Ever click on on an internet site, take one look, and say, “Hm, that is going to be a no,” and search for the exit button? For me, it is often due to three causes: the location seems to be outdated, crowded, or onerous to navigate.

That is why visible hierarchy is so vital in net design, as a nasty web site can preserve guests from gaining curiosity in your model.
Here is a straightforward information for understanding the important thing design ideas of visible hierarchy to attract your viewers in, preserve them engaged, and generate conversions.
Desk of Contents
What’s visible hierarchy?
Visible hierarchy is the strategy of arranging graphic components by order of significance. By counting on ideas regarding measurement, shade, distinction, white and extra, you possibly can affect how customers work together along with your designs, from pictures to web sites.
Visible hierarchy impacts what you have a look at and give attention to in a design, whether or not it is a picture, graphic design, or net design. It is a key participant in info structure (i.e., how info is organized and displayed for simple understanding and navigation) and might significantly influence the consumer expertise (UX).
When serious about visible hierarchy, you wish to ask your self a number of questions:
- What will we wish to draw consideration to?
- What actions do we would like our customers to take?
- The place does the attention naturally go to, and the place do they land?
Asking these questions will aid you use the ideas outlined beneath to create a transparent visible hierarchy.
What constitutes unhealthy visible hierarchy?
Relating to visible hierarchy, there is a golden rule: If each component seems vital, nothing will appear vital.
Visible hierarchy serves as a technique to rank the knowledge you are consuming. If there isn’t any technique to differentiate between the weather, that’s thought of poor hierarchy.
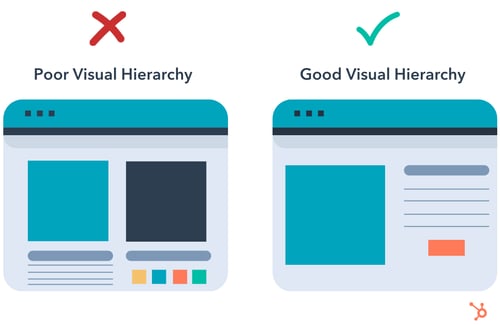
Take this instance:

