As an analyst, marketer, or Website positioning, you in all probability have some go-to experiences you might be used to taking a look at in Google Analytics. You’ll have them bookmarked or have memorized the three or 4 clicks it’s essential get the correct report from Common Analytics.
Now that it’ll quickly develop into Google’s default analytics software, let’s have a look at how one can create three widespread and helpful experiences for Website positioning in Google Analytics 4.
1. Visitors acquisition report
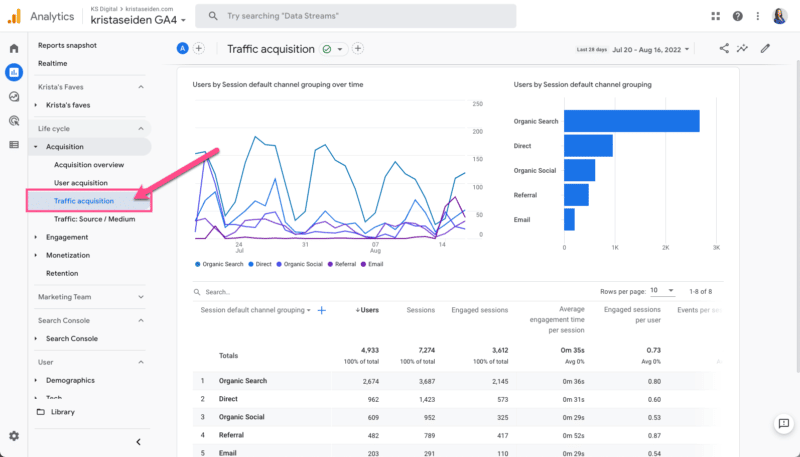
This one is fast and easy – just one click on within the GA4 interface will get you the Visitors acquisition report, aka the session acquisition report (there may be acquisition by each consumer and session in GA4).
Right here’s the place you’ll be able to shortly analyze the completely different channels bringing site visitors to your web site.
Within the reporting UI, you’ll discover this report underneath Life cycle > Acquisition > Visitors Acquisition.

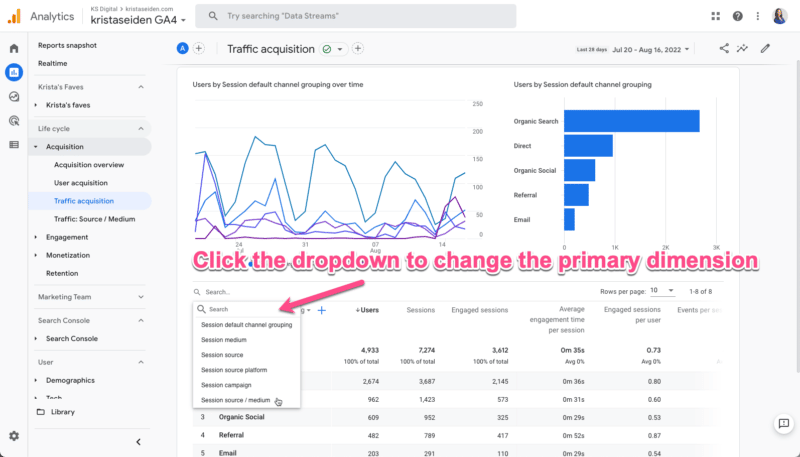
Be aware that this report initially defaults to make use of the Session default channel grouping as the first dimension. Nonetheless, you’ll be able to change this to a unique view of site visitors acquisition if most popular.
For instance, you’ll be able to choose Session supply / medium which was a default report within the UA navigation.

