The human consideration span is brief. Because of this your web site’s content material has to encourage, delight, and interact your audience in mere seconds.

Because of this, you’re above the fold content material ought to be engaging sufficient to carry a customer’s consideration and preserve their curiosity.
In case your session time is low and your bounce price is excessive, then your above-the-fold content material could also be accountable. To not fear: We’ll go over the whole lot it’s good to learn about above-the-fold content material, together with greatest practices and examples that may encourage you.
Skip to:
What does ‘above the fold’ imply?
‘Above the fold’ refers back to the part of your website that first greets customers after they land on a web page. The content material above the fold is the header, textual content, imagery, or video that’s seen earlier than customers must scroll. Ideally, it ought to convey what a corporation does and its related advantages.
Your above-the-fold web site content material immediately impacts your engagement metrics, as a result of it could encourage customers to discover the remainder of the web site and its choices. If it’s not correctly optimized, you’ll probably see a lift in bounce price and a lower in conversions.
An online web page that’s sluggish to load, congested with info, and onerous to make use of will in all probability not draw the reader in the identical means a web page with the alternative design would. This will harm your web site’s lead era potential.
Let’s say you’ve been dropping site visitors. It’s potential the content material web site guests see after they first go to your web page is not attention-grabbing sufficient to maintain them there. Your web page may be compelling by the point guests begin scrolling, but when the content material isn’t dazzling and user-friendly proper off the bat, guests can simply click on away.
Because of this your content material above the fold might in all probability be re-done to have interaction guests. Bear in mind, content material above the fold will show otherwise relying on the gadget — whether or not desktop or cellular.
In case your web site has compelling above-the-fold content material, you‘ll probably see increased conversion charges and decrease bounce charges. Should you’re uncertain, attempt to self-test by taking a look at your web site from a brand new perspective — for those who have been a brand new viewer, would you keep in your website at first look?
Let’s discuss some methods you possibly can guarantee your above-the-fold content material engages net customers.
Above the Fold Web site Design Greatest Practices
Once you design your webpage, preserve these practices in thoughts. They will preserve guests’ consideration and encourage them to discover the remainder of your web site.
1. Hold your design easy.
Above-the-fold content material shouldn‘t be extraordinarily busy — whether it is, readers won’t know the place to look first and click on away from the web page. Alternatively, in the event that they’re not capable of finding the reply to their problem rapidly, they will probably select one other web site.
To maintain your web page trying skilled, organized, and user-friendly, attempt including one featured picture or multimedia, resembling a GIF or video, to the content material above the fold. Then, add a brief headline that introduces your webpage, and a sentence under it that describes your web page in additional element.
2. Make the content material participating.
Easy net pages are one method to preserve a person’s consideration. However after they get there, take alternatives to thrill them. For instance, if you write your headlines and physique textual content, they need to echo your model voice.
You don‘t must make enormous adjustments to thrill the customer. For instance, if there’s a CTA button in your web page, you could possibly attempt “Able to get began?” as an alternative of “Be taught extra.”
If the featured photograph in your webpage is static, see for those who can ship the identical message with a GIF as an alternative. Moreover, if your entire copy is one colour, attempt including one or two extra — a great rule of thumb is to include your model colours for professionalism and consistency with the remainder of your web site.
3. Design your content material for usability.
Above all else, your content material ought to be simple to work together with. As an illustration, for those who’re engaged on the above-the-fold content material for a product web page, be certain your above-the-fold content material is functioning because it ought to.
Let‘s say your product web page’s above-the-fold content material is a video. Does it load accurately, embody captions, and supply sound choices?
Moreover, take into consideration the expertise of the person. In case your above-the-fold content material contains a video that autoplays, will it interrupt the person’s interplay with the web page? To fight this concern, be certain the video performs on silent and consists of subtitles, if wanted. Ensure to include different net accessibility requirements as properly.
4. Clear up challenges for the reader.
Your content material above the fold ought to reply the problem of the person. For example, for instance you’re employed for an e mail advertising service supplier, and a person searches “e mail advertising software program” and lands in your homepage.
Your content material, then, ought to embody a number of, if not all, of the key phrases “automated e mail advertising software program” in some type. For instance, your headline might learn “Electronic mail Automation for Entrepreneurs,” and broaden on that within the supporting textual content.
Designing all these components completely the primary time is a problem. Subsequent, we’ll cowl how A/B testing will help you get higher engagement.
Testing Above the Fold Content material
How have you learnt your web page is a knockout? By testing a number of variations. A/B testing is an experiment that enables entrepreneurs to check totally different variations of campaigns, emails, CTAs, copy, net pages or different supplies to gauge which performs greatest.
This course of might sound daunting but it surely doesn’t must be. Instruments like HubSpot’s A/B Testing Equipment include the whole lot it’s good to get began. To make certain your above the fold content material is the very best it may be, you’ll wish to do a take a look at evaluating the brand new iteration of the web page vs. the unique model.
These checks will help you:
- Establish customer ache factors and resolve them
- Establish any usability obstacles
- Enhance conversions
- Cut back bounce charges
As soon as the outcomes from testing are in, you’ll wish to analyze the metrics and use them to tell any design adjustments. Now that you’ve a number of tips to work with and suggestions for testing, it’s time to have a look at some above the fold examples that may encourage you.
Above the Fold Web site Examples
1. Wistia

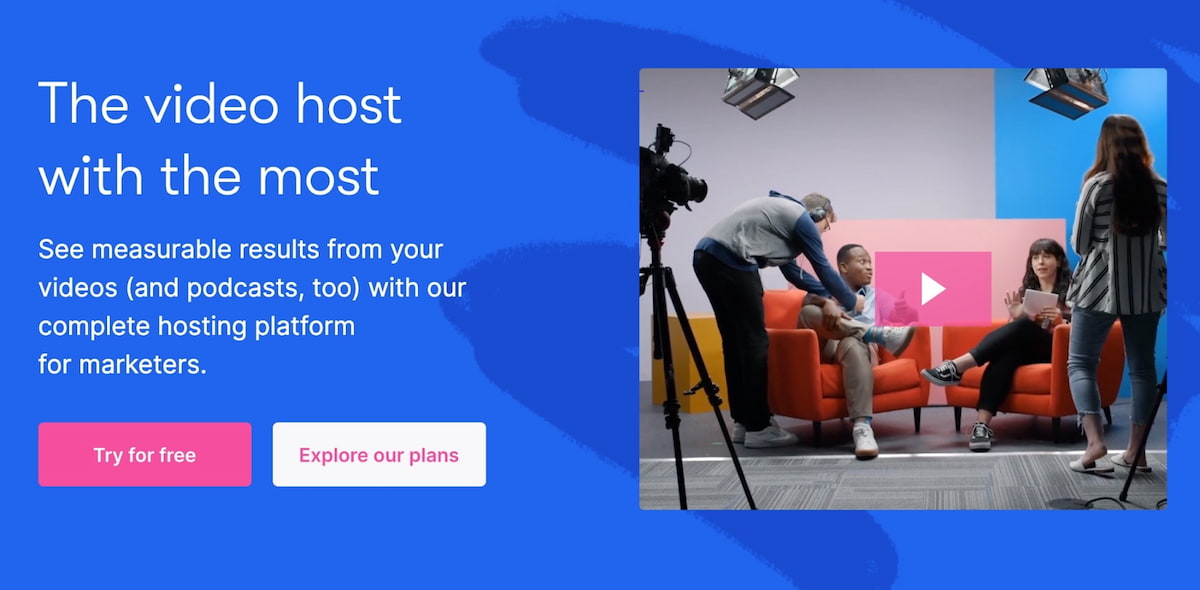
Wistia lets its customers create dynamic movies for advertising campaigns. The above-the-fold content material introduces Wistia’s companies utilizing a mixture of multimedia: GIFs, movies, and quick copy, to indicate off the capabilities of the service.
Wistia‘s homepage feels informal, welcoming, {and professional} on the similar time. The homepage video stops guests of their tracks. They’ll probably spend extra time watching the talk-show-inspired clip that explains Wistia‘s companies. As a shopper, once I see actual folks on a webpage, it’s inviting and compels me to discover additional. After the video, customers may have an concept of the software program’s choices, straight from knowledgeable entrepreneurs.
2. Velocity Companions

