Creating successful touchdown pages doesn’t need to be laborious.
In case you perceive the weather it’s worthwhile to embody (and why they’re so efficient), it’s simpler to construct a web page that you recognize goes to transform from the start.
Mastering these key fundamentals will prevent a ton of time and frustration — and make it so your break up exams are far more practical, too.
On this information, we’ll break down every of the weather it’s worthwhile to be sure are in your touchdown web page so you may get individuals to take motion on the affords you make.
TL;DR
In case you’re strapped for time and simply need to shortly get to the great things, right here’s a helpful chart that breaks down the weather you need to embody, plus why they’re so efficient:
| Hero Part (Headline, Subheadline, Photos) | Your hero part units the stage and makes your first impression. By showcasing what’s in it on your reader, you may encourage them to proceed studying and cut back your total bounce charge. |
| Advantages Part | Turning your options into advantages will assist your guests perceive “why” they need to take motion. Clarifying how their life will enhance bridges the hole between the product/service and the customer’s desires. |
| Social Proof | People are influenced by others. Utilizing social proof, like testimonials and critiques, helps improve your authority and credibility and fosters belief by exhibiting your guests that different individuals like them belief you, too. |
| Name-To-Motion | Your CTA zone works to take away ambiguity, ask for the conversion, and let your customer see a transparent, simple path to getting what they need by taking motion and shopping for your provide or subscribing. |
| FAQs | Utilizing the FAQ part to interrupt down objections and reply the questions your guests can have round what’s in it for them will assist get them nearer to creating a call with out having to depart the web page. |
From a high-level, 10,000ft view, you may embody every of those components in your touchdown web page and begin with a reasonably robust basis.
Nonetheless, if in case you have questions on what to say, tips on how to say it, and why it issues, we’re going to dive deeper into every of these components so that you perceive the WHY behind the how.
Create Your Touchdown Web page Now With ClickFunnels!
Hero Part
The Hero Part of your touchdown web page is without doubt one of the most necessary components to get proper.
It’s your first likelihood to make a optimistic impression in your customer.
And, when you get it fallacious, your final likelihood to make an impression since they’ll usually bounce again to the place they got here from earlier than clicking in your web page.
Your Hero Part, when you’re unfamiliar, is the primary part of the web page your guests will see.
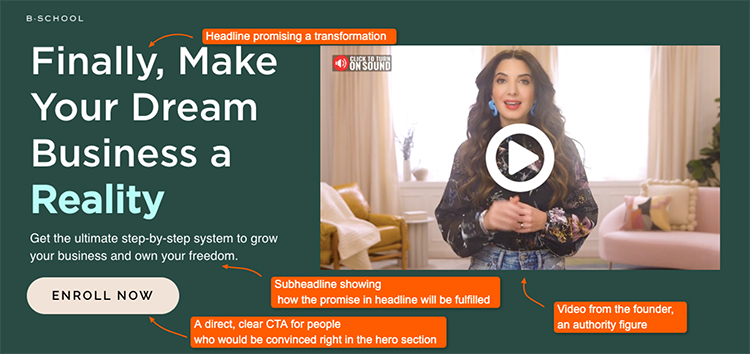
It incorporates your headline, subheadline, a product picture or video, and a name to motion.
Check out the instance beneath to see what it appears like:
This is a component that you’ve got a little bit of room to play with, too.
