eCommerce touchdown pages work to obtain your paid and natural site visitors, seize the eye of potential clients, and nurture your leads down a gross sales funnel.
Efficient eCommerce touchdown pages additionally flip your prospects into model advocates. They aid you acquire belief and construct relationships all through all the buyer journey.
In keeping with Statista, the typical conversion price for US eCommerce web sites is barely above 2.3%. This suggests that competitors for patrons’ consideration is kind of excessive. To outlive, your eCommerce touchdown web page has to face out from the gang and supply a seamless person expertise.
On this article, you’ll find out about 5 forms of eCommerce touchdown pages that on-line shops ought to optimize to generate conversions, and obtain this. Together with:
- Click on-By Touchdown Web page Optimization Hack
- Prime of the Funnel Web page Optimization Hack
- Center of the Funnel Web page Optimization Hack
- Backside of the Funnel Touchdown Web page Optimization Hack
- Put up-purchase Web page Optimization Hack
However first, let’s take a better take a look at what eCommerce touchdown pages are and why they’re important to your eCommerce advertising technique.
What Is an eCommerce Touchdown Web page?
An eCommerce touchdown web page is a webpage designed to nurture and enhance conversions by persuading goal clients to behave on a given supply.
Touchdown pages for eCommerce are distinguished from product pages. An eCommerce touchdown web page can encourage a sign-up for a publication, urge the customer to study extra concerning the product, and/or goal to attain another advertising purpose.
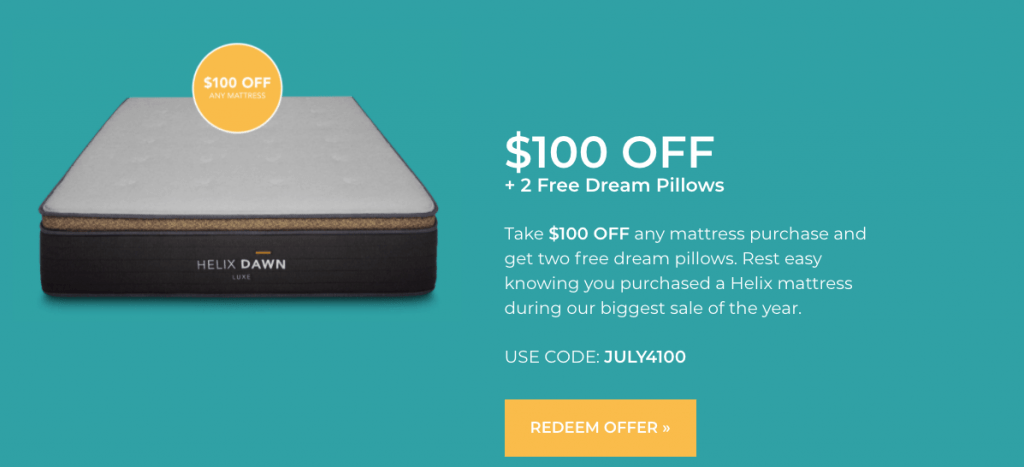
Try this eCommerce touchdown web page which goals to generate leads by getting guests to benefit from a particular supply.
eCommerce touchdown pages are additionally designed to heat leads by first gaining their belief. The belief right here is that most individuals aren’t able to buy on their preliminary go to.
A product web page, alternatively, is designed solely to shut a purchase order.
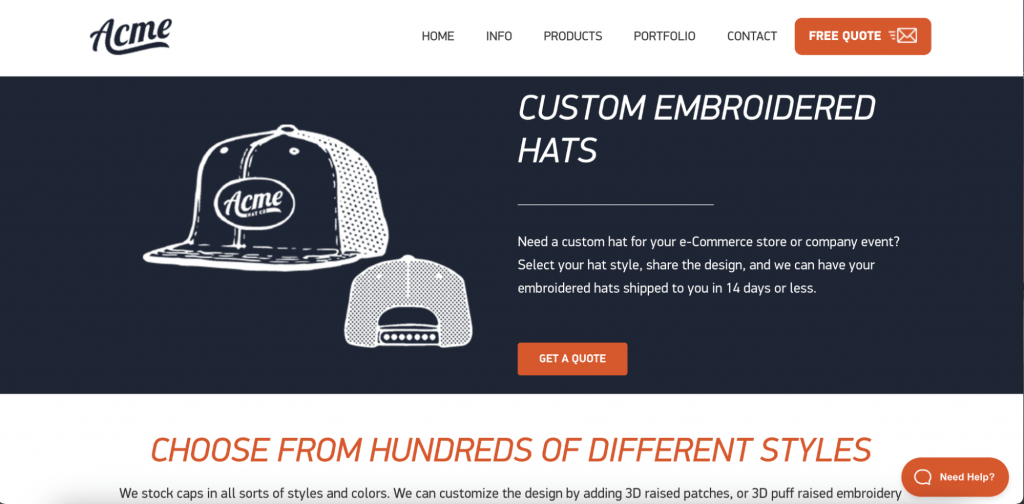
Thus, a prospect clicking on a Google procuring advert for a product is perhaps taken on to a product web page with numerous classes, particulars, and costs. An instance of a product web page for customized embroidered hats by Acme is proven beneath.