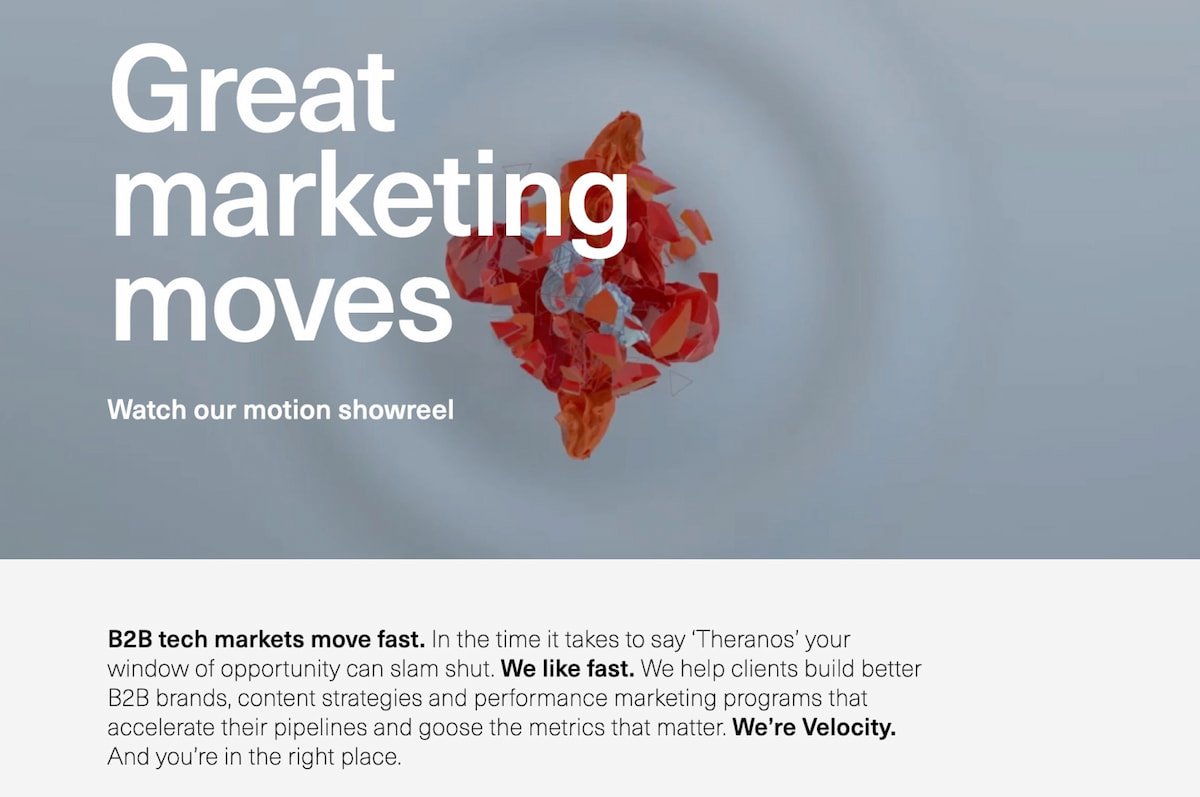
Velocity Companions, a B2B advertising company, doesn’t have an organization overview video for his or her above-the-fold content material. As an alternative, the homepage has an interesting 3D animated video and a paragraph of content material that explains why modern entrepreneurs ought to leverage new content material codecs to inform extra refreshing tales.
The phrase “Nice advertising strikes” describes what the enterprise is all about, and is brief, easy, and to the purpose, letting the abstract do the heavy lifting relating to attracting guests. Velocity Companions’ above-the-fold messaging sparks curiosity, and in flip, the motivation to maintain scrolling.
It‘s vital to notice, nevertheless, that if you wish to use above-the-fold content material just like Velocity Companions’, be certain the primary few seconds of your collateral, in addition to your copy, are essentially the most participating. In the event that they aren’t, the customer in all probability will not really feel inclined to remain on the positioning previous studying the headline.
3. VeryGoodCopy

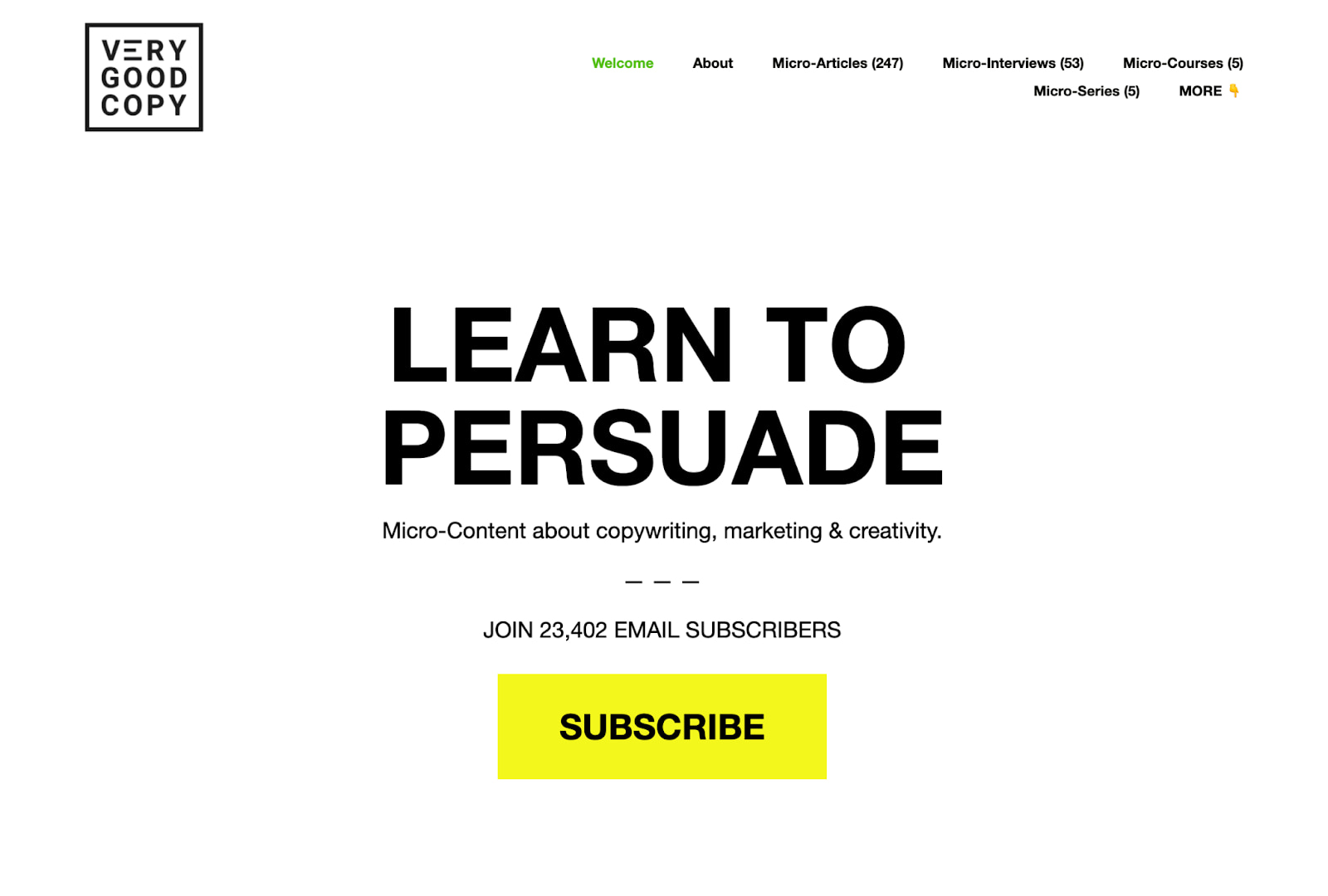
VeryGoodCopy is a inventive company that crafts articles, touchdown pages, net pages, and emails for manufacturers. Above the fold, the web site lets the copy describe what the corporate can present for customers.
The headline conveys the chance for entrepreneurs to discover ways to persuade by leveraging ample white house and social proof. It additionally consists of an attractive headline, a quick description of their content material matters, and a vivid call-to-action. This straightforward and interesting above-the-fold design ensnares their guests’ consideration and convinces them to take a look at their micro-articles.
4. Shopify