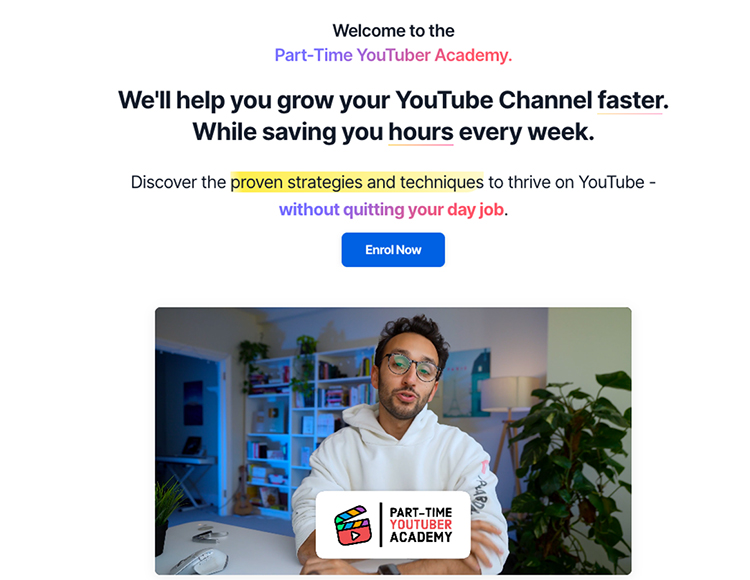
The instance above makes use of a two-column strategy whereas the instance beneath is a single column:
The important thing, although, isn’t in the way you lay it out from a design perspective, however in what you say.
Your headline needs to be brief and to the purpose however convey the large promise your provide makes to them.
Then, use your subheadline to offer extra context, tease why an objection is fallacious, or contact on what they’ll get in the event that they take motion now — each the options and the good thing about these options.
However, bear in mind: hold it brief and candy.
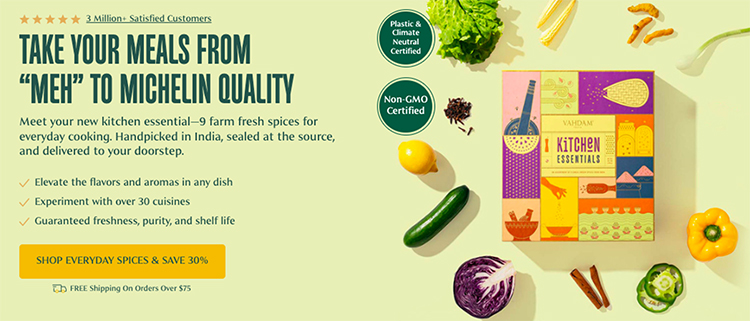
Beneath is an instance from Kitchen Necessities that completely accomplishes that purpose:
On this instance, the headline affords a transformative promise, telling individuals they will flip their regular meals into high-end restaurant high quality meals.
The subheadline focuses on specificity and attraction, exhibiting them what they’re going to get: a curated number of premium spices sourced straight from India and conveniently delivered.
The product picture helps validate the headline by exhibiting guests a visible depiction of the spices they’ll obtain after which the CTA helps information them towards their subsequent step within the journey — shopping for the equipment.
Collectively, these components create a compelling narrative throughout the hero part, guaranteeing guests know precisely why they need to need to both take motion now or proceed studying the message.
Advantages Sections
Now, whereas the Hero Part could also be extremely highly effective, by itself, anticipating individuals to instantly take motion simply by seeing it isn’t really helpful.
As a substitute, you need to proceed their journey by introducing them to the advantages of your provide.
That’s the place the Advantages Part comes into the image.
Your Advantages Part is designed to obviously articulate the worth that your services or products supplies to the person and assist differentiate you out of your opponents.
The large query it’s worthwhile to reply for them is: why?
Whereas your options will reply “what” your product does, advantages reply “why” they need to care.
It helps join your services or products to the customer’s wants, needs, or issues they need to resolve.