Newbie Tip: For a high-converting eCommerce touchdown web page, goal for a robust headline, robust shade contrasts between web page copy and background, high-resolution model or product pictures, and a 1:1 conversion ratio per web page. “1:1 conversion” merely implies one CTA per web page.
Now that we all know the distinction between eCommerce product pages and touchdown pages, let’s dive into the perfect hacks for optimizing yours.
Optimization Ideas for five Forms of Touchdown Pages, Together with Examples
Every touchdown web page must be designed to suit the client journey stage. Prospects will be product-unaware, product-aware, purchase-ready, or shifting into model advocacy.
On this part, we’ll dive into optimize your eCommerce touchdown pages for conversions of the 5 forms of touchdown pages. Together with:
Let’s take a better take a look at how one can optimize every.
1. Click on-By Touchdown Web page Optimization Hack
prospects land after first clicking an advert or promotional hyperlink. The only goal of those touchdown pages is to heat up your guests and persuade them to click on by to a different supply web page.
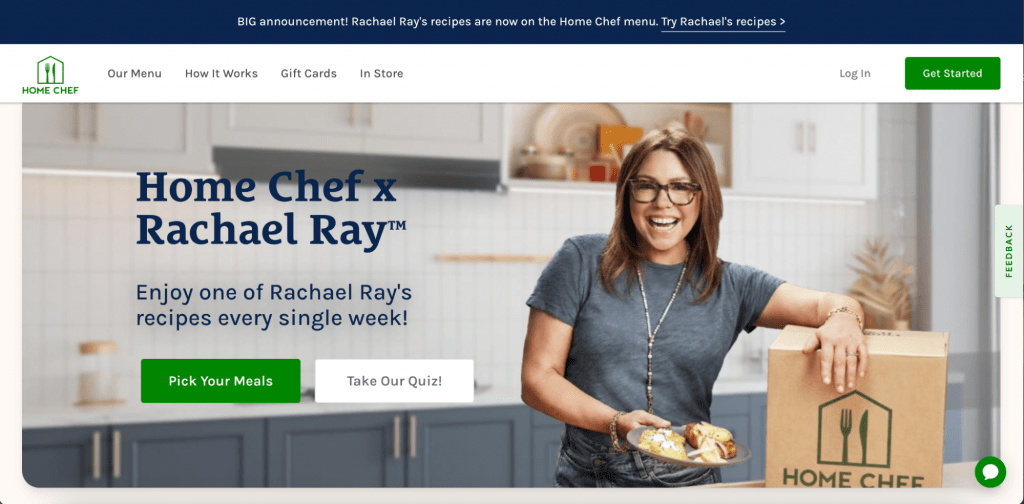
An instance of a well-designed click-through web page from Dwelling Chef is proven beneath.
This is a superb first touchdown web page for a number of causes:
- There’s a call-to-action for a quiz. It is a nice method to phase your viewers.
- It features a catchy and clear headline and subheader.
- The web page boasts minimalist design parts and is immersive.
For the click-through touchdown web page hack, the first goal of the web page must be to direct results in one other funnel web page the place you possibly can then goal to transform. Thus, these pages ought to have a compelling CTA and persuasive headlines.
Excessive-resolution product movies or pictures must also be used to advertise the product supply. No lead era type is important on the click-through stage.
2. Prime of the Funnel Web page Optimization Hack
Prime of the funnel (ToFu) touchdown pages goal to extend product consciousness. ToFu touchdown pages can subsequently supply extra product particulars, and elaborate extra on the use circumstances and distinctive worth proposition.