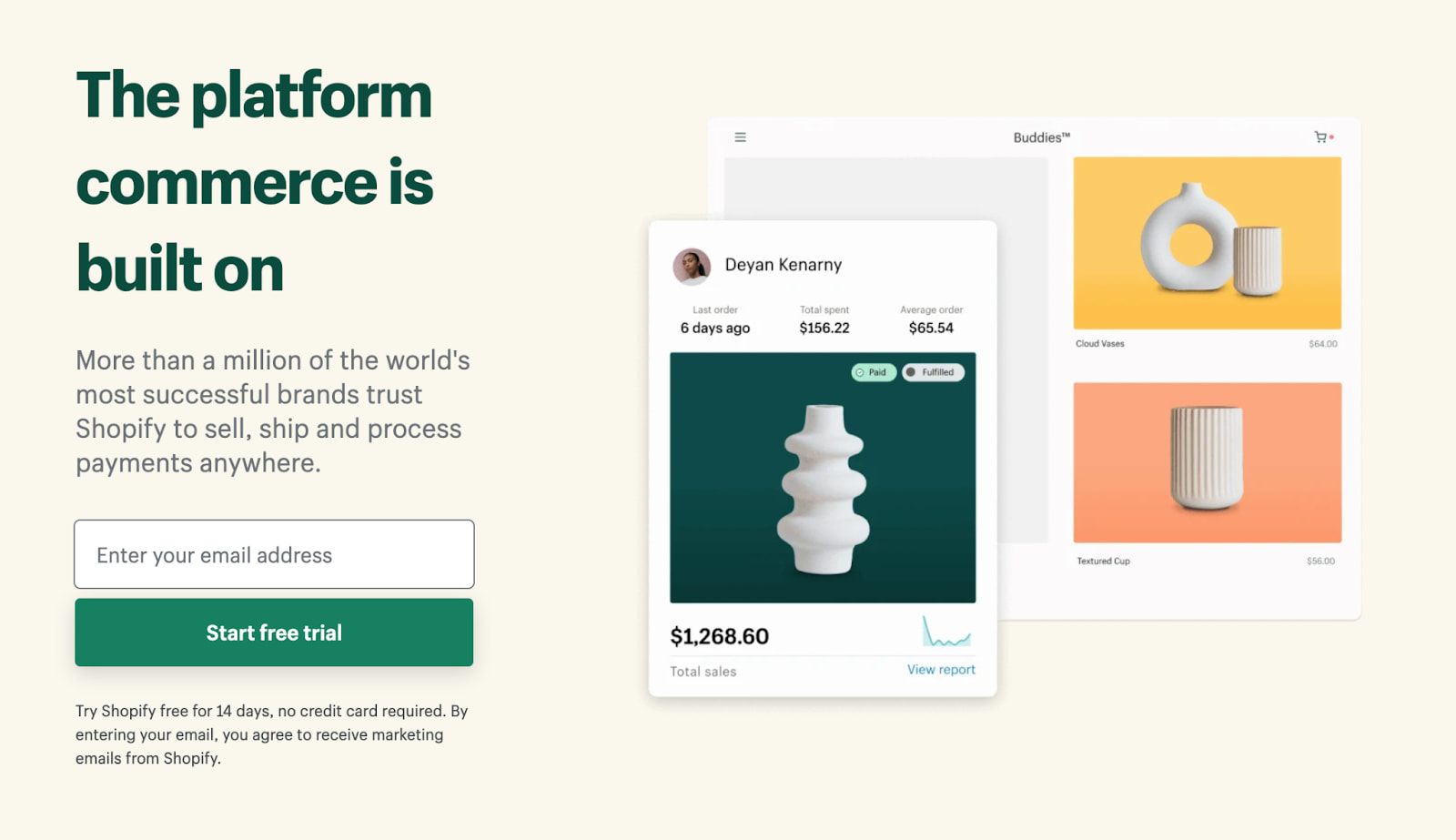
Shopify’s above-the-fold content material leverages pictures to ask the reader to discover. Shopify permits entrepreneurs to start their very own ecommerce enterprise. The above-the-fold content material makes use of pictures of merchandise bought on Shopify to indicate how the software program is used.
The homepage consists of inventive pictures to make a long-lasting impression on the person. And, regardless that copy is sparse, the tagline is full of objective and compels guests to click on that inexperienced CTA to begin a trial.
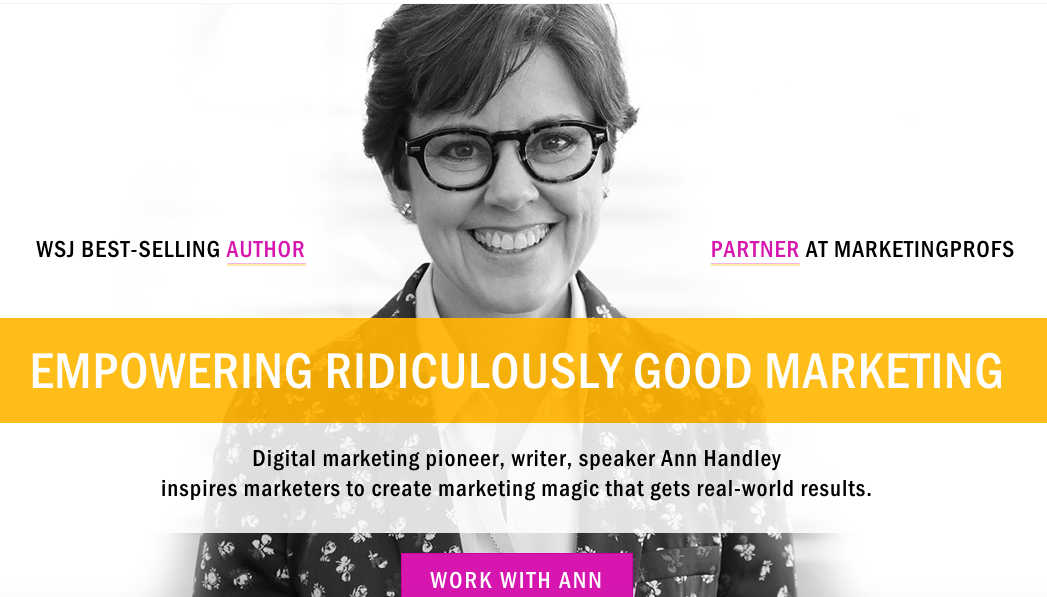
5. Ann Handley

Ann Handley, a Wall Road Journal best-selling creator and companion at MarketingProfs, makes use of the homepage on her web site to impress customers by highlighting her advertising prowess. Hyperlinking and linking are heroes right here — linking to different pages on an internet site can earn extra clicks on numerous pages on a website.
She additionally leverages white house, a welcoming image of herself, a catchy tagline, compelling copy, and a vibrant call-to-action to influence her guests to contemplate working together with her. From this homepage, the customer is aware of what Handley seems to be like, what she has carried out, and learn how to contact her. So far as above-the-fold content material goes, it is a house run.
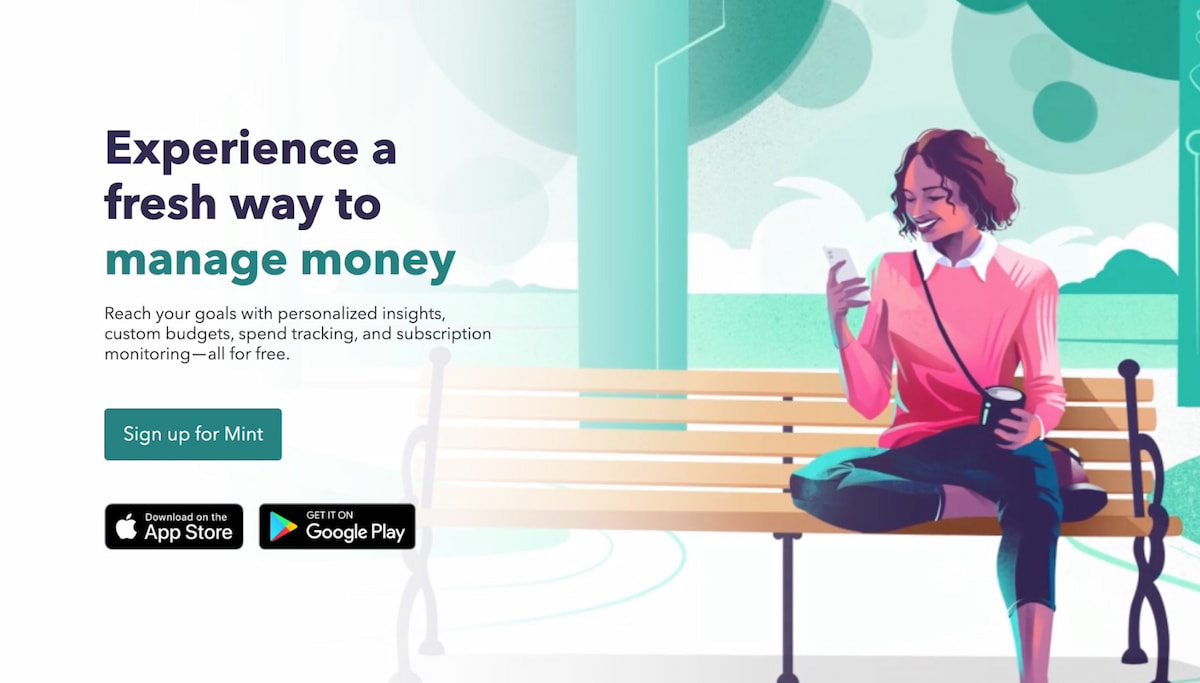
6. Mint