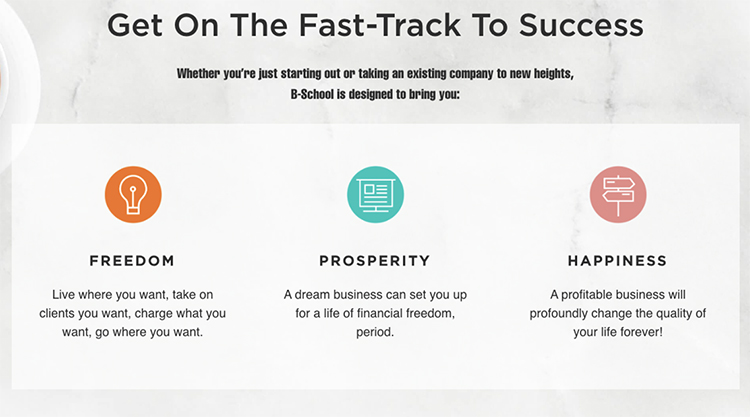
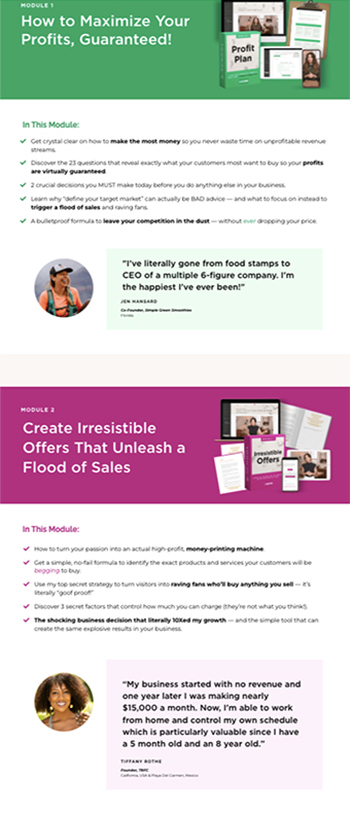
Try the instance beneath to see the way it’s executed:
While you’re trying to verify your options are literally transformed into advantages, there’s a fast take a look at you may run known as “So you may…”
In essence, you’re taking the function — let’s say trainers with gel inside — and including “so you may…” so that you begin drawing out the good thing about that function.
On this instance, it could seem like: “Trainers with gel inside so you may expertise pain-free strolling and lowered foot fatigue.”
The profit, then, could be “experiencing pain-free strolling and lowered foot fatigue”.
As you’re writing your advantages, you need to embody probably the most vital and distinctive advantages first.
Then, ensure you’re being as particular as attainable — as a substitute of claiming “save time” reword it to “lower your enhancing time in half”.
Additionally, at all times body your advantages by way of the person. Utilizing phrases like “you” and “your” assist make it private and make it simple to take possession of the profit.
Social Proof
One part which you could’t ignore in your touchdown pages is your Social Proof part.
You may’t simply dump a bunch of social proof onto the web page and hope for one of the best, although.
As a substitute, you need to be sure it’s introduced in a approach that really issues to your guests.
As a common rule of thumb, there are 3 key methods you may introduce social proof.
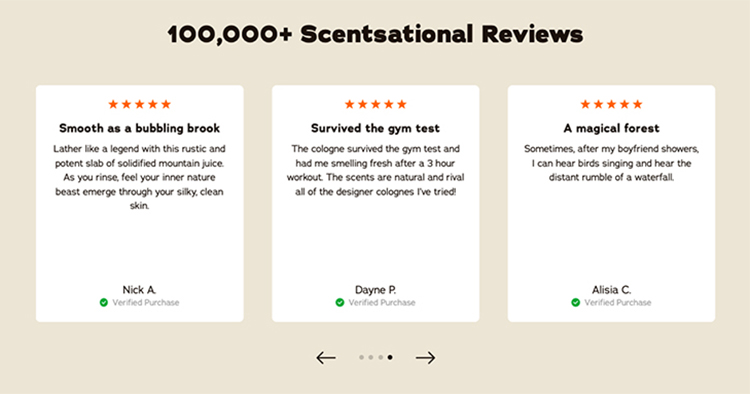
Devoted Testimonial Part
That is the commonest strategy the place a separate part known as “What Our Prospects Say” showcases a group of testimonials.
It’s usually located beneath the Advantages Part and above the ultimate CTA, serving as an additional solution to construct belief earlier than making the ultimate pitch.
Listen, although, to how the testimonials aren’t generic like “Nice product!” however, as a substitute, centered on how the person who left the testimonial benefited from utilizing the product.
Sprinkled All through
One other technique you should use is to weave your social proof all through the web page.