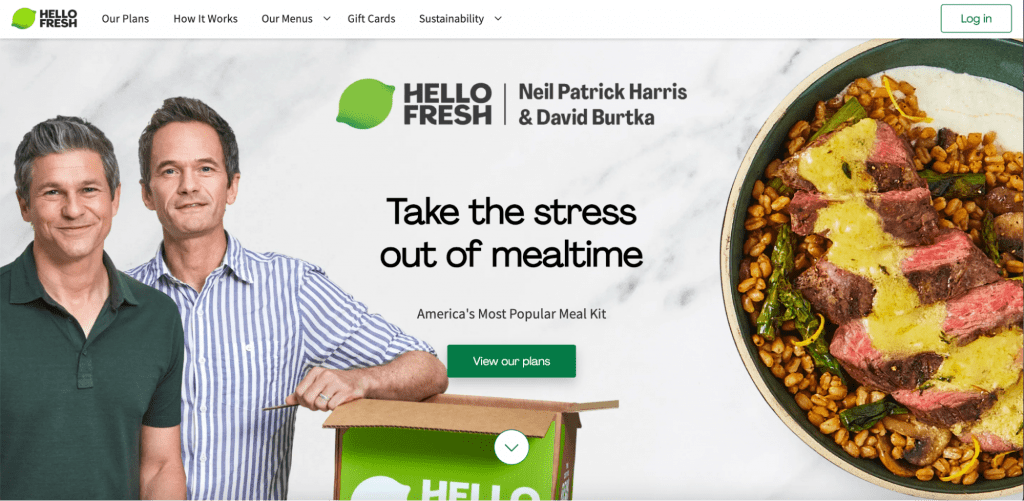
Right here’s an instance of a ToFu eCommerce touchdown web page from Good day Contemporary – not their glossy design.
Listed below are issues to notice about this web page:
- A catchy headline, “Take the stress out of mealtime,” tells the prospect the good thing about utilizing the product.
- The subheader, “America’s hottest meal package,” tells you extra concerning the product.
- The web page design is straightforward and crisp.
- The CTA, “View our plans,” is well comprehensible. As that is ToFu content material, there isn’t a try and immediately promote at this level.
- Use circumstances are additionally elaborated on on this first-page screenshot.
So, for our ToFu eCommerce touchdown web page hack, emphasize what your product is. You are able to do this by offering a demo video, a case examine, or spelling out the product use circumstances.
Guarantee your prospects get product advantages and options right here, in order that they’ll click on in your CTA.
3. Center of the Funnel Web page Optimization Hack
Center of the funnel (MoFu) eCommerce touchdown pages give extra product info to the prospect and persuade them extra about why they’ve the correct product match.
At this stage, the customer is already conscious of your product however could also be contemplating alternate options. That is particularly essential for my area of interest, the place I create scalable SaaS advertising plans to generate backside of the funnel conversions.
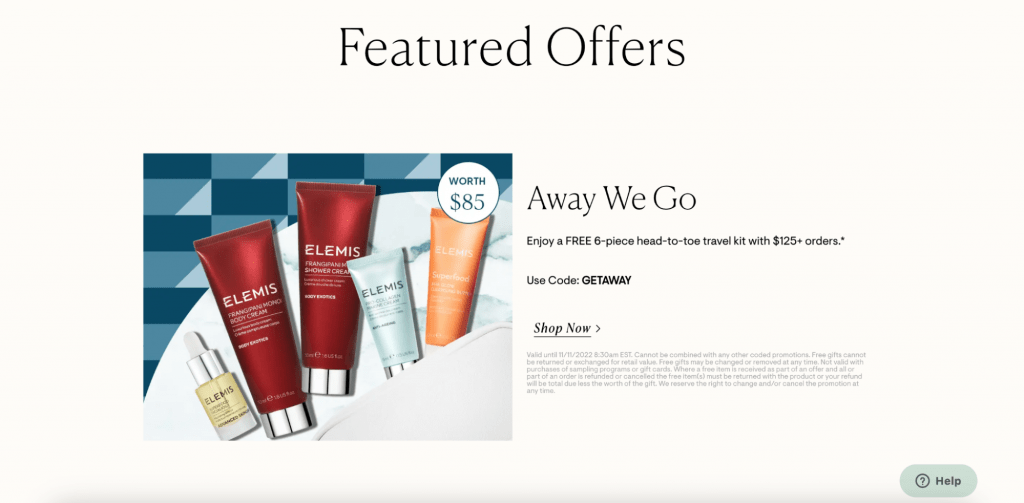
A properly completed instance of a mid-funnel touchdown web page from ELEMIS is proven beneath.