Above-the-fold content material can maximize on simplicity, prefer it does for Mint, a funds monitoring and planning software program. The easy, but skilled, homepage successfully conveys the corporate and the way they will help prospects.
Discover the copy within the headline — it emotionally connects to the reader in two sentences, opening the door for them to discover the app of an organization that is aware of them.
Mint additionally has a video of their app in motion to catch their web site guests’ consideration. This helps the customer visualize how the app will look in the event that they determine to enroll.
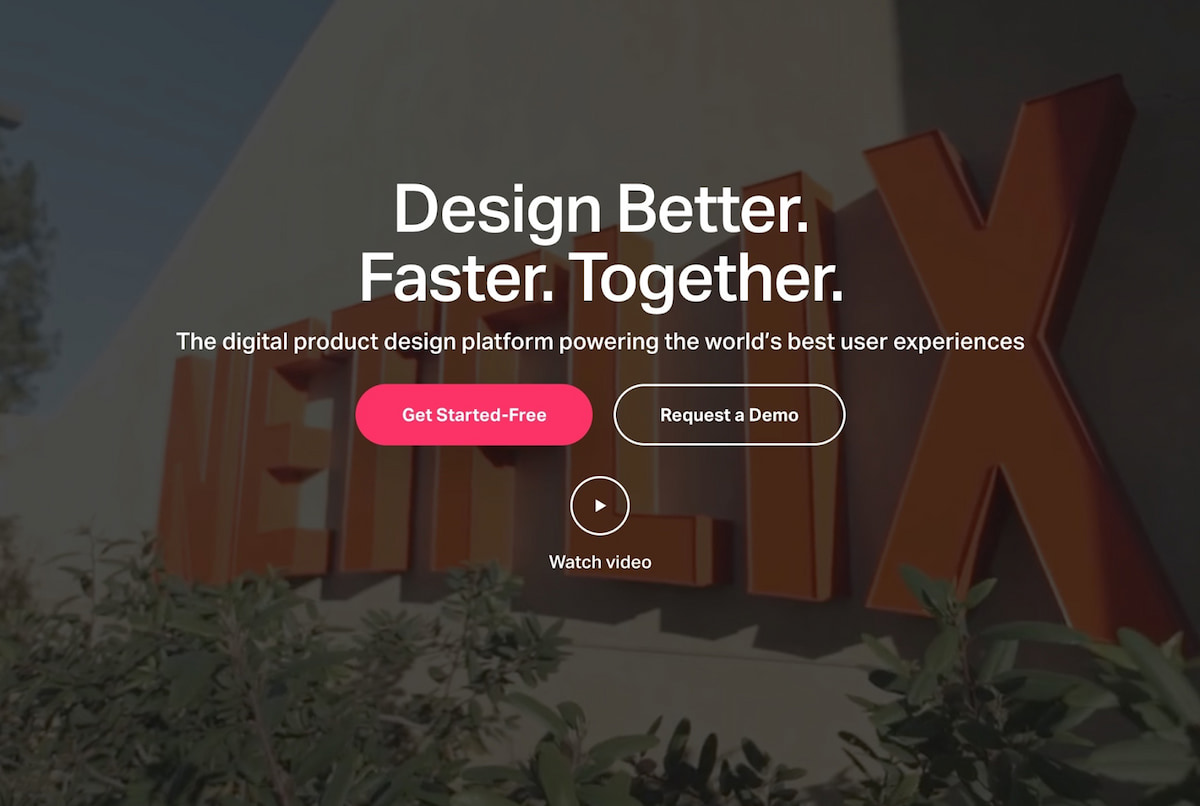
7. InVision

How do you present buyer tales dynamically above the fold? Let‘s check out InVision’s modern instance.
InVision is a digital product design firm that helps customers simply construct modern spectacular web sites, so the design staff on the firm knew the homepage needed to impress guests. It does, auto enjoying a silent model of the corporate’s overview video, full with testimonials from decision-makers at firms resembling Uber and Twitter.
The copy that‘s layered above the video does an important job of concisely explaining what the corporate does for customers, and the “Get Began Free” CTA even entices me, a marketer who isn’t trying to design an internet site, to be taught extra in regards to the firm’s choices. It additionally doesn‘t conceal the titles of these decision-makers from the video — “Dantley Davis, Netflix Design Director” is giant sufficient that it could catch customers’ eyes after they aren’t trying.
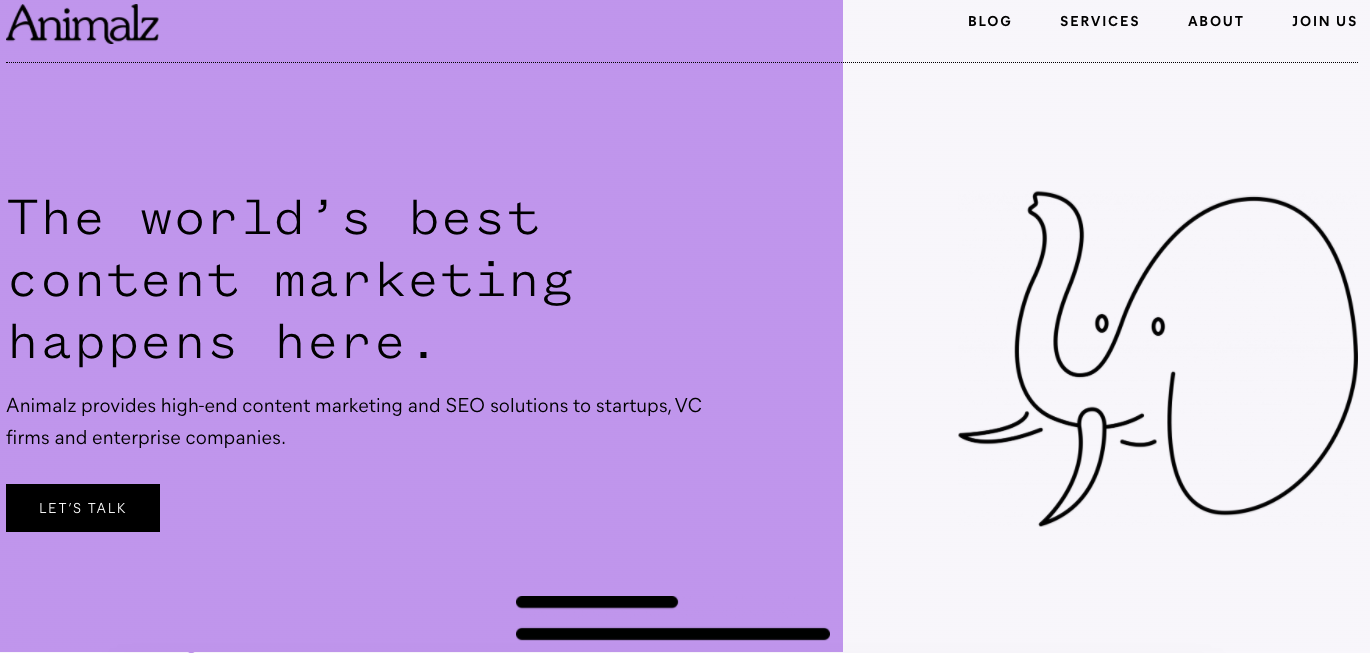
8. Animalz

Just like VeryGoodCopy, Animalz is a content material advertising company whose web site doesn’t bombard guests with messaging about their companies within the above-the-fold design. As an alternative, guests are greeted with the headline, “The world’s greatest content material advertising occurs right here,” which entices a marketer like me to learn additional.
The CTA copy is totally different from run-of-the-mill CTA buttons. “Let’s discuss,” fairly than, “Click on right here to be taught extra!”, implies that when guests click on on the CTA, they are going to be taken to an actual one that can supply them extra details about the service.
The web site additionally leverages white house, and makes use of easy, hand-drawn pictures to entice the reader to scroll down. The purple squiggle runs down the webpage to introduce Animalz’s high prospects, and results in a type to get in contact with the corporate.
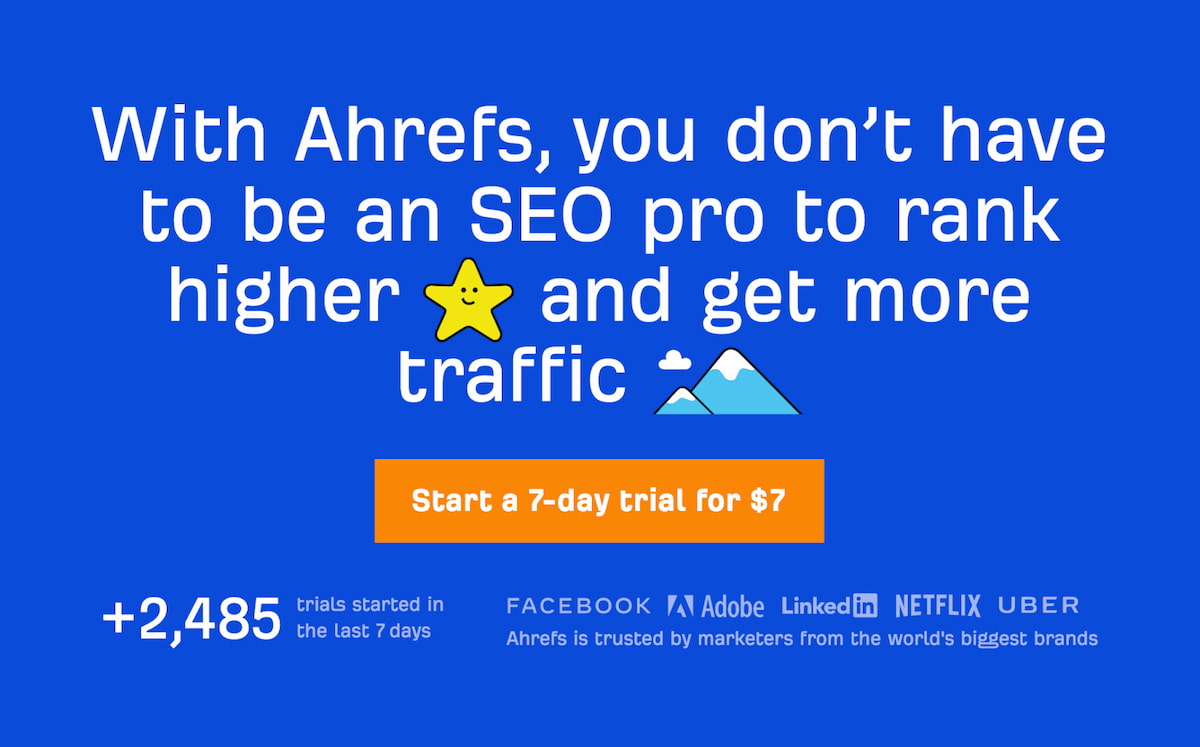
9. Ahrefs

