Design of the Occasions
Evolving expertise and ever-changing market behaviors make it troublesome to remain on prime of the most recent web site design and performance traits. Listed here are six methods direct promoting corporations can implement to create a novel and efficient web site expertise.
1/ Memphis Design
Some direct promoting web sites can really feel a little bit too vanilla. Probably the most widespread design ideas to include daring colours and out-of-the-box components is Memphis design. It’s an artwork deco-inspired type with daring patterns and retro shade palettes. Some designers check with it as a bit gaudy, splashing some chaos and varied shapes collectively. The general look would possibly carry some Eighties vibes for the reason that type is known as after a Eighties Italian design group.

“Memphis types work exceptionally properly for web site design, significantly as a result of they should seize somebody`s consideration from afar. To place it merely, it`s enjoyable. It`s a pop of shade and vibrancy in a monochromatic, minimalist world,” defined Bashooka, a graphic and net design weblog.
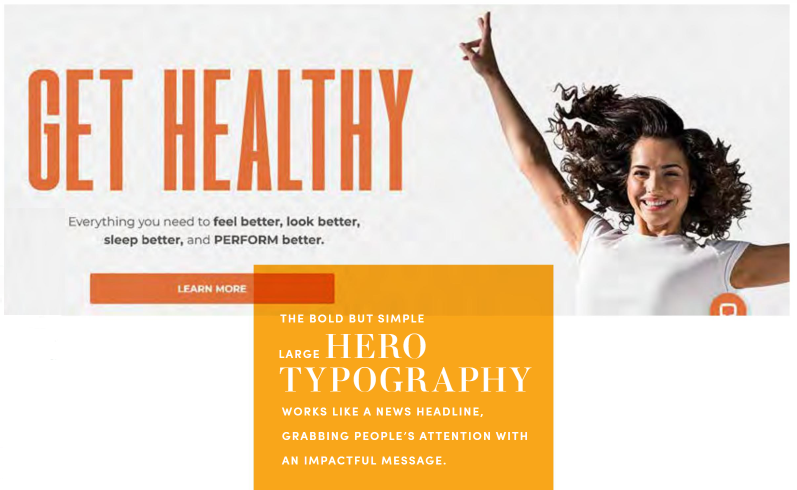
2/ Hero Typography
The daring however easy massive hero typography works like a information headline, grabbing individuals’s consideration with an impactful message. Specializing in hero sort reduces or, in some circumstances, eliminates pictures on the web page. They’re usually sans serif fonts. Many websites incorporate dynamic scroll components and animation with hero sort. That is generally used to barely overlap pictures to create a way of depth. It’s additionally terrific for highlighting quotes, testimonials or to convey a slogan. Listed here are 5 advantages of hero typography affording to Design Hack:
- Clear focus and understanding for the design
- Probably extra room for phrases
- Visually disruptive homepage that may catch consideration as a result of it’s totally different
- Works on any display screen dimension with out having to consider totally different crops
- Can stream properly with different design components resembling small animations, sound or daring shade

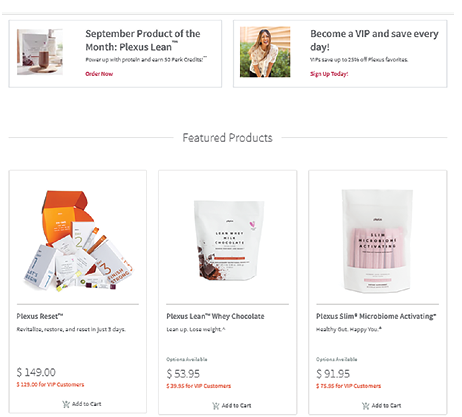
3/ Seen Borders
The right instance of zigging when everybody else is zagging is incorporating seen borders and grids. This design technique separates sections and builds clear boundaries. It helps direct a customer’s eyes like a standard journal format. Borders pair properly with retro tones, such because the Memphis type described earlier. It incorporates gridlines and is extra prevalent for a widescreen desktop expertise. Whereas symmetrical grids are the preferred, erratic placement of borders may create a novel expertise. Pictures can float over borders in scrolling results, combining the favored parallax type with a extra conventional border format.

“Skinny gridlines are the preferred by far—they’re least obtrusive to the attention—however thicker strains could make a much bigger assertion if that’s on-brand for a corporation or product,” in line with New Media Campaigns. “Thicker strains are inclined to learn as extra of a tough throwback, whereas delicate strains acknowledge the development with out having it outline your entire design.”
4/ Interactive Parts
Video and drop-down components are nothing new, however are gaining popularity with web site designs meant to right away seize a customer’s consideration and encourage them to work together with the location. A preferred technique for direct promoting corporations is to make use of a continuous loop video of discipline distributors at occasions and incentive journeys to speak tradition. Strive inserting a looping background video close to the highest of the homepage.
Interactive cursors and drop-down components that reveal hidden content material create a novel expertise that compel guests to find secrets and techniques, data and preserve them on the location longer. Cursors may transfer or rotate components on the web page, making a recreation expertise. GIFs that cycle by way of a sequence of pictures (often known as “cinemagraphs”) could be eye-catching on a web page paired with stagnant imagery.

“Interactive web sites both reply to a consumer’s interplay or information the consumer journey with fascinating animations, movies and different interactive components…” mentioned a submit by Hubspot. “The sort of web site does greater than delight customers—it helps preserve them engaged on the location for longer.”
5/ Transferring sort
Animation and crowd pleasing motion will not be restricted to video pictures. Transferring sort, additionally referred to as “kinetic typography,” provides to the interactive expertise. Usually, that is when the textual content enters the display screen as a customer scrolls or when the textual content follows together with cursor actions. With some options, customers can management the pace and course of textual content motion, creating a novel animation of its personal.

“Transferring sort is going to be an enormous development. We stay in a digital world and it’s cool to see some enjoyable methods of benefiting from this on the planet of typefaces to create residing respiration letters,” shared Arian Bozorg, Neighborhood Engagement Supervisor at 99designs.
6/ Scrolling Animations
Scrolling animations have gotten the norm as a substitute of a uncommon characteristic, particularly with net design software program making it a lot simpler to include. Parallax results, for instance, create a way of depth and encourages the customer to maintain scrolling. It creates an expertise of the guests controlling web site as components come collectively or activate as they scroll. These options work properly with firm timelines and detailing product advantages. (Instance web site from photographer Nolan Omura.)
Based on Hubspot, scrolling results “are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.”
From the November 2022 problem of Direct Promoting Information journal.