There’s so much occurring on the left. The 2 primary components are the identical measurement, and a number of colours make it onerous to know the place to look.
On the correct, your eye is routinely drawn to the primary blue field on the left, then naturally goes to the weather on the correct earlier than touchdown on the orange name to motion (CTA).
A poor visible hierarchy:
- Confuses the consumer.
- Makes it unclear the place to look.
- Creates a bland design.
As a substitute, create a visible construction that facilitates understanding and guides the consumer. The best visible hierarchy on an internet site helps somebody perceive what a web page is about. Under we’ll go over the fundamentals of visible hierarchy in net design.
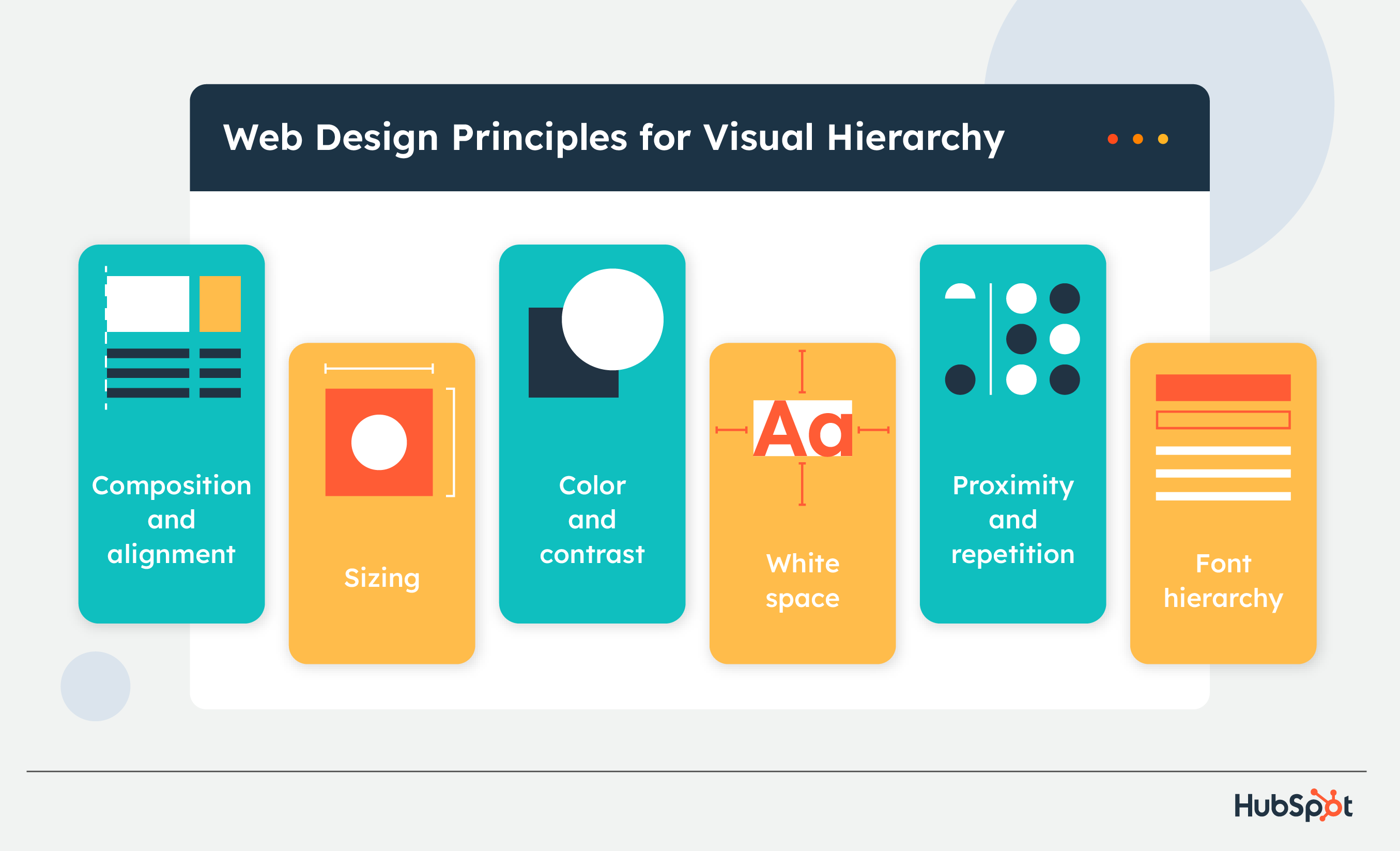
7 Internet Design Ideas for Visible Hierarchy
- Use alignment and composition to create focal factors.
- Think about studying patterns.
- Customers discover larger components extra simply.
- Colour and distinction draw the attention.
- White house creates emphasis.
- Proximity and repetition create unity.
1. Use alignment and composition to create focal factors.
Alignment and composition aid you construction the weather in your web site and create focal factors for viewers. Two widespread composition guidelines are the rule of thirds and the rule of odds.
With the rule of thirds, your web page is split by two horizontal and vertical traces, making a grid of 9 equal-sized squares. The spots the place traces intersect are focal factors the place you’ll place the vital components of your design.
The rule of odds says that an odd variety of components creates extra curiosity and engagement from viewers as a result of every component could be assessed individually fairly than in even numbers of groupings.
2. Think about studying patterns.
Studying from high to backside is a world commonplace, however there’s cultural variation in how folks learn horizontally. The “Western” commonplace for languages like English and Spanish is to learn from left to proper, whereas Semitic and Indo-Aryan languages, like Arabic, Hebrew, and Urdu, learn from proper to left.
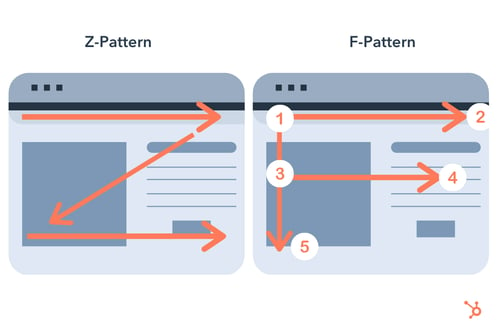
This variation brings two completely different studying/scanning types: F and Z patterns.