Possibly you’re employed for a corporation that wishes a no-nonsense homepage that conveys the advantages of the product with out congesting the web page with an overload of data. If that description suits you, check out Ahref’s above-the-fold strategy.
The headline describes what the service does: It helps customers enhance their search engine marketing with out essentially being an search engine marketing knowledgeable. The CTA seals the deal by speaking pricing info.
Happy prospects are listed on the backside, proper earlier than the fold, to present a rounded-out overview of how Ahrefs generally is a profit to profitable firms. In order for you your homepage to make use of extra copy, fairly than visuals, attempt presenting it in a easy means that does not use greater than 30 phrases, like Ahrefs did.
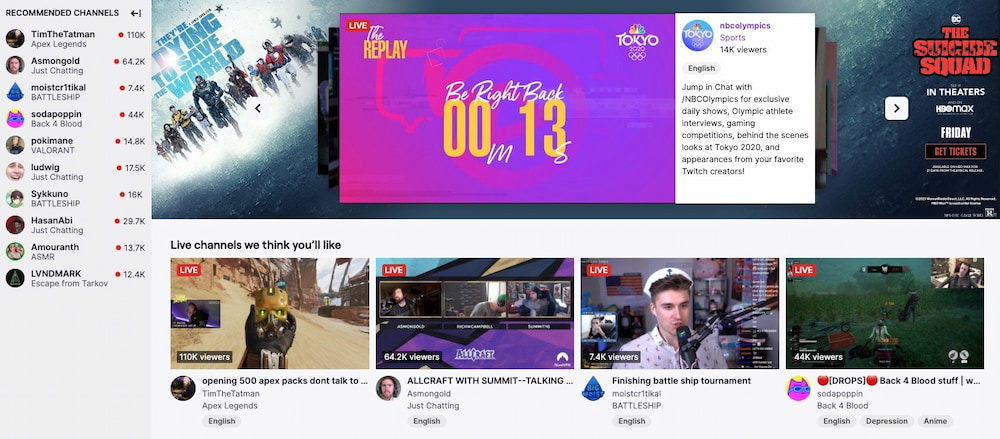
10. Twitch

After typing in Twitch.television into your browser, you are instantly immersed into what the web site presents: reside streams for players. It is because as quickly as your browser accesses the web site, a featured reside stream begins autoplaying.
Whereas it may be a bit jarring to immediately hear voices coming out of your browser, Twitch‘s above-the-fold design doesn’t use any copy to explain their companies. As an alternative, customers can bounce proper in and demo the content material themselves, searching streams with out having to make an account or learn something. They will preserve scrolling to see fashionable streams, click on one, and discover the positioning’s capabilities from there.
Due to how the positioning works altogether, this above-the-fold strategy works. Twitch presents guests to trial their companies with out doing any studying. Visible platforms just like Twitch can profit from this technique, pulling in visible learners and non-visual learners alike.
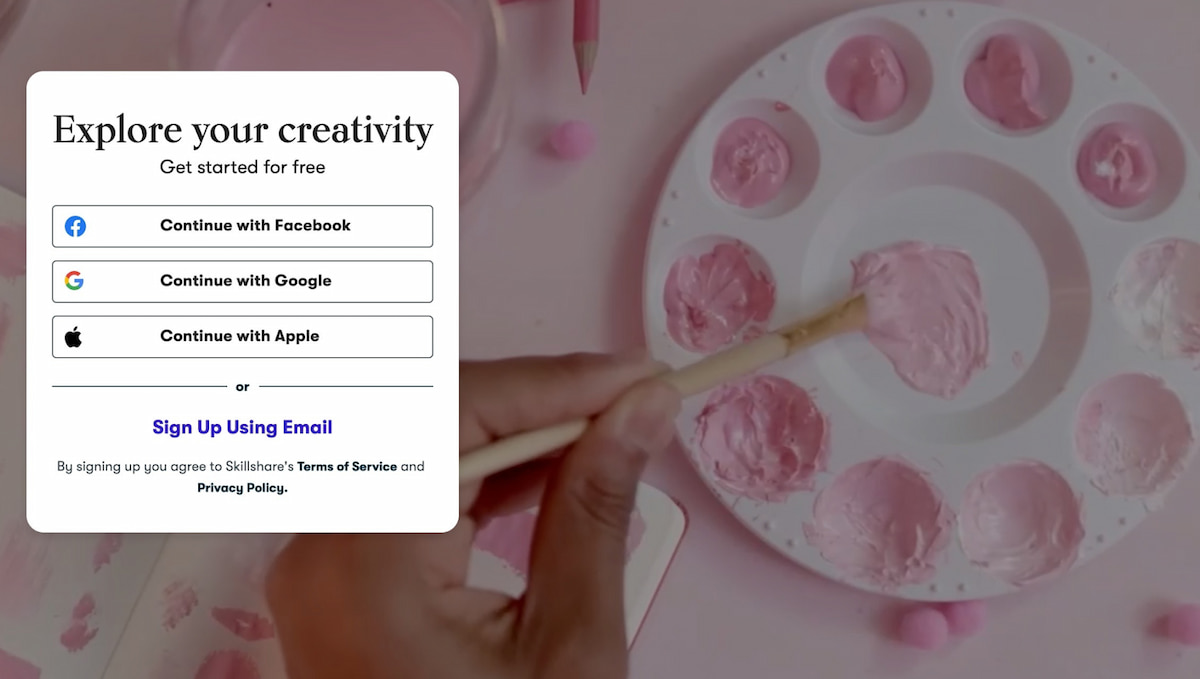
11. Skillshare