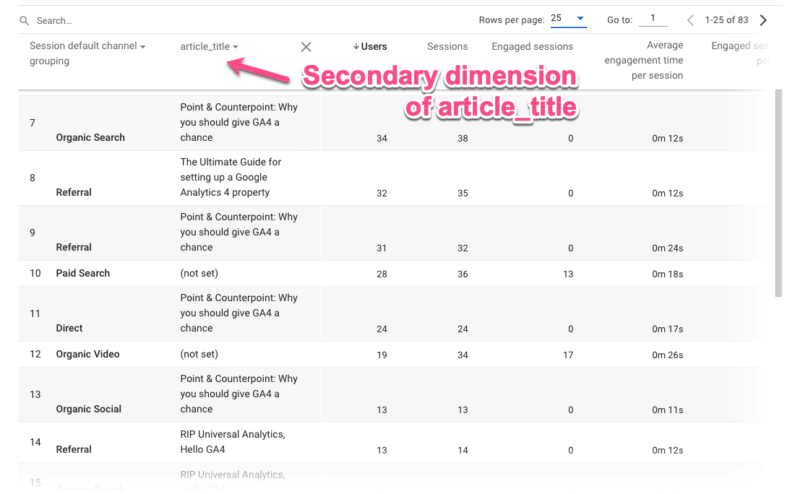
You may as well break this report down by further dimensions, together with customized dimensions.
Let’s say you acquire customized dimensions in your weblog for issues like article title, article tag, article date, and so forth. This then offers me the power to research article efficiency by channel.

Lastly, you need to use the filter field above the desk if you wish to filter this report for simply Natural Search as a channel.
Be aware that the filter field presently references each the first and secondary dimensions. Not like UA, there may be not (but) the power to filter on a single dimension in a desk.

Get the day by day publication search entrepreneurs depend on.
2. Google Search Console experiences
In case you are utilizing the Google Search Console integration (and try to be!), you should have a brand new assortment of experiences obtainable to publish to your reporting navigation menu.
Upon getting this setup, you’ll see two experiences:
- The Google natural search site visitors report.
- The Queries report.
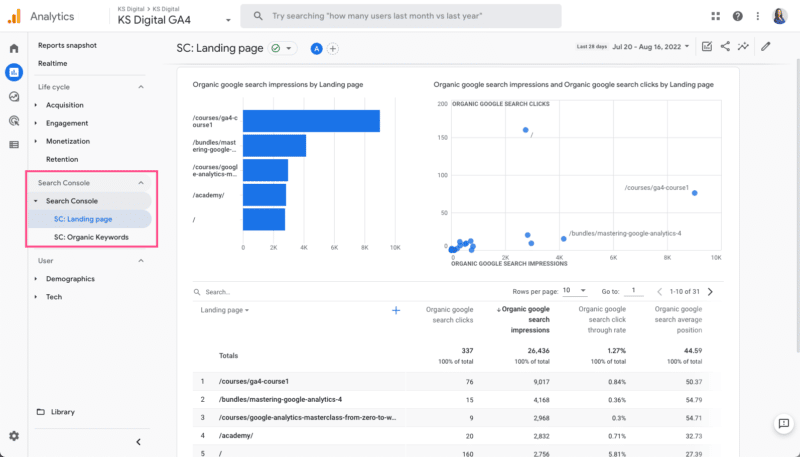
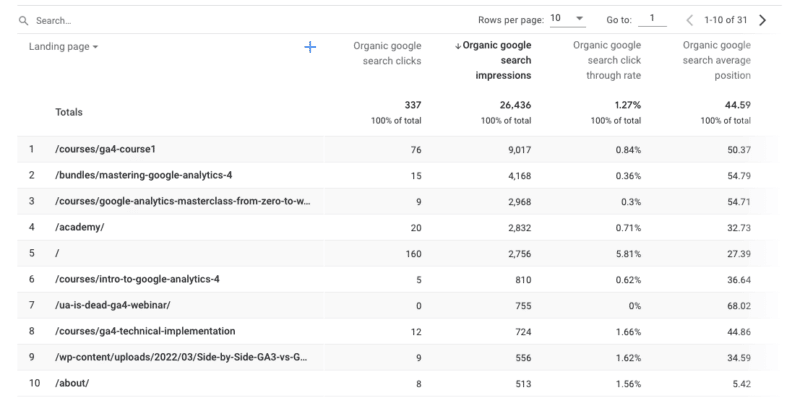
Be aware that in my screenshot beneath, I’ve renamed these experiences (through the customization characteristic) to be a bit extra significant to me, so they’re known as “SC: Natural Key phrases” and “SC: Touchdown Web page.”