You may embody it beside necessary claims or statements to assist again them up.
Or you may insert them close to your CTAs to assist reinforce the choice they’re making.
You may as well embody them in footnotes to spotlight totally different advantages or use circumstances or to showcase success tales which might be related to the part they’re included in.
Above The Fold
Displaying logos and belief symbols in your Hero Part is one other smart way to make use of social proof.
You may function distinguished shoppers you’ve labored with, media mentions you’ve obtained, or notable awards that your viewers will instantly acknowledge.
The important thing to correctly utilizing social proof, although, is what we talked about: don’t simply jam a bunch of generic proof onto the web page and hope for one of the best.
As a substitute, showcase the social proof that helps your guests see the advantages of your provide.
Create Your Touchdown Web page Now With ClickFunnels!
Name-To-Motion Zone
When you’ve established belief and proven your guests what they will anticipate to obtain, the subsequent factor you’ll want is a approach for them to take motion.
That is your Name-To-Motion Zone.
Your Name-To-Motion Zone serves as your ultimate pitch to remind the customer to take motion and what’s in it for them in the event that they resolve to maneuver ahead now.
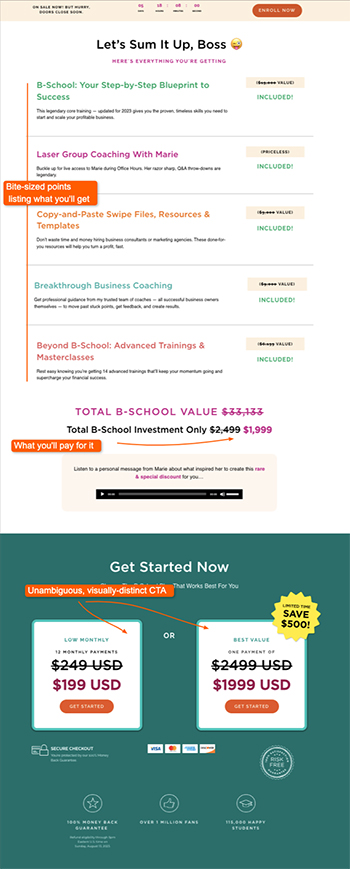
That can assist you get began, there are 3 elements to this part: the summarized provide, your pricing data, and your call-to-action. You may as well embody a assure when you provide one along with your services or products.
Laying Out The Provide
While you’re laying out the provide, you’re emphasizing the advantages of your services or products.
This can be a light reminder of what individuals are going to get and the transformation they will anticipate to expertise once they select to maneuver ahead.
One of many best methods to put out your provide on this part is with benefit-driven bullet factors.
They’re simple to skim and allow you to cowl the important elements of your provide.
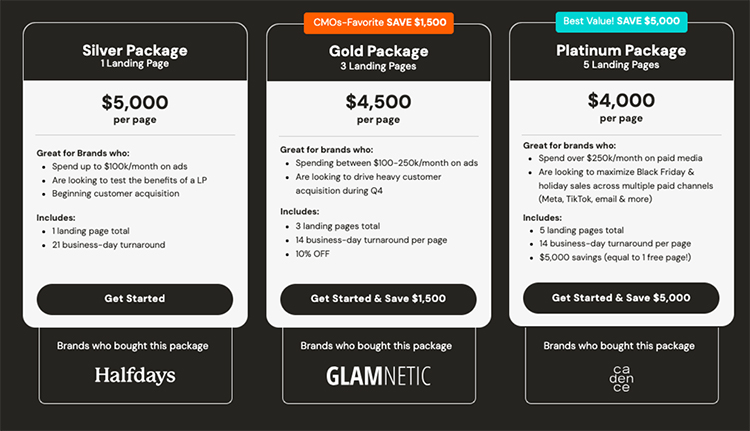
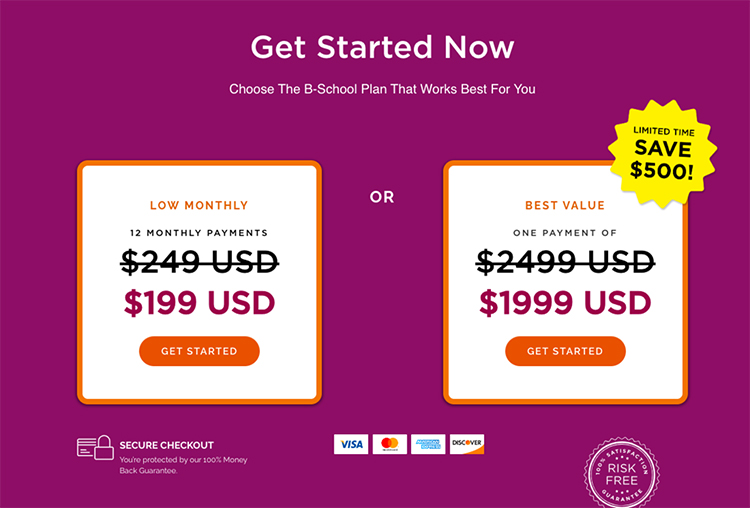
Anchoring & Validating The Worth
While you’re introducing the worth, you don’t need to simply drop it in with out anchoring it to one thing your viewers is accustomed to.
You need to be sure they see the worth in what you’re providing — on the worth you’re providing it for.