- Z Sample viewers begin on the high left of a web page and transfer throughout to the highest proper, then down and backward to the underside left, then throughout to the underside proper.
- F Sample viewers start on the highest left and transfer to the highest proper like Z sample viewers, however they use the left aspect of a web page as a information and shortly scan to the correct in a shorter motion (the shorter line of an F), then again to the left and all the way down to the underside of the web page.
You possibly can both comply with conventional studying patterns and design pages that match one’s pure processing or disrupt a standard sample and supply a primary component of focus for them to make use of for navigation. Remembering this may aid you design tasks that convert, particularly touchdown pages.
3. Customers discover larger components extra simply.
Dimension is important in visible hierarchy as a result of larger components get essentially the most consideration and are deemed extra vital.
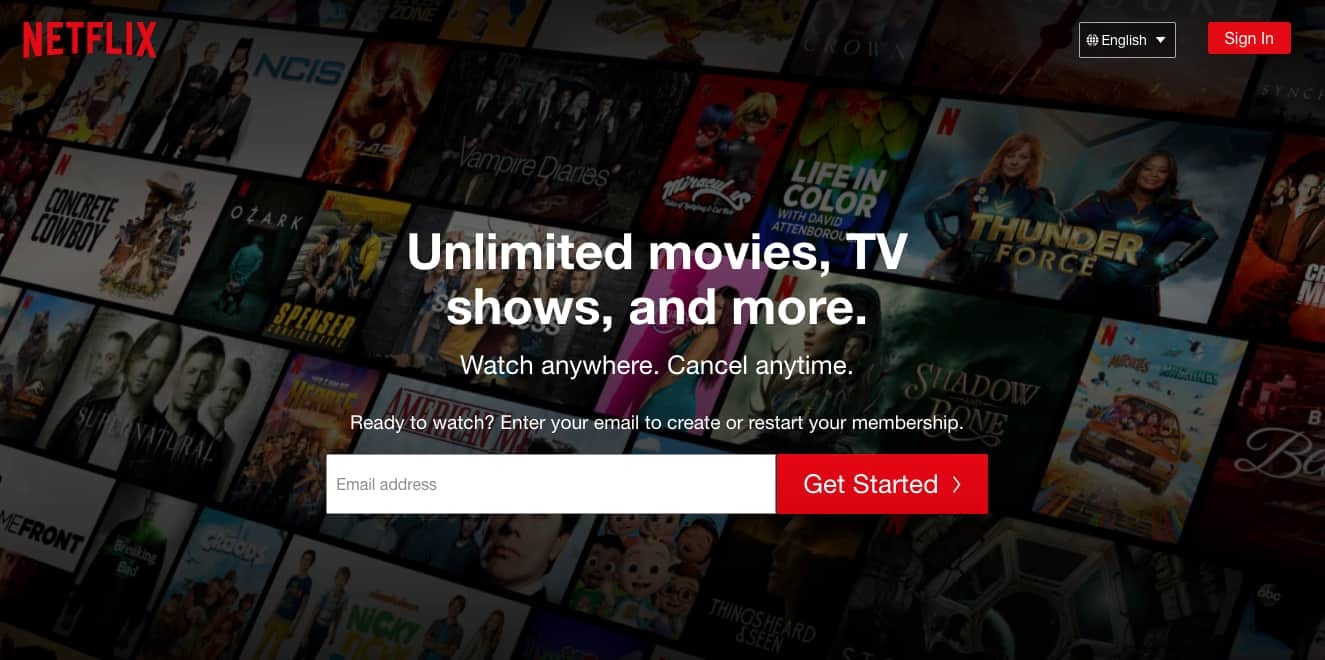
Take this instance from Netflix.