These experiences present just about what you’d count on. The Touchdown web page report shows Website positioning-specific metrics resembling:
- Natural Google search clicks.
- Natural Google search impressions.
- CTR.
- Avg Place.

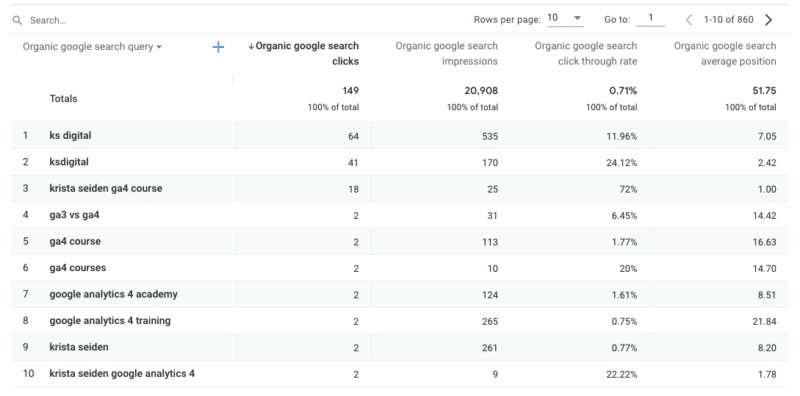
The Queries/key phrase report reveals the identical metrics in opposition to the precise search question (versus the Touchdown web page within the earlier report).

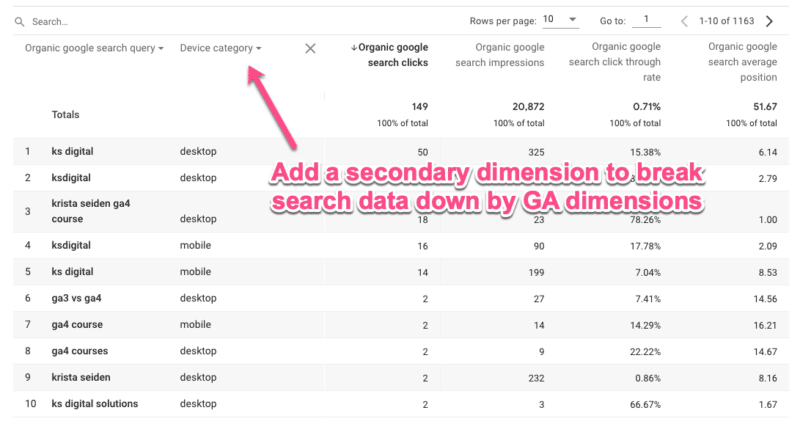
Whereas these experiences received’t substitute your GSC knowledge, they’re a pleasant addition to GA4, particularly while you add secondary dimensions of net site visitors when analyzing natural search knowledge.
For instance, I can break down my search queries by Machine class.