This MoFu touchdown web page design ticks all the correct containers for a number of causes:
- A transparent headline and subheader that pushes the distinctive worth proposition.
- Product copy that elaborates on particular product options of curiosity.
- A proposal of a free bonus with a purchase order, which is good for convincing results in strive the product.
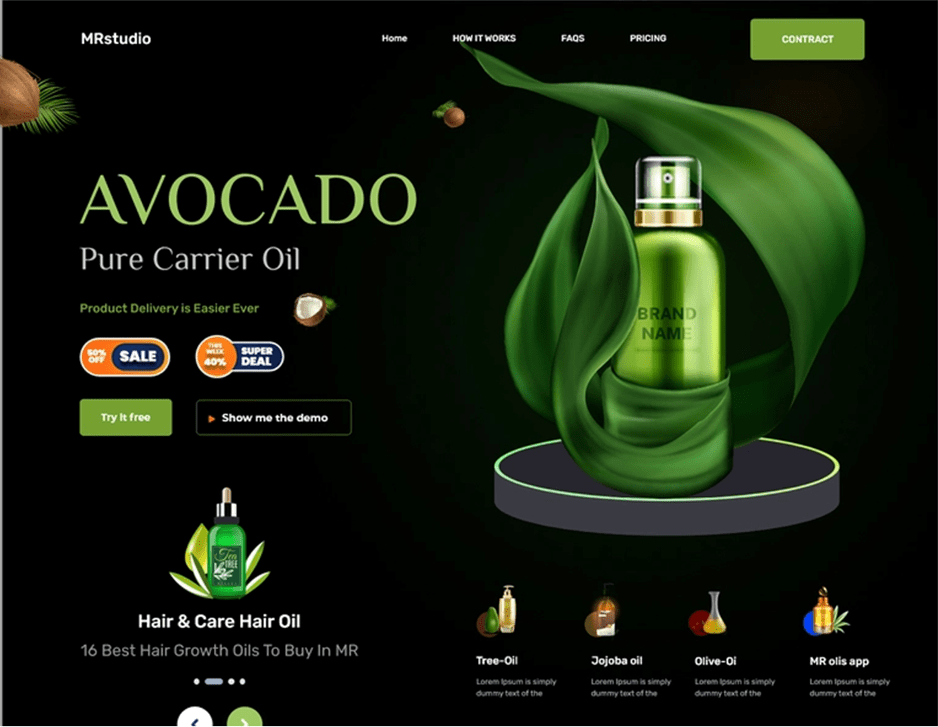
Let’s look at one other instance of MoFu touchdown pages for magnificence merchandise.
This touchdown web page has an eye catching design. For the call-to-action, we see a “Strive It Free” button that’s well-contrasted in opposition to the darkish background. You’ll additionally see incentives like “50%- Off Sale” and “40% Tremendous Deal.”
In abstract, be sure your MoFu eCommerce pages have CTAs that nudge the prospect to strive the product, discover a demo, enter their particulars, or discuss to a service rep. You too can promote offers akin to reductions and gross sales. Embed social proof parts akin to buyer critiques and firm badges into the web page.
On the mid-funnel stage, lead-gen types can also be included to seize any leads which are able to convert. This will likely additional aid you in your eCommerce funnel to personalize messages to your prospects, for instance, in the event that they’re a part of a drip e mail advertising marketing campaign.
4. Backside of the Funnel Touchdown Web page Optimization Hack
Now that your prospects have gotten to the underside of the gross sales funnel, they’re able to convert. The underside of the funnel, or BoFu, touchdown web page is designed to push leads right into a conversion. That is completed by offering extra product use circumstances, and social proof parts, akin to testimonials and critiques, case research, and many others.
Since BoFu pages are supposed to convert leads into gross sales, together with your pricing right here is appropriate, alongside any incentives to purchase, akin to reductions, promo codes, and limited-time gives.
