Designing your organization web site is usually a difficult proposition. You’ve obtained to juggle the expectations of many stakeholders, and you’ll usually hit obstacles that forestall new concepts from rising.

I used to be the design supervisor for a big firm web site for practically six years, and through that point, I discovered myself dropping perspective of what our goal audiences actually wanted. Name it “tunnel imaginative and prescient.” Once you work on the identical web site, it usually helps to take a step again and suppose via new approaches. That’s the aim of this weblog put up.
What follows are some ideas, tips, shortcuts and common recommendation for creating nice web site design. Are you able to attempt any of those to take your net design to the subsequent stage?
1) Design in shades of grey, then add coloration
In case your net designer creates wireframes previous to visible designs, then the worth of beginning with shades of grey. Flip your wireframe right into a grayscale visible design, add your pictures, then rigorously add coloration to design parts separately.
This may forestall an “overdesigned” web site and assist to position prominence on simply the gadgets that want it.
2) Use Keynote (Mac) to create speedy web page prototypes
You don’t want Photoshop to create speedy prototypes of net pages, touchdown pages, name to actions or different net interface parts. There’s a complete underground motion round utilizing Keynote (that’s Apple’s model of PowerPoint) to create mockups.
There’s even an on-line repository containing consumer interface design templates for wireframing, prototyping and testing cellular and net apps in Keynote.
3) Add net fonts to your company type information
It’s 2015, and in case your company type information doesn’t embrace net fonts, then it’s essential to look into including these so your web site has the identical governance that company paperwork and collateral does.
For those who haven’t appeared into this but, Google Fonts is a good place to start out. Discover a appropriate net font and outline utilization in your company type information so you employ it persistently on-line
4) Bury these social media icons
You probably did all that work to get individuals to your web site, and but you’re inviting them to depart? That’s what you’re doing whenever you place social media icons in a distinguished location of your web site, like within the header. Bury the icons within the footer.
If individuals are in your web site, you need them to remain, study and maybe inquire about your providers, not take a look at firm picnic photographs and bowling outings on Fb. Social media ought to ship individuals to your web site, not vice versa.
5) Ditch the slideshow/carousel
When the homepage slideshow/picture carousel got here into style, it was a solution to get a lot of data on the primary web page of your web site. The issue is that most individuals don’t keep on the web page lengthy sufficient to expertise the entire tiles/messages.
What’s extra is that the messages and pictures normally aren’t related to your prospect’s first go to. What’s the one factor a customer ought to take away from their web site go to? Promote that one factor — normally what your organization does in layman’s phrases — and ditch the remainder.
6) Simplify navigation
Lowering your guests’ choices may appear counter intuitive, however it will probably truly assist information individuals to your best content material. Reasonably than overwhelming your web site guests with hyperlinks to each web page, simplify your navigation.
Remove dropdown menus and particularly multi-tier dropdown navigation that solely probably the most expert mouse consumer can navigate, and go a step additional by lowering the variety of hyperlinks within the header or sidebar of your web site.
7) Take away sidebars
The sidebar has been an particularly well-liked net design pattern for the final ten years, particularly on blogs. Many firms are discovering that after they take away sidebars from their blogs, it encourages reader consideration to the article and the decision to motion on the finish.
Eradicating the sidebar on our firm weblog has elevated the variety of clicks on name to motion graphics over 35%.
Strive implementing this tactic by trying out the brand new Content material Hub theme assortment on the Envato market.
8) Get coloration inspiration from nature
Struggling to seek out the proper coloration mixture in your web site or a name to motion graphic? Get your inspiration from nature. You’ll be able to both use your individual digicam to {photograph} pure wonders round you or discover panorama photographs on the internet, the use a coloration picker to pick a coloration. Nature’s coloration palette by no means fails.
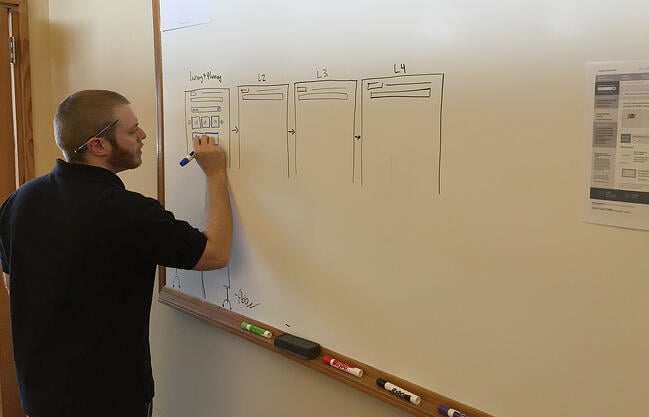
9) Step away from the pc
I imagine that good design begins with nice planning. Getting your concepts down on paper or on a whiteboard will help you iterate via a design, refining it and including element as you go alongside. Drawing on a whiteboard may also make the design course of collaborative and permit different crew members to offer enter.
It’s additionally straightforward to erase pencil from paper or marker from a whiteboard and make fast modifications, and after you have one thing concrete to work with, snap a photograph along with your cell phone and get to work on display.

10) Use Pinterest to create temper boards
Once you’re placing collectively inspiration and concepts for a brand new web site, otherwise you’re redesigning a part of your web site, you want a solution to gather your inspiration in a single place for future reference.
Do you know that you need to use Pinterest to create a temper board of your favourite photos, colours, layouts, patterns, pattern web sites and idea materials? One other nice benefit of utilizing Pinterest is that different designers create and share temper boards too, and so they’ve already curated a ton of assets that you need to use.
11) Enhance your font measurement
Typography is extremely necessary in net design. Textual content is tough sufficient to learn on a pc display, so it’s important to make the necessary issues stand out.
A method to do that is to extend your font sizes, particularly for headings and necessary blocks of textual content. Think about rising the dimensions of your regular font, too.
12) Use white area
It might be laborious to imagine that utilizing whitespace is a hack, however I consider web sites every single day that would use extra whitespace. Not each clean space of the display must be stuffed.
Although whitespace and ease are in type proper now, too many firms attempt to cram every part right into a small area, or worse but, “above the fold.” Give your design room to breathe, and your web site guests will have the ability to discover issues simpler.
13) Use the squint take a look at
Need a fast solution to study what’s most distinguished in your web site? Again away out of your laptop display and squint. Most every part will develop into blurry, and solely the bigger, colourful, extra distinguished options can be noticeable.
It’s stated that this system helps a designer perceive what a first-time customer might discover when he scans your web site. Will the customer discover what’s most necessary?
Whereas this can be a large weblog put up about little design hacks, I’m positive you have got some hacks of your individual that I haven’t considered right here. What’s your favourite design hack? Why not share it within the feedback beneath? Let’s see what number of you may add!




![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