3. Website positioning touchdown web page report
I saved the most effective for final – constructing a custom-made Website positioning touchdown web page report.
In a earlier article, I lined a fast 10-step course of for making a touchdown web page report in GA4. The touchdown web page dimension is accessible out of the field, however there isn’t (but) an out-of-the-box report particularly for touchdown pages, so that you’ll have to create it your self.
Now, I wish to present you how one can tailor your touchdown web page report to simply present natural site visitors.
Positive, you may simply add both default channel grouping or supply / medium to your present touchdown web page report. However taking just a few moments to additional customise will prevent that click on and permit you to then break down your Website positioning touchdown web page report by an extra dimension within the reporting UI.
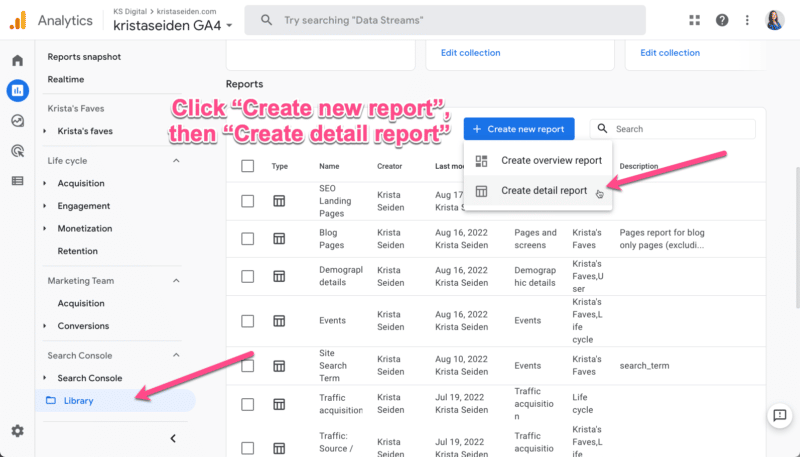
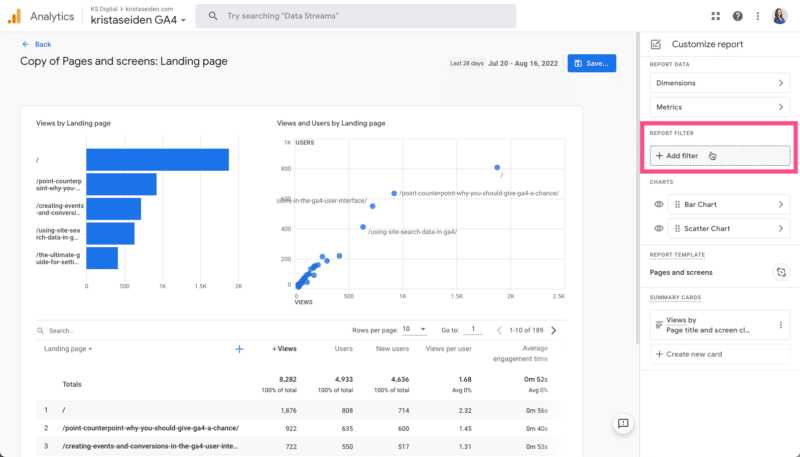
Step 1: Through the Library part, create a brand new element report.

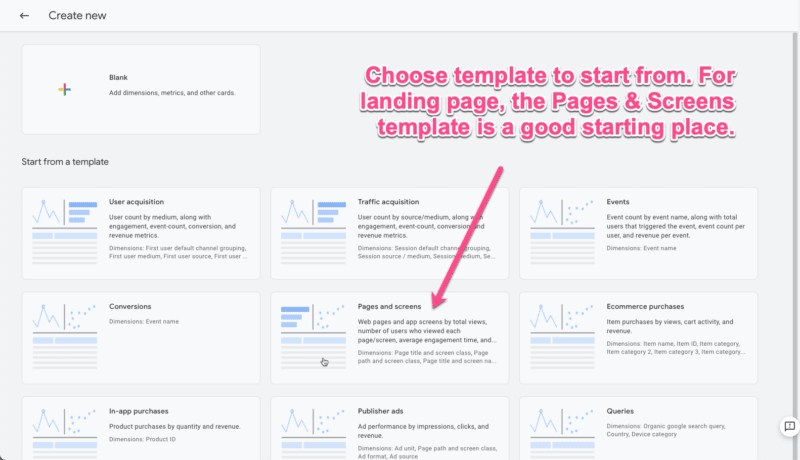
Step 2: Subsequent, you’ll want to decide on a template to start out from. You may choose a clean template or one of many pre-populated templates. These will all begin as a duplicate of the fundamental report for the topic space.
For instance, the Visitors acquisition template can be a duplicate of the Visitors acquisition report. For this situation, we’ll begin with the Pages and screens template.