Skillshare makes use of video to elucidate the majority of their companies above the fold. As a result of the software program presents on-line courses in a wide range of topics, the video shows an outline of what Skillshare will help you accomplish, be taught, and really feel.
The video highlights confident-looking adults diving into their passions, which is what Skillshare helps customers with. The sign-up field conjures up guests to discover their creativity with the software program — and get began free of charge.
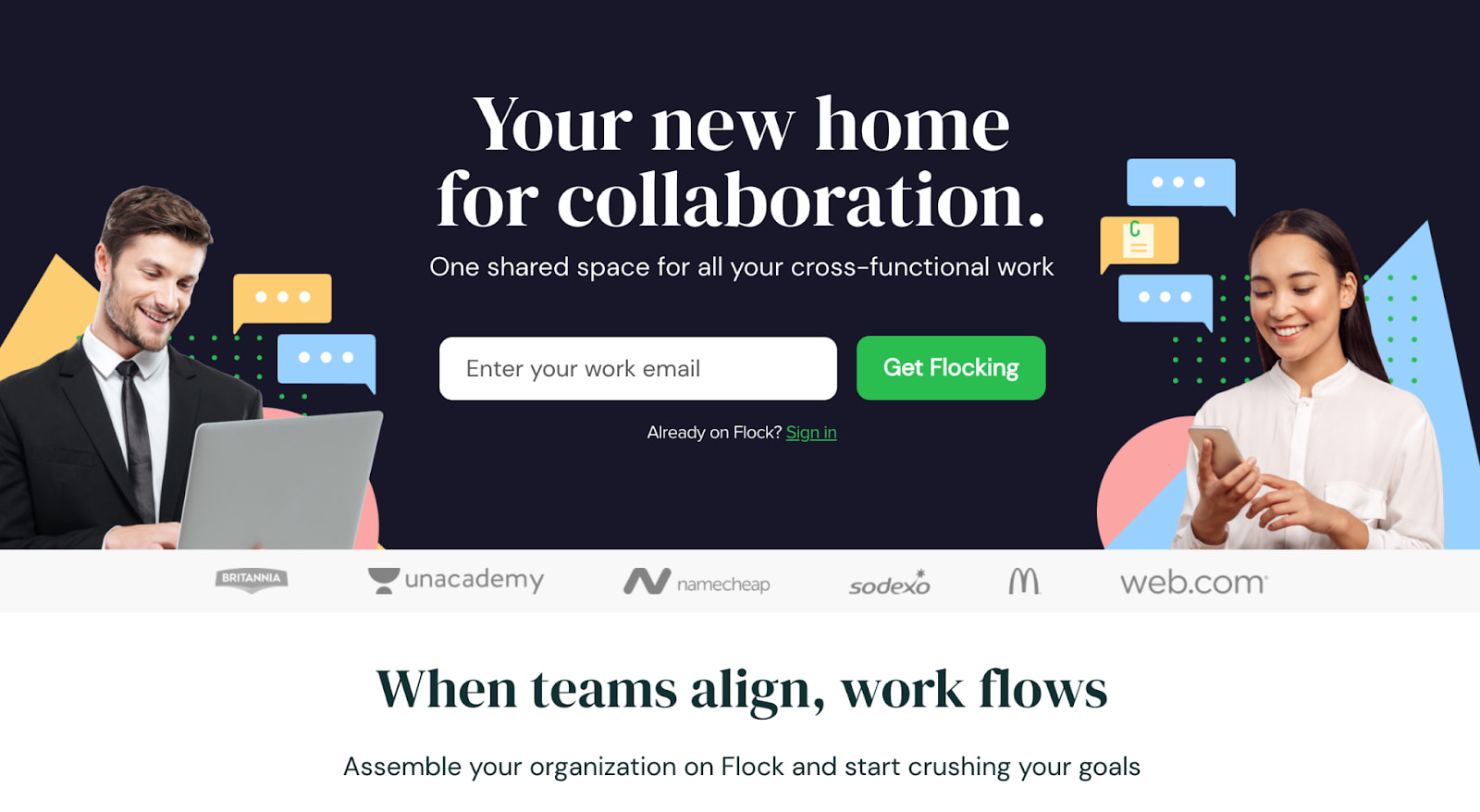
12. Flock

The messaging app Flock doesn’t waste any time: It instantly consists of an e mail seize type above the fold. The important thing to together with an e mail seize type is to design it so it does not interrupt the expertise of a first-time customer to your web site.
The supporting pictures illustrate how Flock works, and the CTA textual content shows a bit persona (“Get Flocking”). Utilizing a type to boost your homepage might be easy and efficient if you embody a clickable button and a picture to show an outline of your organization to guests.
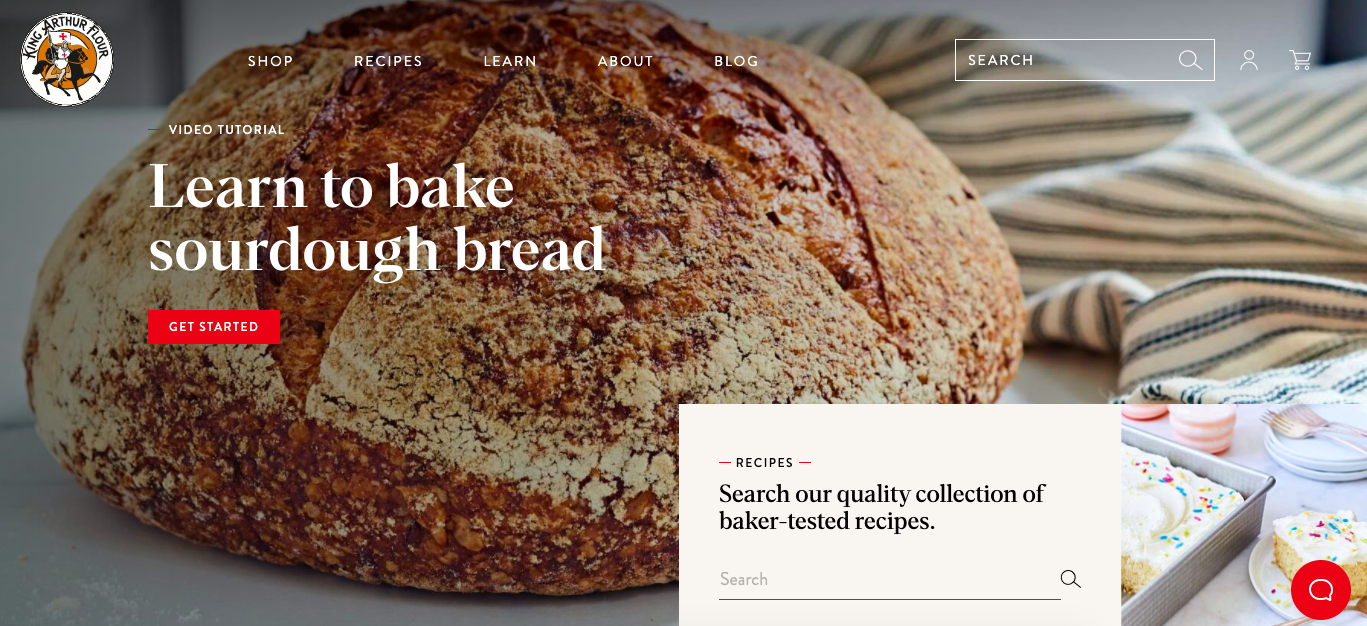
13. King Arthur Flour

The above-the-fold content material of this Boston-based baking ingredient provider, King Arthur Flour, is high notch. It provides guests the selection to look at a video tutorial on learn how to make sourdough bread, instantly inviting them to have interaction.
I might get a really feel for the corporate‘s choices: a Fb Web page (which homes the enterprise’ baking present), recipes, a baking FAQ, merchandise for buy, and even a “Baker’s Hotline”, which works as a Contact Us web page.
The slideshow options, outfitted with a shiny photograph and their very own CTA, gave me a whole overview of the whole lot the corporate can do for aspiring bakers. It goes outdoors of simply the enterprise’s merchandise, and as an alternative, presents useful info for bakers normally, which is welcoming to somebody who could also be intimidated about bread baking.
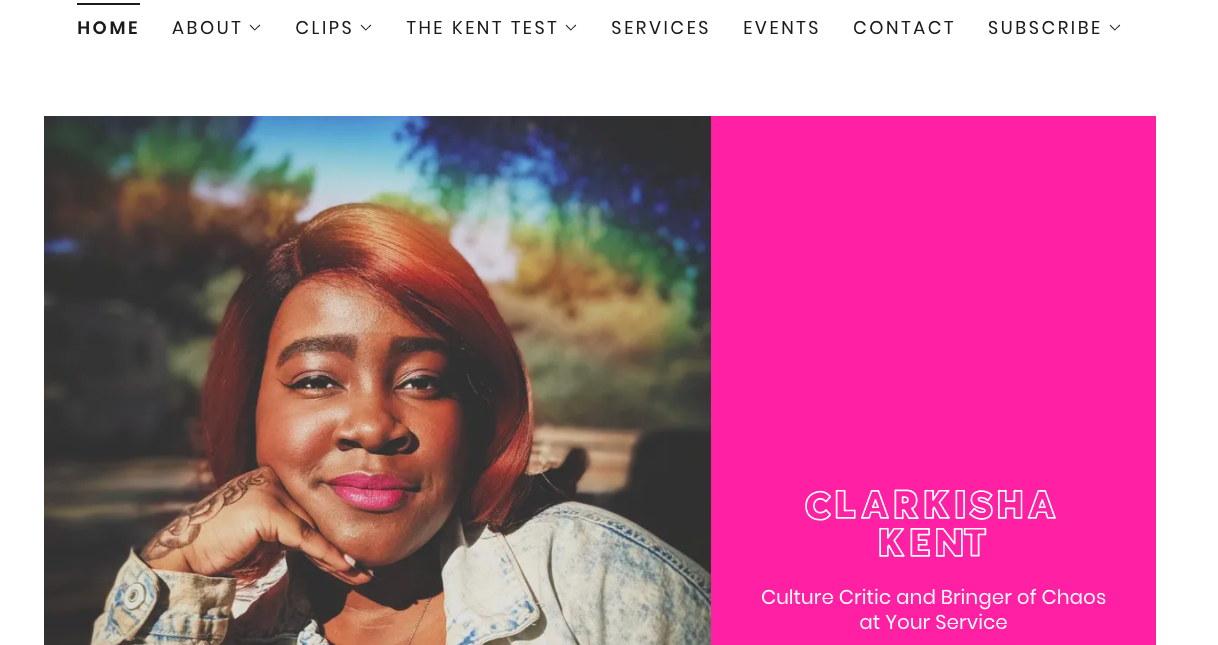
14. Clarkisha Kent