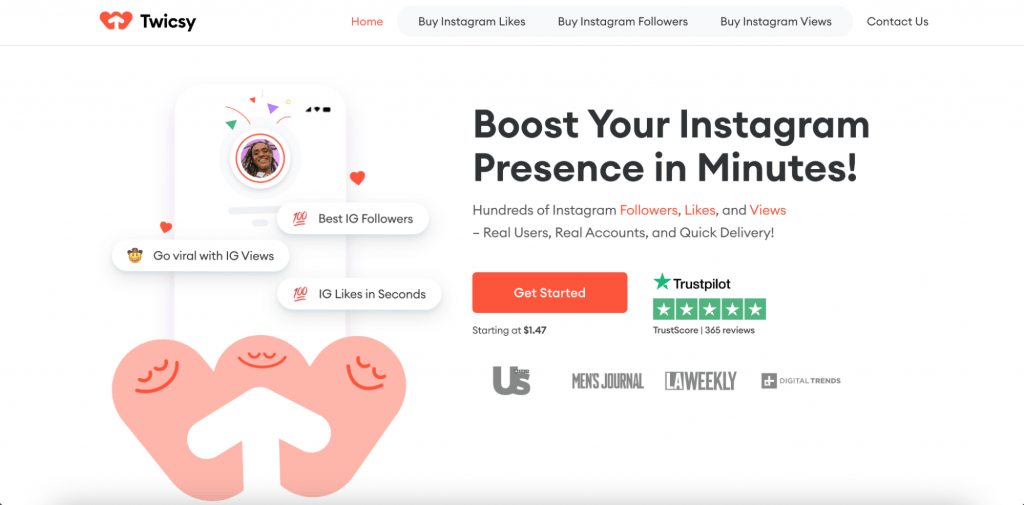
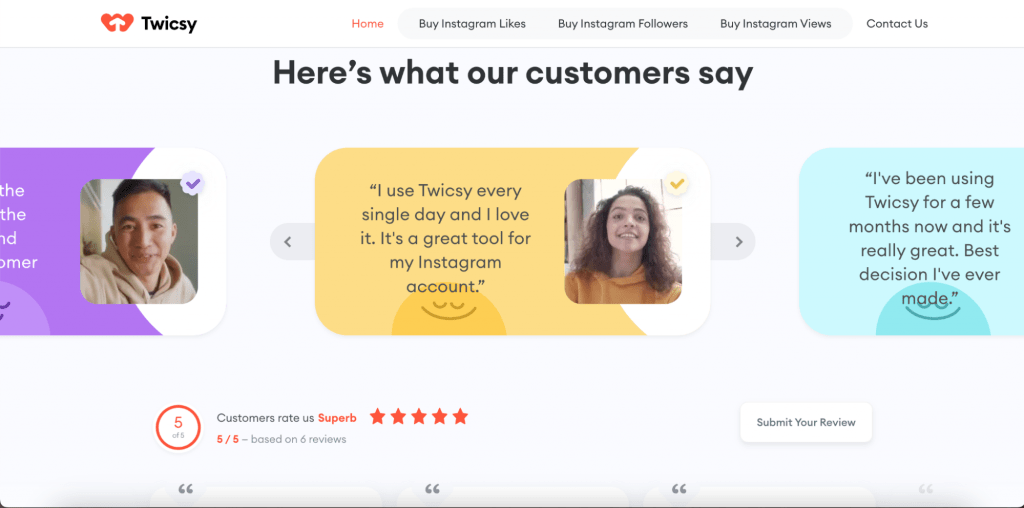
Right here’s an instance of what a well-designed BoFu touchdown web page appears to be like like, from Twicsy.
We will word a number of issues right here about this touchdown web page:
- A transparent headline and subheader that reinforces the aim of the web page copy and sway the lead into a purchase order.
- Social proof that’s beneath the button.
- Instance pricing that exhibits how low-cost it’s to get began.
Additional down the identical Twicsy touchdown web page are parts of social proof within the type of video testimonials and extra info to incentivize the client to share their particulars. You possibly can see a few of these parts within the screenshot beneath.
So, with bottom-funnel eCommerce touchdown pages, your prospects are prepared to purchase, or they simply want one small remaining push to transform. Like Twicsy, your BoFu pages ought to have lead types (if mandatory), present clear social proof, and supply incentives for consumers, akin to “40% Off” or “Get a Free Coupon” to additional incentivize purchases.
5. Put up-Buy Web page Optimization Hack
Now that your prospects have signed up for a publication or a free trial or demo, or bought a product, you could hold them engaged. It will, in flip, convert them into model advocates.
