictable progress path for your corporation.
Right here’s do it.
Construct Touchdown Pages With ClickFunnels Now!
Tip #1: Use Profit-Pushed Headlines
The very first thing individuals are going to see and skim once they land in your web page is your headline.
Meaning you could make it as related as doable to what they’re anticipating to see.
For those who miss the mark right here, you -may- get an opportunity to maintain them studying additional down the web page however the probabilities of them bouncing again to the place they got here from is extremely excessive.
To maintain that from occurring, probably the greatest varieties of headlines you should utilize are benefit-driven headlines.
These are written in a method that ties what they need to the most important profit they’re going to obtain once they hold studying your web page.
To present you an instance, let’s say you’ve gotten a suggestion that helps brides-to-be drop some weight earlier than their huge day. For those who wrote a headline that stated “How To Lose Weight In 10 Days, Assured”, you may get SOME of their consideration.
However in case you wrote the headline round “How To Lose Weight In 10 Days So You Look AMAZING In Your Marriage ceremony Photographs”, the probabilities of you grabbing extra of the right consideration considerably rises.
The characteristic is “How To Lose Weight In 10 Days” whereas the profit is “So You Look AMAZING In Your Marriage ceremony Photographs”.
This can be a fast instance of focus your headlines on the most important profit your readers will get.
If you get it proper, they’ll instantly perceive what’s in it for them and why they need to hold studying the remainder of the message.
Listed here are a couple of extra examples to assist paint the image and present you what a benefit-driven headline appears to be like like and why it’s so efficient for holding consideration.

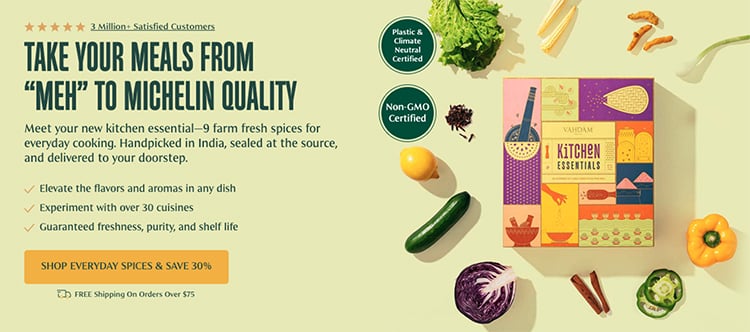
This instance that’s concentrating on at-home cooks who need to take their meals from being good to nice.
With the ability to replicate Michelin-quality meals at house would assist their household and mates stay up for their meals as a substitute of simply consuming as a result of they had been made with love.
If somebody is trying to create Michelin-quality meals as a result of they acknowledge what the time period “Michelin” means to cooks and cooking, this headline paints a transparent image of the large profit they’ll get — meals that go from “meh” to Michelin-quality through the use of the handpicked spices within the package.
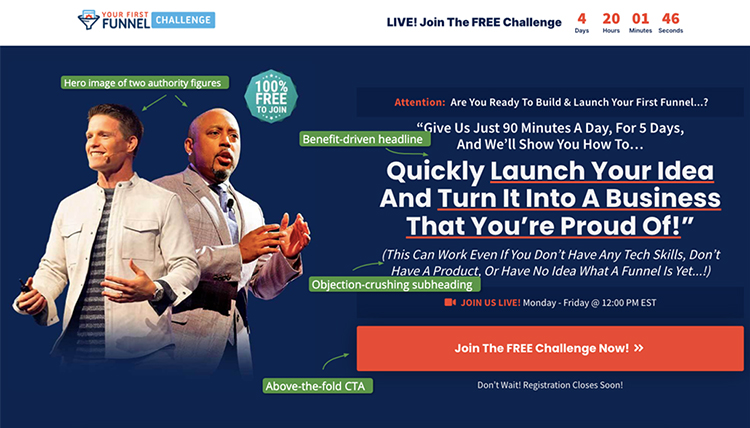
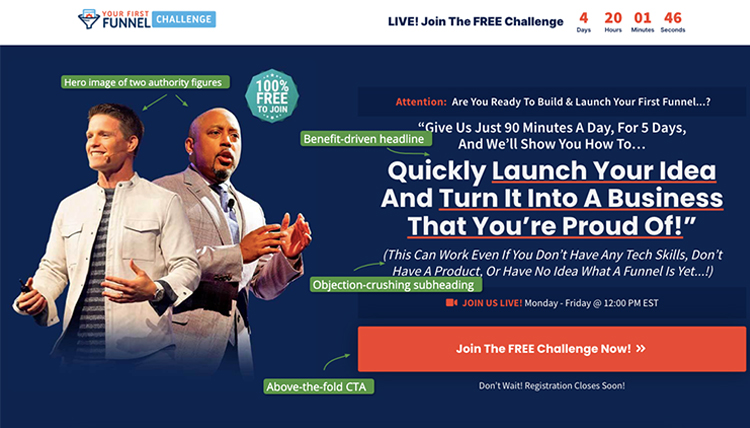
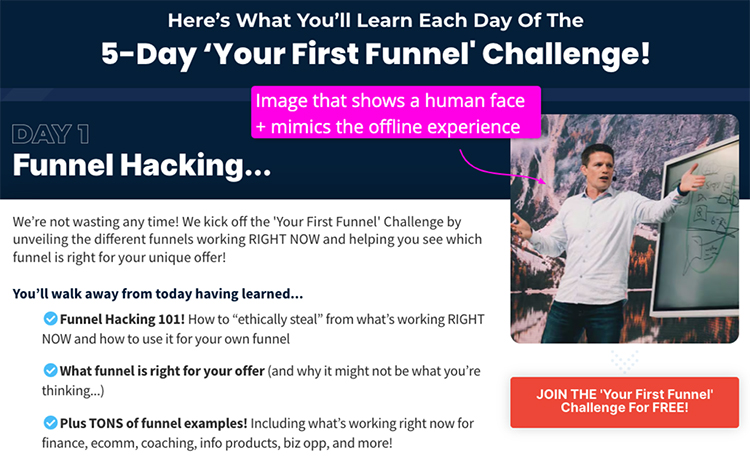
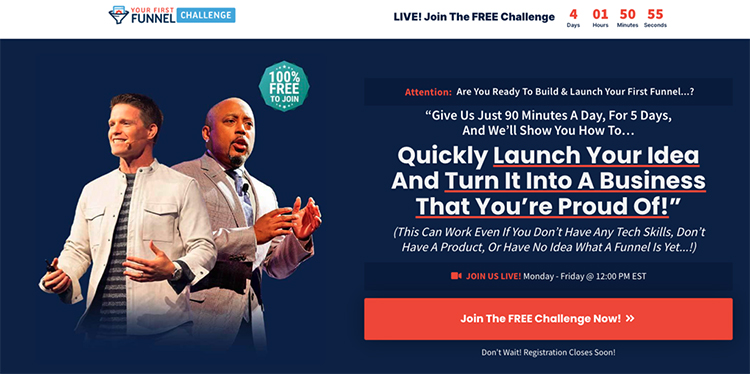
Right here’s one other nice instance from the Your First Funnel Problem:

One of many largest issues that sluggish folks down, by way of constructing a enterprise, is pondering they don’t have sufficient time or they have to be a tech genius, have a product already, or know construct funnels and successfully market them.
The headline from Your First Funnel Problem works to dispel all of these myths in a couple of key sentences.
It immediately calls out the time objection — “Give Us Simply 90 Minutes A Day, For five Days”.
It provides them the last word, largest profit they need to obtain — “Rapidly Launch Your Concept And Flip It Into A Enterprise You’re Proud Of!”.
And, lastly, it dispels the remainder of the myths/objections by calling them out — “Even If You Don’t Have Any Tech Expertise, Don’t Have A Product, Or Have No Concept What A Funnel Is But.”
That is an extremely highly effective headline for the viewers that’s focused with Your First Funnel Problem.
To your personal provides, right here’s a fast chart that breaks down flip options into advantages after which flip these into benefit-driven headlines that matter to your viewers:
| Characteristic-Pushed Headlines | Profit-Pushed Headlines |
|---|---|
| “Our Sneakers Have Thick Rubber Soles” | “Expertise All-Day Consolation With Our Sneakers” |
| “Extremely-Excessive-Decision Digicam Included” | “Seize Lifelike Photographs Like By no means Earlier than” |
| “Our Course Consists of 10 Modules” | “Grasp Spanish in Simply 10 Straightforward Steps” |
| “Excessive-Capability Battery” | “Keep Related All Day with Lengthy-Lasting Battery Life” |
| “Light-weight Design” | “Take pleasure in Problem-Free Journey with Our Light-weight Suitcase” |
Getting this proper is among the handiest methods you should utilize in your touchdown pages.
Nevertheless it’s not the one technique.
As you’ll see whenever you undergo this information, getting the best conversion charges doable requires a holistic strategy that blends collectively a number of completely different parts that inform your viewers WHY they need to be transferring ahead with you — and what’s in it for them.
Tip #2: Hold It To One Avatar, One Provide
Nevertheless it’s not the one technique.
To jot down benefit-driven headlines that seize and hold consideration, you could perceive what it’s that your viewers truly wants from you.
To try this, you need to give attention to drilling down into one avatar at a time.
As a result of it doesn’t make a lot sense to place collectively a weight reduction provide targeted particularly on serving to brides-to-be after which promote it to males over 50 on the identical web page.
Sadly, although, many entrepreneurs and entrepreneurs attempt to solid the widest internet doable, hoping they’ll goal a number of completely different avatars and even introduce a number of completely different provides and choices to them once they do seize the eye.
That’s a recipe for low conversion charges. Each time.
Too many alternative avatars and too many alternative choices to take creates confusion, and a confused thoughts takes no motion in any respect.
To make your touchdown pages as efficient as doable, you need to hold every of them targeted on one avatar and one provide at a time.
Now, this will likely appear counterintuitive at first.
Since doing what we’re speaking about right here successfully limits the dimensions of the viewers you’re going to have the ability to goal, it could really feel such as you’re truly approaching this technique the fallacious method.
What occurs, although, is that you simply focus your message on the one PERFECT prospect inside that viewers — the one prospect who may have a tough time saying no.
So whereas your message could not goal the most important viewers doable, it is going to goal extra (and convert extra) of the best folks.
On this case, brides-to-be who need to drop some weight earlier than they take their wedding ceremony images.
If you tighten up the messaging in your web page, every little thing turns into extra related to that one good prospect inside your viewers.
Your photographs, your headlines, subheadlines, bullet factors, calls to motion, you identify it. All of them contact on precisely what your viewers must see from you — making them as related as doable.
And relevance is the way you improve your conversion charges.
Tip #3: Focus Above The Fold
The following technique you should utilize in your touchdown pages is ensuring you’re making the most of key actual property that guests will see as quickly as they land on the web page.
That actual property is what’s known as “above the fold”.
It ties again to bodily newspapers.
Take into consideration the final time you’ve seen one in a machine or sitting on a stand within the checkout aisle.
Discover how one can solely see what’s on the highest half of the entrance web page?
Then, whenever you unfold the paper you possibly can see every little thing else?
That vital data is “above the fold” within the newspaper — and it’s among the most respected actual property you’ve gotten at your disposal in your touchdown pages.
Within the digital world, “above the fold” refers back to the area accessible earlier than your guests are required to begin scrolling down the web page.
With consideration spans getting shorter and shorter yearly, correctly using this area is vital to getting folks’s consideration, holding it, displaying them what’s in it for them in the event that they hold studying, and giving them a motive to click on your CTA immediately.
Right here’s an important instance that retains key data above the fold:

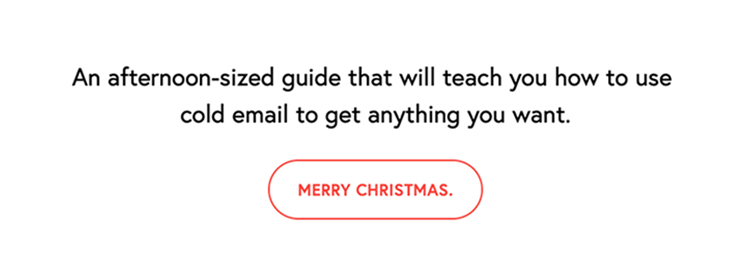
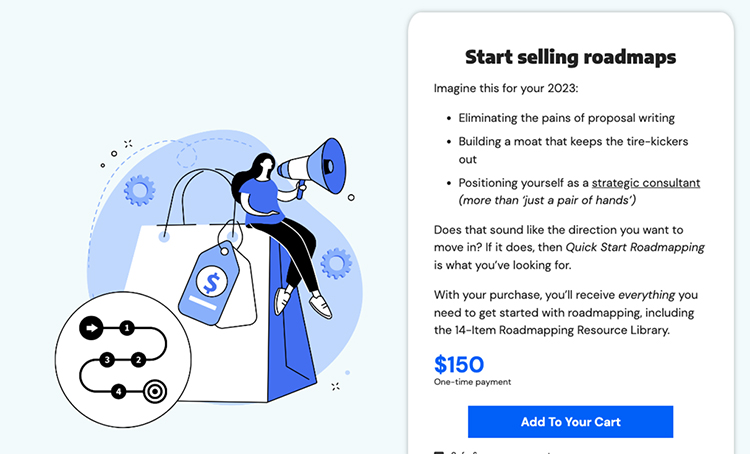
Now, on the flip aspect of that, check out this instance:

There’s no CTA above the fold.
You truly need to scroll additional down the web page to get entry to the asset that’s being provided.
Whereas this will likely work in some instances, it could be doable to enhance conversion charges on this web page by both eliminating the pointless litter (irrelevant photographs) or by transferring the CTA above the picture.

Since customers are compelled to scroll previous the picture to get to the CTA, chances are high excessive that conversion charges are being negatively affected by not correctly using the area above the fold.
Now, this isn’t at all times a tough rule.
For those who’re coping with extra advanced provides, want time to interrupt down the options and advantages to assist your viewers perceive them, or are coping with provides which have greater worth tags, chances are you’ll want to make use of the area above the fold to seize, interact, and present them what’s in it for them in order that they hold studying.
The important thing right here is testing to determine which strategy goes to work greatest in your pages.
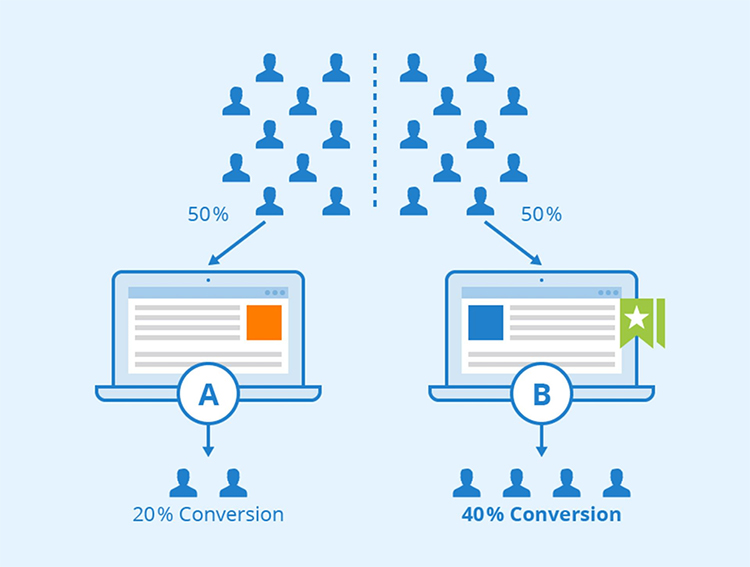
You need to use the A/B/ cut up testing characteristic in ClickFunnels that can assist you shortly diagnose which model goes to carry out on the highest ranges doable.
Tip #4: Use The RIGHT Social Proof
Now, as your guests are scrolling down the web page, you need to be sure that they see proof that your provide can truly remedy the issue you’re promising to resolve — by showcasing the way it has helped different folks identical to them.
Introducing the best varieties of social proof is among the handiest methods you should utilize to take the highlight off of you and focus squarely on folks much like the viewers you’re making an attempt to serve.
This implies you don’t need to essentially bury your viewers in social proof, only for the sake of doing it. As a substitute, you need to present them the RIGHT varieties of social proof on the RIGHT time.
That is one thing many entrepreneurs and entrepreneurs get fallacious.
They consider {that a} good outdated testimonial (or a number of testimonials) is all you could get conversions.
So that they create pages known as “tanks” or “testimonial vaults” the place they embody dozens (even tons of) of testimonials from their viewers.
And it’s wonderful they’ve that many.
However what can be more practical is trimming that record, tank, vault, no matter they need to name it down and pull out a couple of key testimonials or evaluations that talk to the precise copy on the web page.
Right here’s an instance of what we imply:

Fairly than together with dozens of evaluations and testimonials on the web page, there are 3 that talk to options that may resonate with the viewers — tins to maintain the teas in, a beneficiant quantity of wholesome and engaging tea, and a sampler to assist determine which teas style one of the best.
Right here’s one other nice instance of utilizing the best social proof on the proper time with video:

It makes use of a mix of textual content and video to assist their viewers see how the provide can profit them and why they need to transfer ahead.
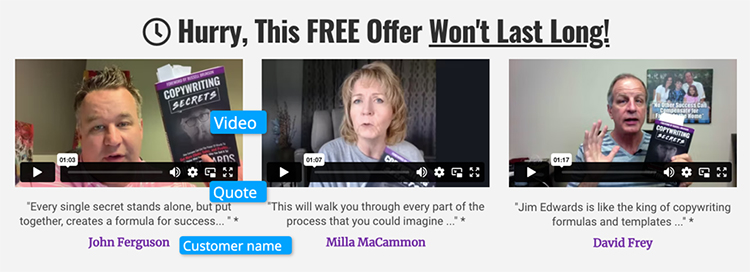
Then, within the instance beneath, a single testimonial from a acknowledged movie star is used to assist set up authority:

Scrolling down the web page, 3 extra evaluations are injected that come from acknowledged authority sources, serving to to ascertain much more credibility for the provide:

What you’ll discover, although, is that there isn’t only a “dump” of social proof occurring.
Every of the testimonials and evaluations has been hand-selected to assist transfer the dialog on the web page ahead — not simply bury their viewers in proof.
They’ve been chosen from the 4 predominant varieties of proof which have the most important affect:
- Buyer Opinions
- Movie star Testimonials
- Authority Options
- Person Generated Content material
UGC, or Person Generated Content material, will be among the most impactful proof you’ll use in your touchdown pages as a result of it options clients identical to your prospects actively utilizing the product and showcasing the way it’s benefitted their lives.
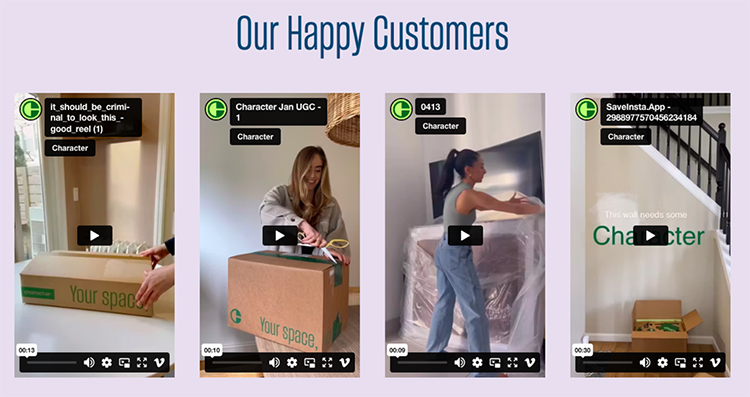
Right here’s an instance that makes use of content material submitted by their clients to assist different potential clients see the way it could profit them, too:

If you use social proof in your touchdown pages, bear in mind the final rule: much less is extra.
Placing in fewer testimonials and evaluations may have a much bigger affect than “dumping” a ton of them onto the web page — particularly if the proof you employ is particular to the part of the web page.
Construct Touchdown Pages With ClickFunnels Now!
Tip #5: Eradicate ALL Distractions
The following tip you should utilize to make your touchdown pages as efficient as doable is to ensure you’re limiting the distractions — and the methods guests can depart the web page.
In case your aim is to get them to click on a name to motion, the messaging and pictures on the web page ought to assist information the consumer from studying your headline to persevering with to make their method down the web page.
If in case you have navigational menus on the web page, your guests could begin clicking round on hyperlinks you didn’t intend for them to click on on.
Check out this instance from Your First Funnel Problem:

As a substitute of getting the usual navigational menu, the touchdown web page takes benefit of that area by including a little bit of shortage and urgency.
It exhibits guests how a lot time is remaining till the following problem launches, prompting them to take motion with a CTA that’s above the fold.
The touchdown web page can also be a masterclass in making the most of the area above the fold.
You may discover there’s a hero picture that helps set up authority and credibility — most individuals touchdown on this web page will acknowledge both Russell Brunson, Damon Johns, or each.
Then, the headline is benefit-driven, telling folks they’ll shortly flip their concepts right into a enterprise that they’re pleased with.
The headline is adopted up by a subheadline that helps crush the objections most individuals studying this web page would have — not having a technical background, not having a product but, or having any clue what a funnel could also be.
Lastly, the CTA is above the fold and tells them to affix the free problem now.
Because the web page continues, you’ll discover that the navigation isn’t injected till the top of the web page.
Since most of the hyperlinks beneath are required, they completely need to be on the web page. However by holding them on the backside of the web page your guests are much less more likely to get distracted by them — so their focus stays on the copy and pictures you need them to see.

The important thing right here, although, is ensuring you retain folks targeted on what you need them to give attention to: taking motion on the CTAs that you simply’ve positioned on the web page — not making an attempt to navigate round the remainder of your web site.
Tip #6: Make Positive You’re Acknowledged
Now, there’s a caveat to this technique — recognizable branding is extra of a long-term strategy nevertheless it’s one that you simply need to begin engaged on ahead of later.
Sustaining constant branding throughout all your touchpoints and advertising and marketing platforms is the way you get folks to acknowledge you and begin constructing long-term relationships along with your viewers.
So even when they don’t purchase now, they really feel positively about your provides once they see them based mostly on how they bear in mind your model, as an entire.
Out of your touchdown pages, to your advertisements, your provides, your web site, and every little thing in between, constructing that model recognition helps you domesticate credibility, belief, and (in the end) authority.
To get began constructing a robust model, give attention to these 5 areas:
- Brand Consistency: Be certain that your brand on the touchdown web page matches that in your different digital platforms.
- Preserve Shade Scheme: Use the identical shade palette that aligns along with your model’s visible id.
- Typography: Make sure you use the identical font shapes and sizes present in your different branded supplies.
- Imagery/Visuals: Use photographs and visuals that replicate your model’s fashion and tone.
- Tone of Voice: The textual content in your touchdown web page ought to mirror your model’s voice in its messaging.
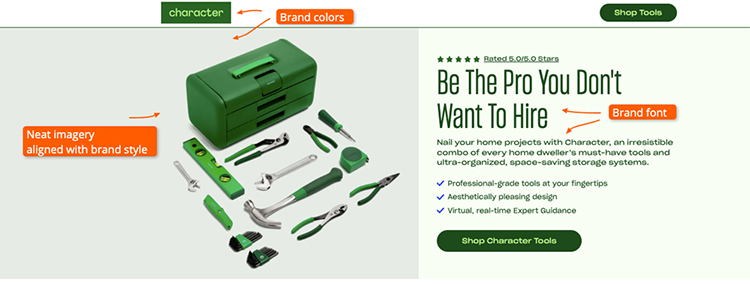
Try this instance that breaks down key areas to give attention to whenever you’re making an attempt to construct a recognizable model on-line:

Within the instance, you possibly can see that the touchdown web page is concentrated on a selected shade scheme and font.
Then, the pictures used are crisp and clear and have a tendency to fall consistent with the colour scheme the model needs to be recognized for.
Now, in case you check out the instance beneath from the Your First Funnel Problem, you possibly can see how the identical parts are current throughout this provide, in addition to each different provide run by the ClickFunnels staff.

For a lot of the provides put out by the ClickFunnels staff, that is the usual shade scheme and font you’re going to see.
If you land on a web page for a ClickFunnels provide, you nearly instantly acknowledge it.
That’s the ability of constructing a recognizable model — and one thing try to be aiming for throughout each advertising and marketing channel and marketing campaign you create.
Once more, it is a extra long-term technique however if you would like your touchdown pages to face other than the competitors (and get greater conversion charges) an enormous a part of that’s constructing belief, credibility, and authority along with your viewers.
That’s what branding provides you — whenever you get it proper and hold it constant.
To make use of this tip, select a very good shade scheme utilizing a software like Coolors.
Then, ensure you’re holding your font and typography the identical throughout all advertising and marketing channels.
Lastly, hold your tone of voice in keeping with the voice you’re making an attempt to painting out of your model.
Tip #7: Showcase What You’re Providing
One other robust technique you should utilize in your touchdown pages is to showcase the merchandise you’re providing.
Serving to folks visualize what they’re getting (even when it’s digital-only) is an effective way to get them to take possession of it lengthy earlier than they’ve truly made a purchase order.
In the case of utilizing photographs in your merchandise, you need to be sure that they’re high-quality and precisely depict what folks might be getting once they take you up on the provide.
Listed here are a couple of examples of each bodily and digital merchandise:

For those who’re promoting books, you possibly can take a web page out of the Copywriting Secrets and techniques e-book and use a stack of your books with one standing up subsequent to it to assist present folks what they’re getting in a chic method.
Though the e-book is bodily, the picture was truly created digitally utilizing an eCover program like Pyks, or comparable.
Then, the picture is positioned subsequent to social proof from a recognizable identify, speaking about what was realized from the e-book and the way it has helped his enterprise since buying it.
This touches again on our tip round utilizing the best social proof on the proper time — as a substitute of simply bombarding your guests with testimonials and evaluations.
The assessment, on this case, is immediately above the CTA and proper subsequent to the product image.
It’s an important instance of utilizing the best social proof, the best imagery, and the best name to motion to assist make your touchdown pages as robust as doable.
And, in case you haven’t already checked it out, seize a duplicate of Jim’s Copywriting Secrets and techniques now. It provides you with a TON of frameworks for making your touchdown pages even stronger.
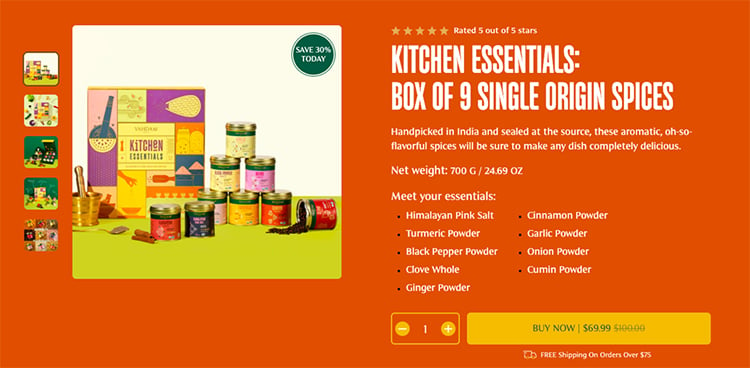
Then, try this instance for Vahdam.

Vahdam is utilizing footage of the product (coupled with constant branding) to level out the options and advantages of the product.
As an illustration, if their guests have objections round mild attending to the product, or air leaking out and making the product stale, each objections are lined within the picture.
Since a picture is price 1,000 phrases, Vahdam can eradicate a ton of copy through the use of featured photographs in the best method — in order that they’re not creating a large wall of textual content and anticipating their guests to learn it.
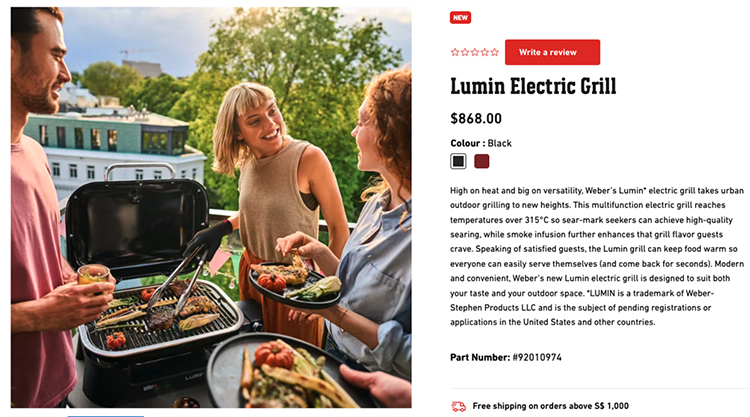
Right here’s one other nice instance for the Lumin electrical grill:

On this instance, somewhat than simply showcasing the grill, Lumin is showcasing folks glad and engaged whereas utilizing the grill for a cookout with their mates.
Then, subsequent to the picture, the copy is used to assist introduce the options and break down the advantages of every of these options.
Keep in mind, your aim with the pictures you employ is to get folks to visualise taking possession of the product which is why the Lumin instance works so nicely.
For digital merchandise, like a each day e-newsletter, it may be tougher to give you concepts you possibly can flip into photographs that may assist folks visualize what they’re getting.
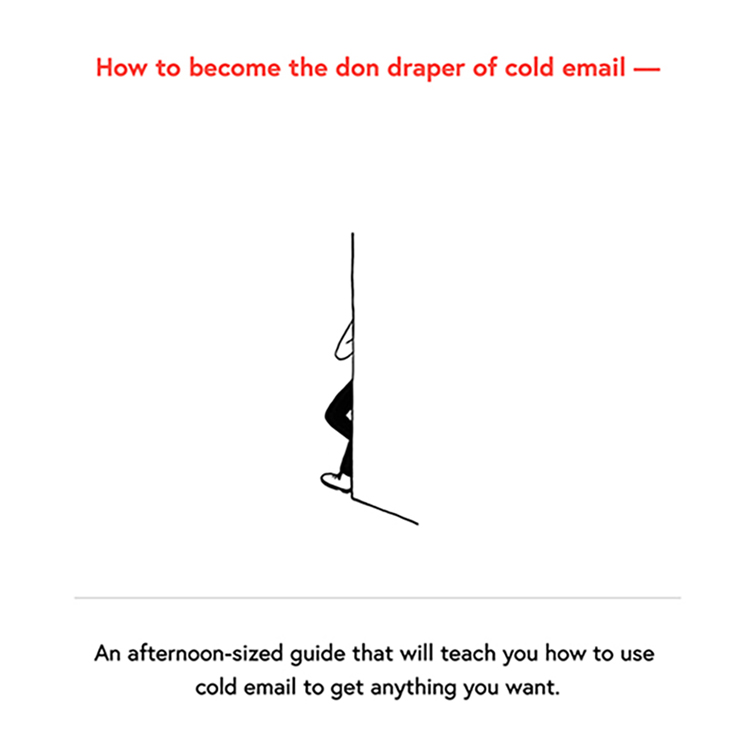
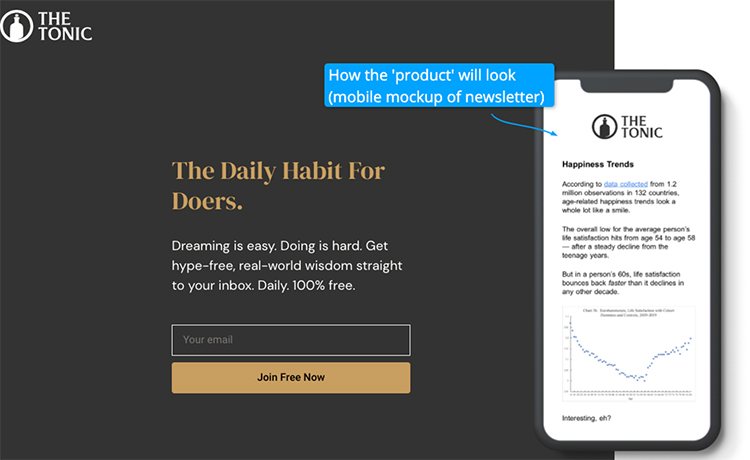
The Tonic, although, has executed a tremendous job at turning their e-newsletter right into a featured picture:

They may have simply included a screenshot (or two) of the e-newsletter itself.
As a substitute, they showcased the e-newsletter being learn on a cellular machine to assist folks see themselves sitting down and studying by way of it every day.
By together with one of many emails they’ll get away with utilizing much less copy on the touchdown web page — which tends to extend conversion charges.
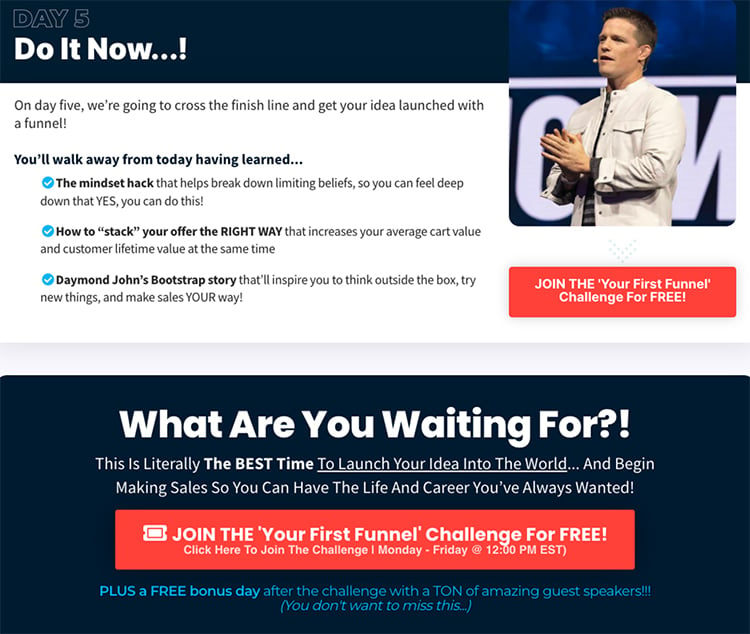
And take a look at this instance from Your First Funnel Problem:

On this instance, it isn’t essentially a picture of the product that’s being featured however, as a substitute, a picture of what occurred throughout the offline occasion.
It showcases Russell to assist set up belief and likability, whereas getting guests to visualise themselves being with him, in individual, as he labored by way of every of the steps within the problem.
One thing else it does, although, maintains constant branding — the identical font sort, picture sort, and shade scheme throughout a number of completely different pages and provides.
Instantly after the picture is the CTA since guests might be drawn to the picture first, then their eyes will scroll immediately beneath it so the CTA might be the very first thing they see.
Right here’s one other instance that makes use of constant branding with its photographs:

Persevering with down the web page, you possibly can see how the pictures getting used assist complement the copy that’s surrounding them.
One of many largest errors folks make on their touchdown pages is together with photographs that look good however have little to no relevance to the copy or the provide.
(Suppose inventory images, for example.)
For those who’re going to make use of photographs, you need them so as to add to the web page — not simply be filler items.

Lastly, attending to the provide and CTA, the identical constant imagery has been used to get folks to visualise what proudly owning the provide may do for them — the advantages.