If there are totally different tiers or packages, this breakdown is crucial. It needs to be clear what every worth level affords by way of worth.
For reductions and promotions, ensure you spotlight that they’re particular offers or limited-time affords with phrases like “30% Off For Your First Month” or “Early Hen Low cost” to assist create some urgency.
For reductions and promotions, ensure you spotlight that they’re particular offers or limited-time affords with phrases like “30% Off For Your First Month” or “Early Hen Low cost” to assist create some urgency.
In case you provide totally different cost choices, point out which choices are accepted.
Presenting Your Name-To-Motion
When you’ve laid out the provide and introduced the worth then anchored it to one thing your viewers is accustomed to, it’s worthwhile to ask them to take motion and inform them what to do subsequent.
Your CTA is the gateway for them to enroll, make a purchase order, or obtain one other conversion purpose.
When it comes to design, you need to be certain that the CTA stands out in opposition to the background. It needs to be unmistakable that they’re in a position to click on the place you need them to click on.
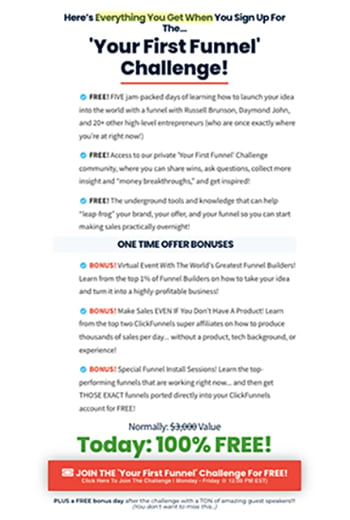
Check out this instance from Your First Funnel Problem:
Make it possible for your CTA is direct and to the purpose: phrases like “Seize Yours Now”, “Begin My Free Trial”, and “Be a part of The Problem” work nice for CTA buttons.
Doubt Crushing FAQs
Your FAQ part may be one of many strongest components in your touchdown web page — if used correctly.
It helps you construct belief by addressing questions your viewers will need to know the solutions to earlier than they resolve to maneuver ahead.
This part additionally prevents them from having to depart the web page to get these questions answered, which may have them abandoning the gross sales course of altogether.
To forestall that, you need to reply questions which might be straight associated to your provide, what occurs after they buy, what the post-signup course of appears like, technical issues, or different issues that would grow to be gross sales objections.
Now, in case your product is easy (and even free), you may get away with skipping this part.
Nonetheless, when you’re charging on your provide (particularly when you’re charging a premium), you need to be sure the questions you reply are questions you’ve genuinely obtained and aren’t simply filler & fluff.