For post-purchase campaigns, you may as well run remarketing adverts or retargeting campaigns for patrons, say, those that deserted their procuring carts halfway. For instance, you possibly can upsell and cross-sell to clients who could discover different merchandise that you just supply helpful.
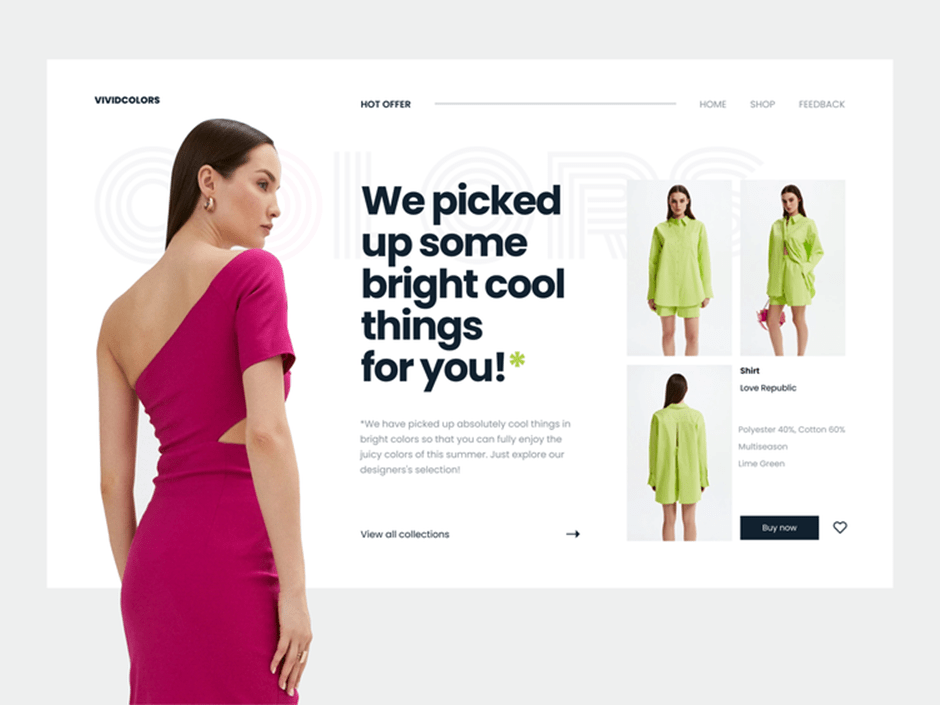
Right here’s an instance of a glossy post-purchase eCommerce touchdown web page.
The important thing stand-out function on this web page is the high-resolution hero picture of an aesthetic mannequin taking a look at a catchy headline. The web page makes use of darkish font and high-contrast images in opposition to a transparent white background to instantly catch the viewer’s consideration. The key phrase “Scorching Supply” positively incentivizes the client to consider extra purchases.
The touchdown web page additionally nudges the client to browse different classes with product descriptions that may be of curiosity to them. Try the “View All Collections” motion button on the backside of the web page.
So, for post-purchase touchdown pages, the hot button is to upsell or cross-sell to your clients by introducing them to new merchandise or giving them choices for upgrades. Displaying new product classes or service tiers lets you accomplish this.
Key Takeaways
Throwing each piece of knowledge to prospects who will not be able to make a purchase order is a poor technique. Nonetheless, with particular eCommerce touchdown pages tailor-made towards numerous levels of the customer journey, you stand a greater probability of accelerating your conversions.
On this article, we’ve coated 5 forms of eCommerce touchdown pages, and completely different optimization hacks for these pages. These pages embody click-through touchdown pages, funnel pages (high, center, and backside funnel), and post-purchase touchdown pages.
The particular optimization ways that we’ve coated embody having:
- A outstanding call-to-action with a particular conversion ratio
- Robust headlines
- Clear copy
- Excessive-quality pictures
We’ve additionally coated how one can construct belief and credibility along with your prospects. For instance, by together with social proof akin to buyer critiques and belief badges in your touchdown pages.
Implementing these pages on your eCommerce retailer with related and particular messaging will assist flip your leads into clients quicker and increase your eCommerce gross sales.

Nico Prins
Nico is the founding father of , a SaaS advertising company. The corporate works with enterprise SaaS purchasers, serving to them scale lead era globally throughout EMEA, APAC, and different areas.
Feedback
Powered by Fb Feedback