The important thing, whenever you’re selecting photographs, is to ask your self: “What does this add to the web page?”.
If it doesn’t immediately (and positively) affect the message you’re making an attempt to get throughout or provide help to use much less copy total, chances are high you can also make your pages stronger with out having the pictures included.
Your aim with the pictures you employ is to assist folks visualize taking possession of the provide — which can assist improve your conversion charges and assist folks bear in mind your model.
Tip #8: Cut up Take a look at Your Concepts & Angles
Lastly, probably the greatest ideas we can provide you by way of constructing robust touchdown pages is at all times bear in mind: they’re a piece in progress.
Even you probably have a standout winner you continue to need to hold testing and tweaking it to repeatedly increase your conversion charges throughout the board.
Cut up testing your concepts and angles are how you’re taking a web page with first rate conversion charges and switch it into one thing that’s extremely worthwhile.
A/B cut up testing is whenever you take a “management” web page — the web page that’s obtained the best conversion price — and start testing and tweaking completely different parts of it in an effort to carry the conversion charges even greater.
That may very well be testing a special headline, a special name to motion, a special design, a special gross sales angle altogether, or some other aspect on the web page.
Then, you employ the cut up testing characteristic in software program like ClickFunnels to direct site visitors to every model of the web page whereas measuring the change in outcomes.

If you’re operating cut up exams, although, you don’t need to make a ton of adjustments every time you run a brand new take a look at.
As a substitute, give attention to one facet of the web page that you simply need to tweak, drive sufficient site visitors to it to find out which model wins, after which use that model because the management in your subsequent take a look at.
The concept right here is to generate new concepts you assume could carry out higher, duplicate your “management” web page, implement a type of new concepts, after which begin driving site visitors to each pages.
How To Begin Cut up Testing Your Concepts
An excellent components for making a speculation is: “If we modify [specific element], then [expected outcome], as a result of [reasoning].“
For instance…
- “If we modify the headline textual content from ‘Our Product Rocks‘ to ‘Improve Your Effectivity with Our Product,‘ then the click-through price will improve, as a result of it extra immediately communicates the profit to the consumer.”
- “If we modify the CTA shade from grey to pink, then conversions will improve as a result of the pink CTA is extra attention-grabbing.”
- “If we modify the format to position testimonials nearer to the CTA, will it improve conversions as a result of the social proof is recent within the customer’s thoughts?”
Right here’s an instance from the Your First Funnel Problem

The picture above grew to become the management and is what’s operating at present.
Nevertheless, it initially appeared a bit completely different.
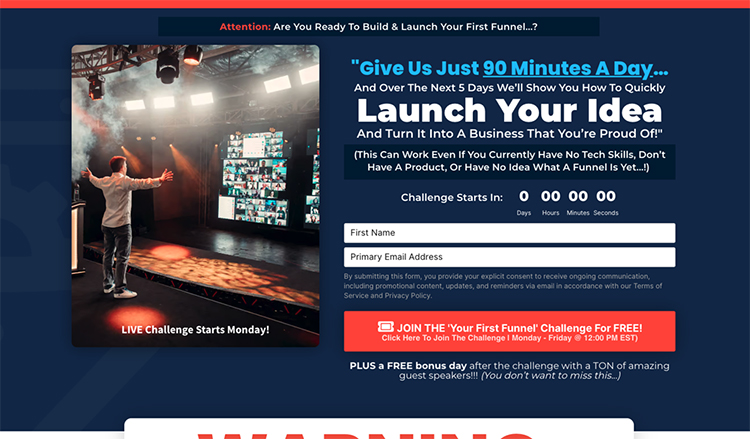
Try the unique beneath:

The 2nd model was sufficient to get one thing up and operating. Nevertheless it felt cluttered and busy, which is why the management model that’s operating at present grew to become the winner.
The up to date model is much less cluttered, extra targeted, and features a higher hero shot of each Russell and Damon.
It makes use of the identical headline, subheadline, and surrounding messaging, although.
This can be a nice instance of solely altering one factor at a time whilst you’re operating cut up exams.
On this case, it was the design of the web page, itself, that obtained up to date with the newer design popping out forward by way of conversion charges.
Touchdown Web page Components You Can Cut up Take a look at
- Headlines and Subheadlines: Take a look at the affect of direct versus oblique headlines, or how nicely completely different advantages or options resonate along with your viewers.
- Name-to-Motion (CTA): Experiment with the wording of the CTA, its shade, dimension, and its placement on the web page. Every change may affect its visibility and effectiveness.
- Format and Design: Take a look at completely different layouts to see which of them improve understanding and information the customer’s journey extra successfully. Experiment with aspect placement, shade schemes, whitespace utilization, and many others.
- Photos: Take a look at various kinds of photographs (sensible, illustrative, skilled, user-generated, and many others.) to see which of them improve engagement and belief.
- Copy: Take a look at completely different tones (formal, informal, humorous, and many others.), lengths (long-form, bullet factors, brief and punchy, and many others.), and varieties of data offered.
However, bear in mind, solely run 1 take a look at or tweak at a time so you realize which aspect you’re testing truly carried out at the next degree.
You need to use the A/B cut up testing characteristic inside ClickFunnels 2.0 to run sensible cut up exams and develop robust controls.
Click on right here now to present it a strive.
Remaining Ideas
If you’ve executed the exhausting a part of getting folks onto your touchdown pages, you need to ensure you’re capitalizing on each alternative you must convert them into new leads and clients.
By utilizing the information damaged down on this information, you can also make positive your touchdown pages are as related as doable to your viewers whereas additionally ensuring you retain the eye you labored so exhausting to get within the first place.