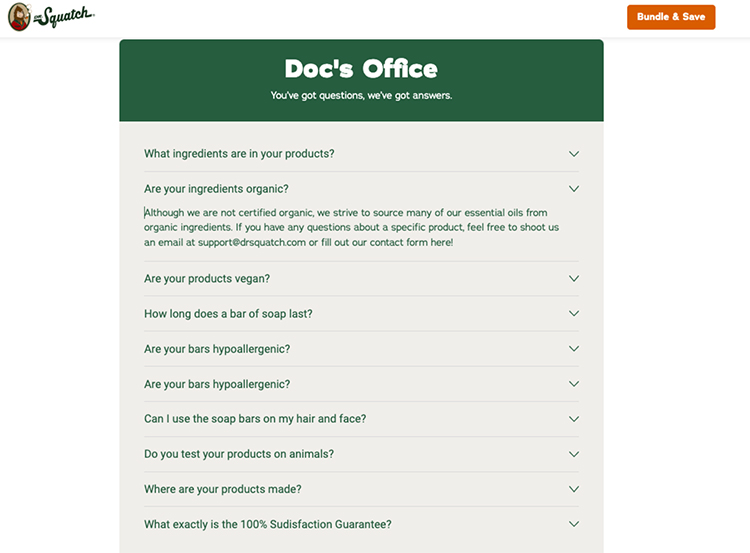
Check out how The Squatch does it:
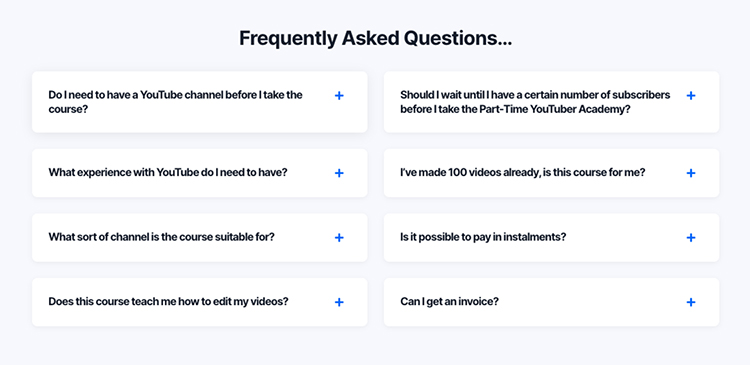
Right here’s one other instance from the Half-Time YouTube Academy provide:
Keep in mind, you need to use your FAQ part to reply reliable questions your clients have requested or issues you recognize they’ll have earlier than and after they buy.
Carried out correctly, your FAQ part can bust down objections and improve your conversion charges.
The way to Rapidly Create a Touchdown Web page With All The Proper Components?
When you perceive every of the weather that make a successful touchdown web page, the subsequent step is definitely constructing these pages utilizing what you’ve discovered on this information.
In case you’re trying to save time and power whilst you’re constructing these pages, particularly when you’re break up testing totally different components, you’ll need to use software program like ClickFunnels 2.0.
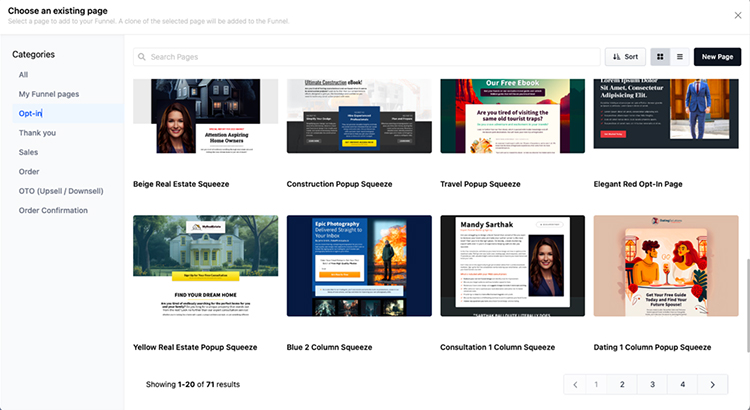
Plus, you get full entry to a variety of professionally designed templates so you may plug in your provide, copy, social proof, and bullet factors, then customise them to completely suit your model.