The very first thing you will learn when taking a look at this picture is “Limitless motion pictures, TV reveals, and extra.” You then’ll learn the subsequent line, after which the subsequent earlier than you discover the opposite components on the web page.
The “Limitless motion pictures, TV reveals, and extra” is displayed as essentially the most important a part of the message, which is sensible, as a result of that’s Netflix’s primary promoting level.
As you design your webpage, contemplate what you need your viewers to have a look at first and use that to information your technique.
4. Colour and distinction draw the attention.
Persons are drawn to colours, which evoke emotion and have cultural and social connotations. Simply have a look at logos by business, and you may discover that meals manufacturers gravitate in the direction of yellows, and monetary establishments are typically in blue.
In design, shade is nice for drawing consideration to particular components. And contrasting colours are nice for displaying a distinction between the weather of your web page or calling consideration to 1 over the opposite. For instance, utilizing a neon inexperienced after which an off-white shade would draw consideration to the weather in neon inexperienced.
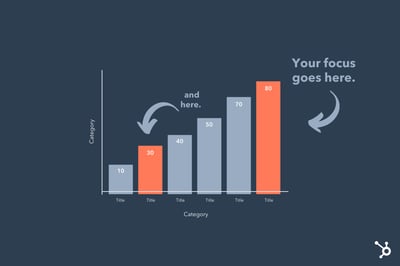
Within the picture beneath, the 2 orange bars within the graph stand out from the grey bars, indicating that the orange is a focus and the grey is secondary.

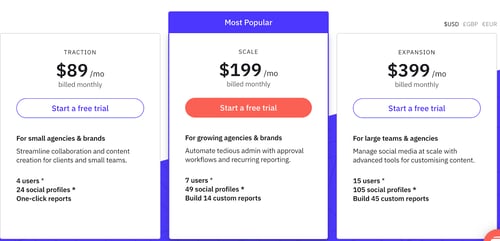
On an internet site, you should use colours to attract focus to your CTAs. Within the picture beneath, the standout plan possibility is draped in purple, whereas the others are white. The model doubtless desires customers to decide on that plan, so including shade to it attracts their consideration and curiosity.

Within the instance above, the CTA that stands out essentially the most is within the center. The model doubtless desires customers to decide on this feature. The opposite CTAs are nonetheless seen however muted in comparison with the orange.
To create essentially the most visible influence with shade, much less is usually extra.
4. White house creates emphasis.
White house refers back to the empty house inside a design.

White house in your net design is vital for drawing consideration and sustaining steadiness.
Much less is extra, as filling house with as many components as attainable can confuse and deter viewers if they will’t determine what they’re taking a look at.
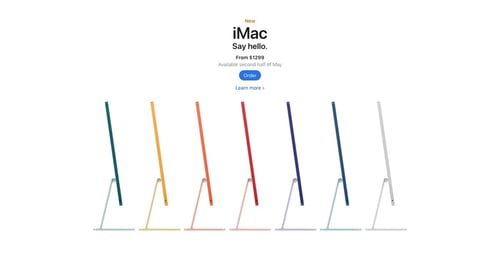
Apple can be well-known for its use of white house.

The model affords a easy consumer interface, emphasizing components on the web page. Apple’s use of white house additionally displays a model’s id.
6. Proximity and repetition create unity.
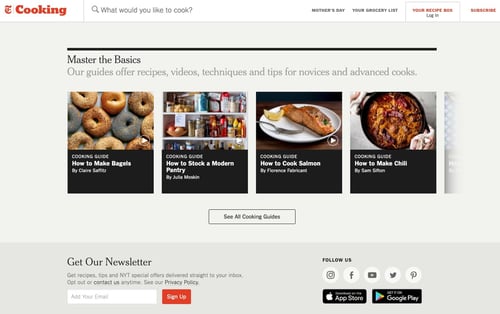
Placing components collectively tells customers that the weather are associated.
Take the New York Instances Cooking web site, for instance. Its “Grasp The Fundamentals” header options 4 intently grouped recipe bins, letting viewers know they doubtless share a degree of significance.