Are you a freelancer questioning learn how to make your above-the-fold content material stand out amongst your competitors? In that case, if you design your homepage, be certain it accomplishes two issues: displaying persona and providing simple navigation choices.
It is because, whereas your work has to precede you, so does your persona, particularly as a freelancer. Should you’re a author, like Clarkisha Kent, your copy has to promote it, like her web site does.
The inclusion of a headshot and attention-grabbing headline rapidly shows extra of who Kent is as a author, and the angle she is prone to take as a contributor to web sites. Her navigation bar consists of hyperlinks to viral tweets she‘s made and clippings from different publications, so her homepage doesn’t must.
As an alternative, her homepage serves as an introduction, which might precede her earlier than the remainder of her web site. When customers are drawn in by a minimalistic net web page with cliffhanger textual content, they’re probably going to be excited by exploring the web site to fill in that hole. As an illustration, once I learn, “Chaos bringer,” I immediately needed to know the way, which prompted me to have a look at her previous work.
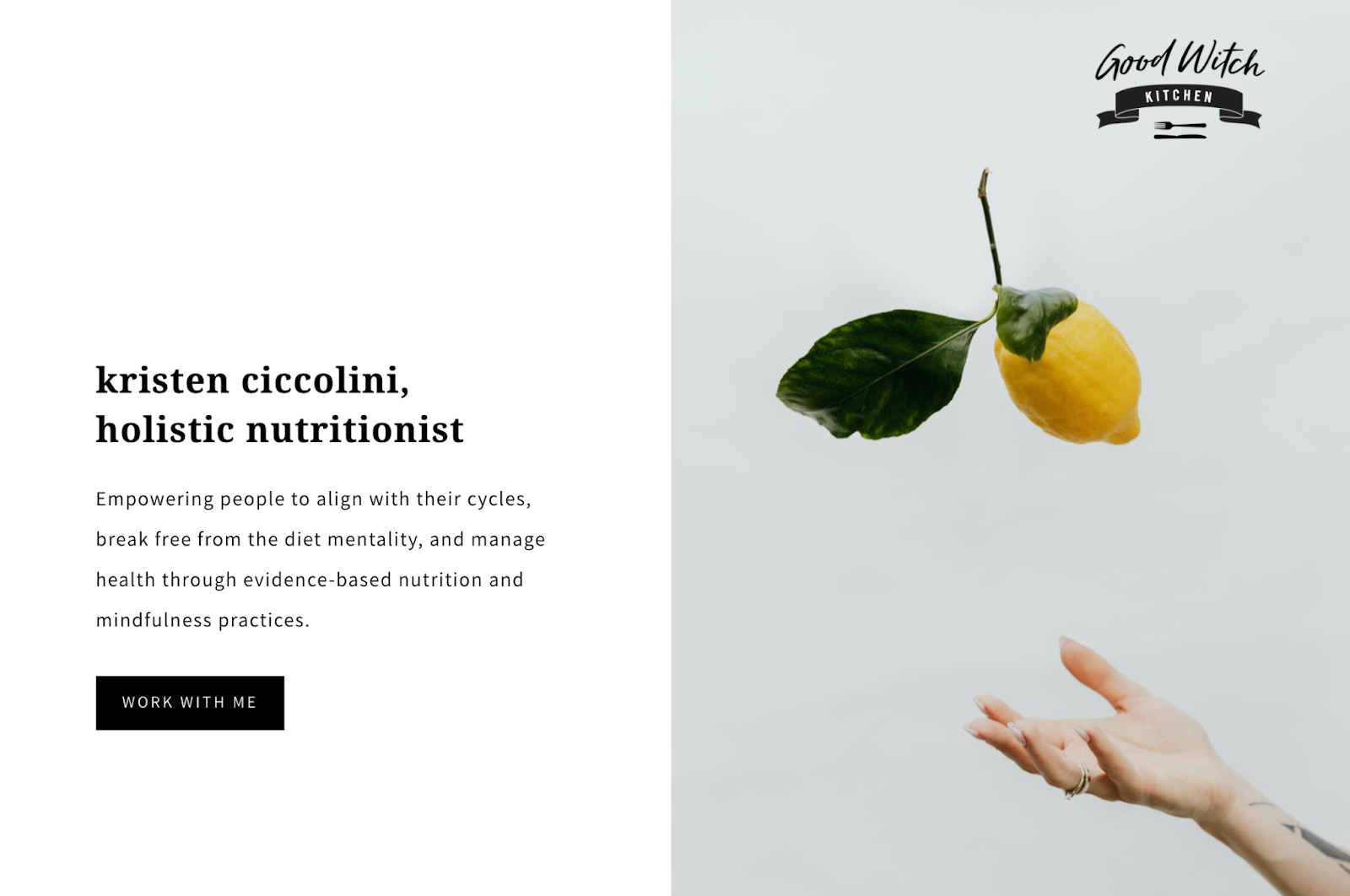
15. Good Witch Kitchen

That is one other instance of learn how to convey the persona of your model for those who‘re a freelancer or small enterprise proprietor. Good Witch Kitchen is the identify of Kristen Ciccolini’s holistic diet enterprise. The web site’s above-the-fold content material accommodates an introduction of who she is and why she does what she does.
Ciccolini’s emblem and duplicate precisely present a fast view of the companies Good Witch Kitchen supplies: A non-diet strategy to diet administration from an knowledgeable.
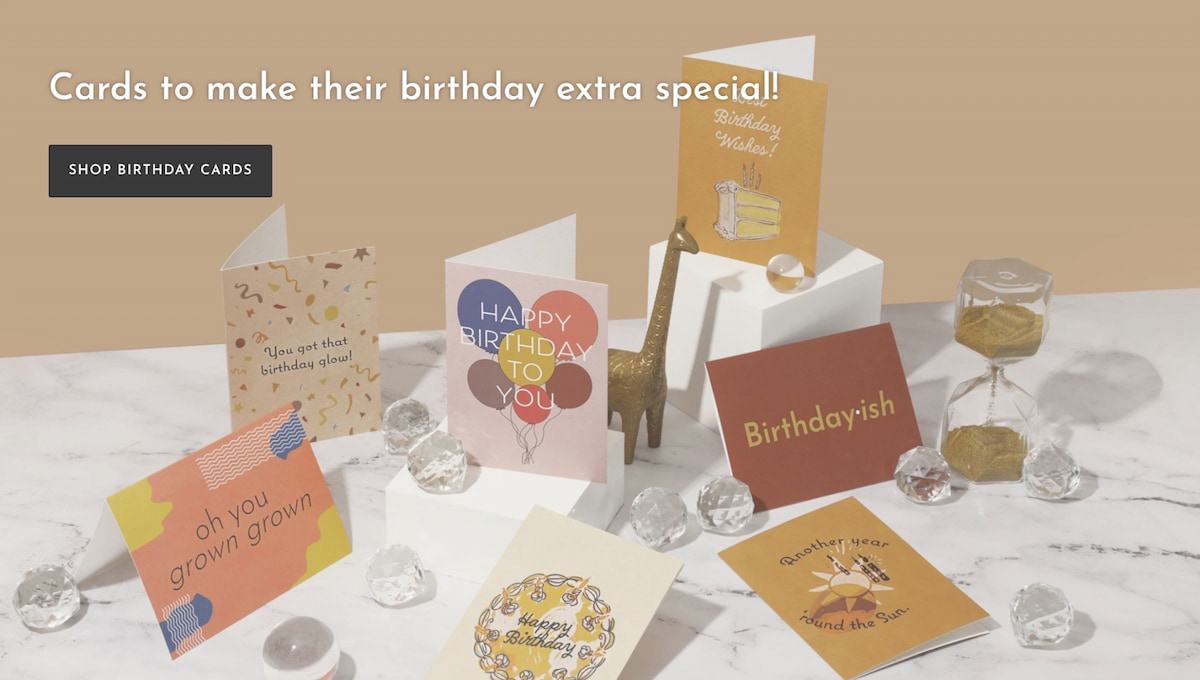
16. Aya Paper Co