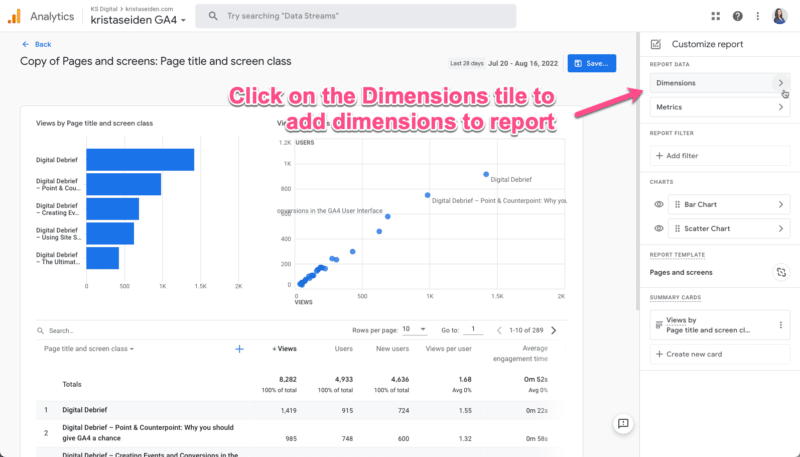
Step 3: As soon as within the report template, click on on the Dimensions tile within the higher proper nook to pick further dimensions so as to add to the first dimension column.

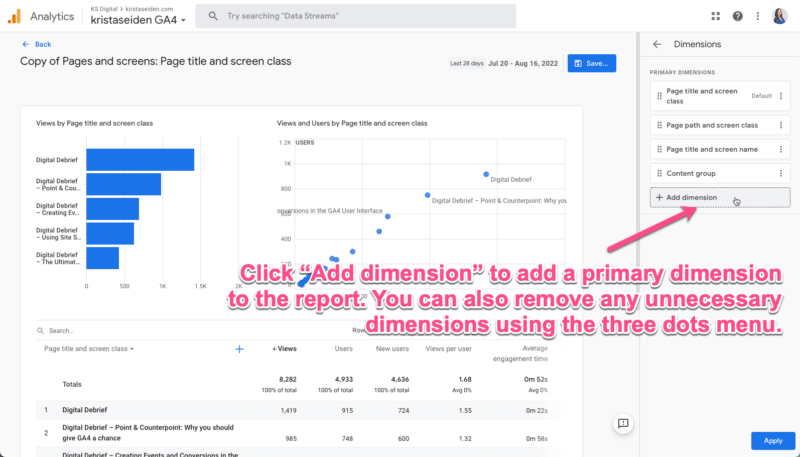
Then click on Add dimension.

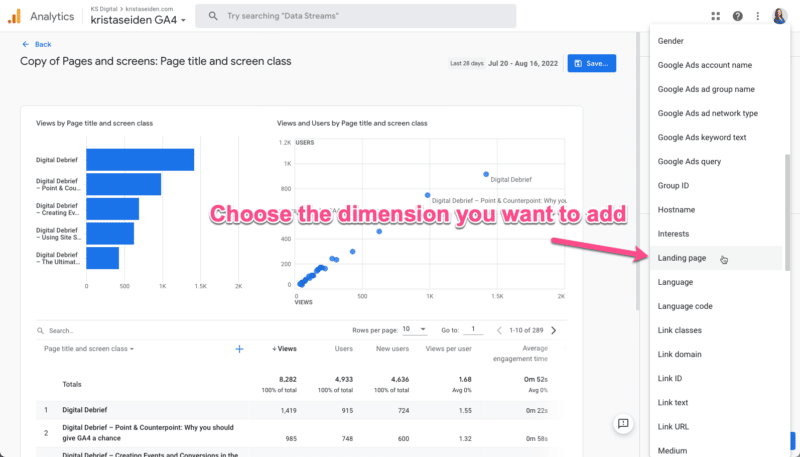
From the dropdown listing, select Touchdown web page.