In the event you’re undecided group sure components, you should use UX analysis methods, resembling card sorting, to group components primarily based in your viewers’s expectations.
7. Font hierarchy helps you manage textual content.
Fonts add an vital visible component to your web site and aid you manage and classify textual content (typically by degree of significance).
A font hierarchy has three components:
- Main: Your main textual content is the most important on the web page, attracts preliminary consideration, and comprises an important buzzwords to name folks in.
- Secondary: Secondary font is your subheadings or secondary descriptions. It doesn’t stand out as a lot as main textual content however nonetheless provides worth and helps their gaze journey throughout your web page.
- Tertiary: Tertiary textual content is the smallest sized textual content in your web page, however it’s nonetheless readable. It can provide extra element about your web page and be quick (like a caption) or lengthy (like a whole paragraph or description).
Under we’ll go over some visible hierarchy examples so that you can use as inspiration.
Examples of Good Visible Hierarchy
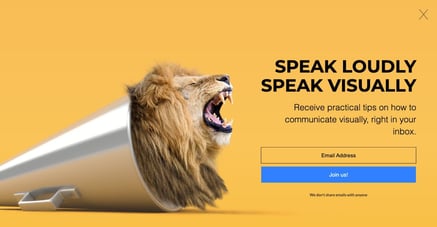
1. Visme.co
Visme provides folks entry to templates and graphics they should create content material.

What we like:
Visme’s putting CTA follows font hierarchy ideas to encourage customers to join its publication. The biggest phrases are essentially the most impactful to know, and the secondary and tertiary textual content supplies extra information as readers transfer down the web page.
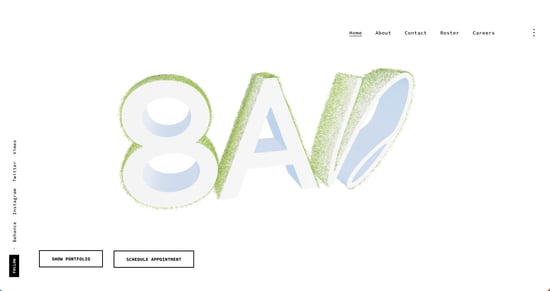
2. 8AD Studio
8AD Studio is a full-service manufacturing company that makes a speciality of branding.

What we like:
By capitalizing on white house, 8AD Studio expertly attracts consideration to a few key components: its distinctive brand and two CTAs. It shares three important components with web site viewers and lets folks understand it’s good at its job — creating branding that captures consideration and builds recognition.
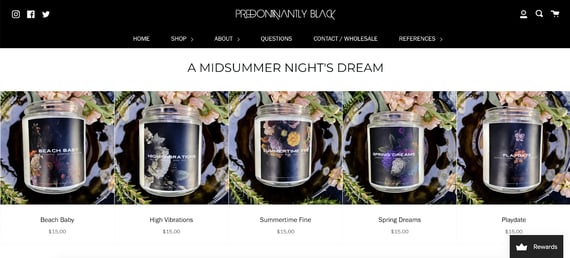
3. Predominantly Black
Predominantly Black is a home made dwelling and physique perfume firm. 
What we like:
Predominantly Black provides an awesome instance of how proximity builds visible hierarchy. By organizing merchandise below the primary title and leaving little house in between, guests shortly perceive that these merchandise fall throughout the identical class.
Over to You
Visible hierarchy is all about rating your components by order of significance. When you slim down what you wish to give attention to and contemplate your viewers’s wants, you possibly can create designs that produce the specified influence.