This stationery model makes good use of the realm above the fold by together with a slideshow that prompts guests to buy birthday playing cards, discover new merchandise, and construct a present field for somebody. This works exceedingly properly as a result of it provides customers an opportunity to seek out what they want from the slideshow alone.
The web site then features a collection of buyer testimonials to sway guests into turning into prospects. From the above-the-fold content material alone, you get a way of the model’s aesthetic, ethos, and dedication to environmental sustainability.
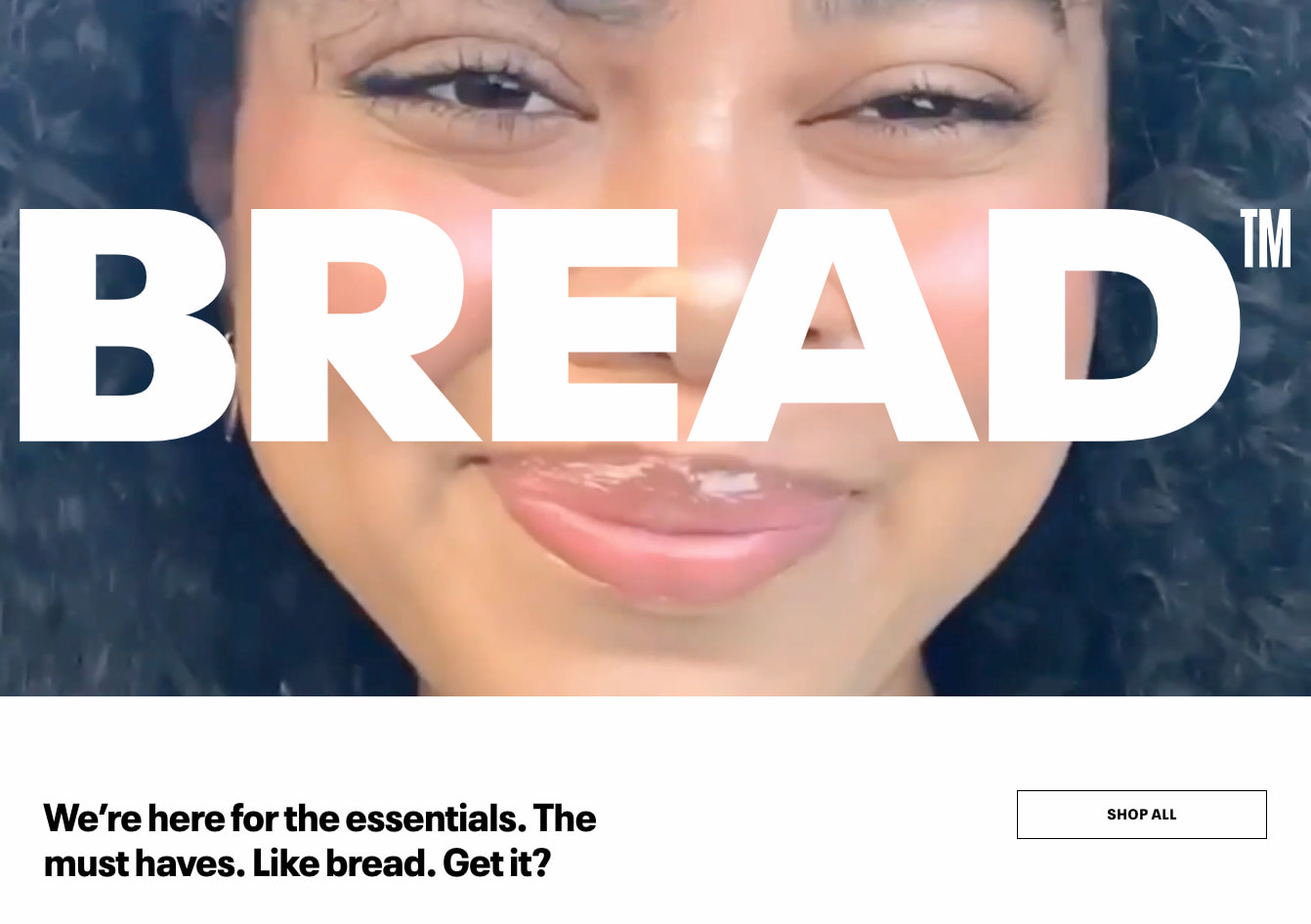
17. BREAD Magnificence Provide

For many who’d wish to preserve their model imagery sturdy above the fold, BREAD Magnificence Provide’s instance will make sure to supply some inspiration. The model features a video of shoppers exhibiting off their curly hair — which is what their merchandise are used for — with a big model of its emblem positioned over the video.
The model then seals the deal by together with a “Store All” button on the backside. You’ll be able to nonetheless make a “splash” along with your above-the-fold web site content material; you’ll solely want to incorporate a CTA.
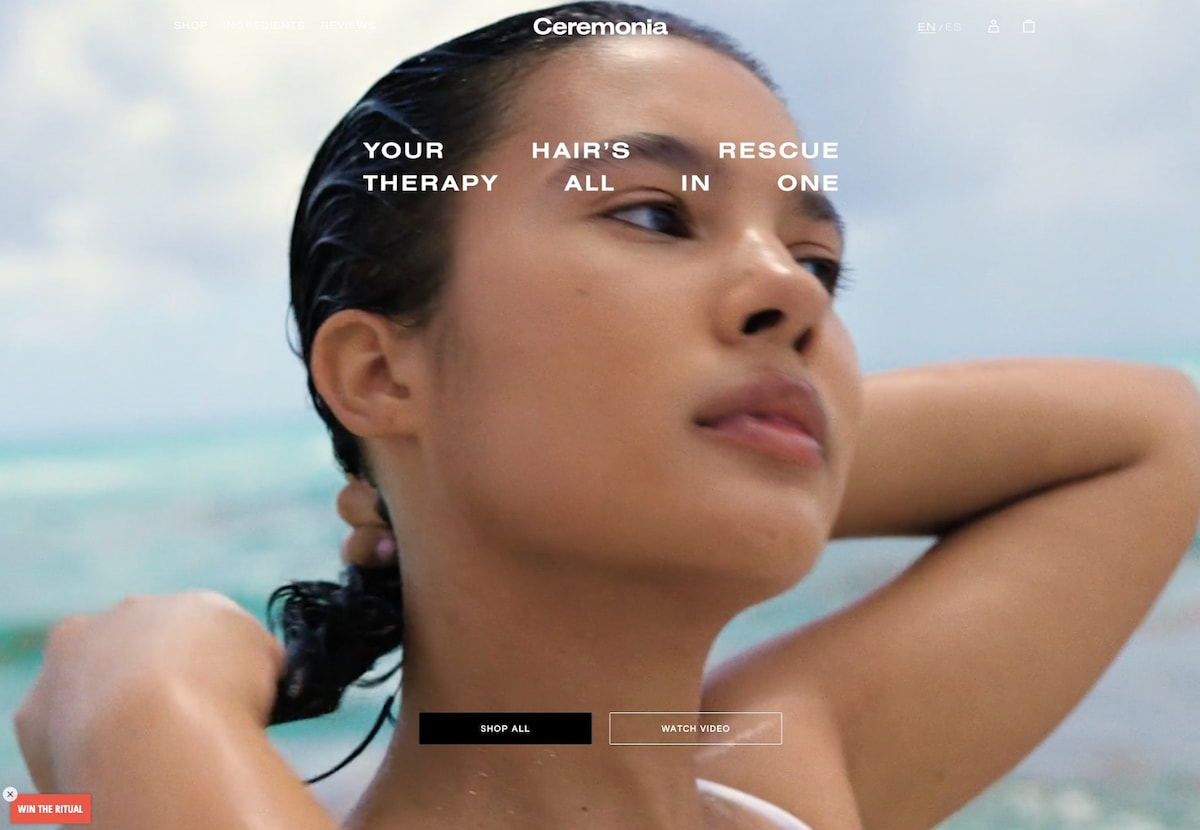
18. Ceremonia

Ceremonia is one other haircare model that, like BREAD Magnificence Provide, makes use of a video to catch guests’ consideration. It additionally features a CTA button on the backside that invitations guests to “Store All.”
This above-the-fold web site instance is efficient as a result of it conveys the model’s mission and aesthetic whereas nonetheless totally utilizing the accessible actual property. The video conjures up one to maintain one’s hair utilizing the merchandise. It reveals folks being carefree and having fun with the atmosphere. The model’s merchandise are produced from naturally derived components, and the video hints at that with out utilizing textual content.
In the identical means, you possibly can trace at your merchandise’ background utilizing sturdy imagery in a video.
The Advantages of Above the Fold Optimization
Above-the-fold optimization is important to make sure your web site guests don’t bounce off the web page. That means, you possibly can enhance the probabilities of guests turning into prospects. By optimizing the content material above the fold, you possibly can:
- Enhance person engagement by instantly inviting customers to buy or attain out to you.
- Greet customers with on-brand messaging.
- Set up the worth of utilizing your services or products.
- Present the outcomes your web site guests can see in the event that they select to buy from you.
Now that you’ve some inspiration about learn how to preserve your prospects engaged in your touchdown pages, which technique are you going to make use of for yours? I can not wait to see what you provide you with.
Editor’s word: This put up was initially printed in March 2019 and has been up to date for comprehensiveness.