Step 4: When you’ve added the Touchdown web page dimension, you’ll wish to make it the first dimension within the report.
To take action, click on the three dots menu and choose Set as default. Then click on Apply to avoid wasting adjustments.

Step 5: Now comes the enjoyable half (every part up till now was only a walk-through of creating the touchdown web page report from scratch!).
We’re going to make use of a model new characteristic in GA4 known as Report filter to filter this touchdown web page report back to solely present us knowledge that got here from natural site visitors.

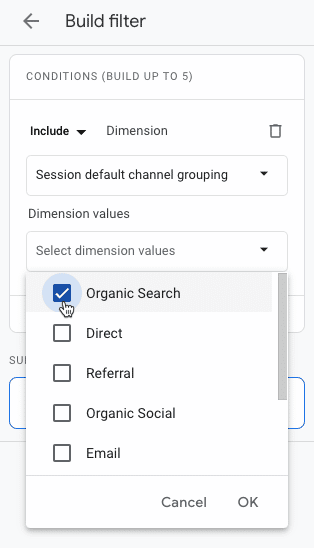
Step 6: While you click on the Add filter button, you’ll discover a situation builder to your filter settings. For this explicit filter, we wish to:
- Select Embody, which acts as an include-only operator.
- Choose the dimension we wish to filter on. On this case, the Session default channel grouping. Then choose from a dropdown listing which channels to incorporate. We’ll select solely Natural Search.
Hit OK and apply.

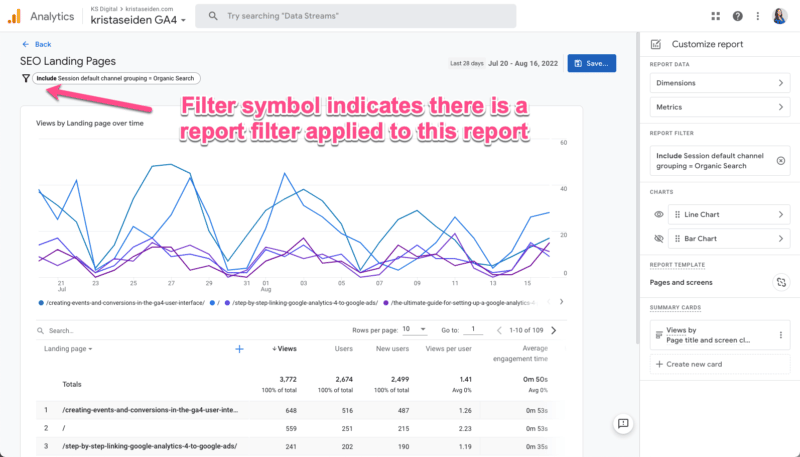
This may now filter the touchdown web page report back to solely present site visitors that has come from natural search.
A few different fast issues I love to do with customized experiences is to vary the visuals. I choose to cover the scatter plot and alter the bar chart to a line graph. You are able to do this within the Charts part of the editor.
When you’re performed, save the report and provides it a reputation. I’ll name this one my “Website positioning Touchdown Pages report.”
You’ll additionally know it is a filtered report as a result of it reveals somewhat filter icon within the higher left-hand nook of the report.

Don’t neglect so as to add this new report back to one in all your report collections within the Library so it should seem in your left-side navigation bar.
Hopefully, these fast examples of widespread Website positioning experiences are a useful method so that you can get extra acquainted and comfy with GA4.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed right here.
New on Search Engine Land