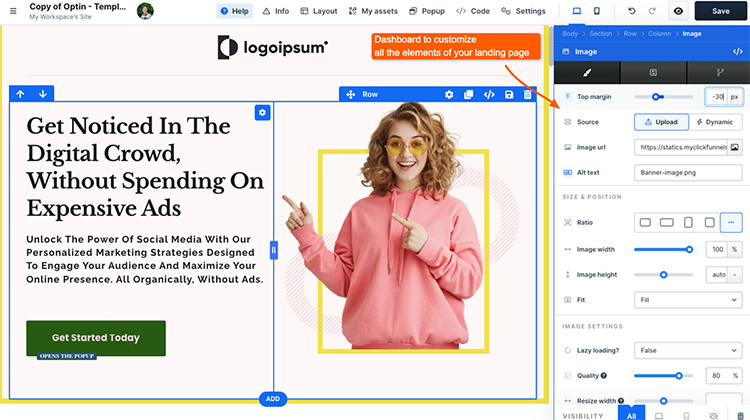
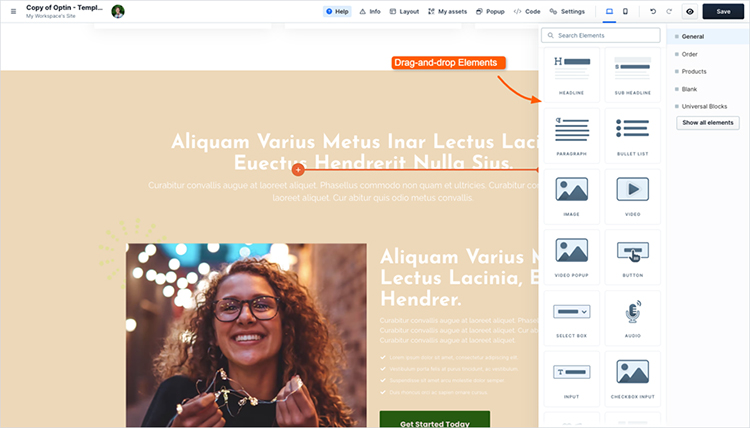
The drag-and-drop editor makes it simple to position every of the weather in your web page.
The templates are all constructed with conversions in thoughts, providing you with an awesome place to begin to construct from.
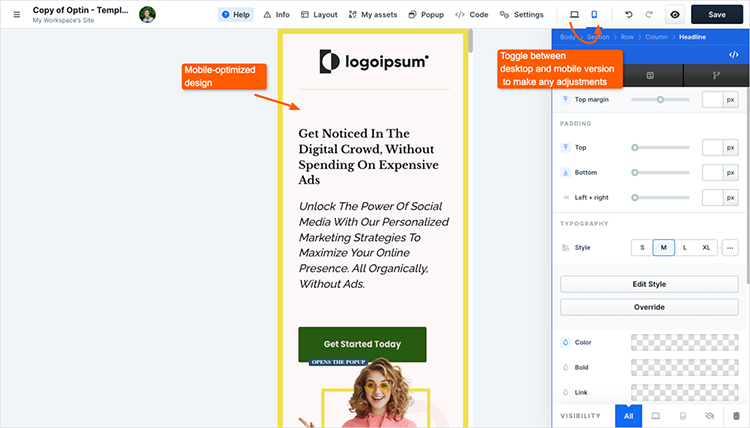
They usually’re all cellular responsive out of the field so that you don’t have to fret about being technically savvy or a programmer to get nice outcomes.
In case you’re not already a member, click on right here now to begin your free ClickFunnels 2.0 trial.
And, bear in mind, making a successful touchdown web page doesn’t imply it must be difficult.
Ensure you’re overlaying every of your bases with the weather and ideas we’ve given you on this information and your touchdown pages will carry out at the next degree — with no ton of frustration or wasted power.