Do you wish to enhance conversions in your web site? Do you know that making even small however significant modifications to your web site design can have a big affect in your conversions?
Most entrepreneurs discuss concerning the significance of SEO (search engine marketing), e-mail advertising, and creating lead magnets to extend conversions.
Nevertheless, they typically overlook the function of web site design in bettering conversions. One Adobe survey discovered that folks would quite learn one thing fantastically designed than one thing plain if given a alternative.
Good internet design isn’t nearly window-dressing a web site. Making use of web site design conversion optimization ideas could make or break your conversion charges.
Listed here are a number of conversion fee optimization (CRO) stats about why internet design is vital:
You may’t afford to miss web site design conversion optimization ideas if you happen to’re severe about rising your on-line enterprise.
On this put up, we’ll share 11 internet design ideas that will help you enhance your conversion fee.
- Comply with Hick’s Legislation
- Leverage the Rule of Thirds
- Optimize Your Web site For Pace
- Use Detrimental Area to Your Benefit
- Contemplate F-Structure in Your Net Design
- Use Colours Meaningfully
- Bear in mind to Okay.I.S.S.
- Use the 8-Second Rule
- Bear in mind the Gestalt Similarity Precept
- Use Faces to Construct Familiarity
- Use Excessive-High quality Pictures
1. Comply with Hick’s Legislation
Hick’s Legislation says that the extra decisions you give folks, the longer they are going to take to decide.
Including extra design components to your web site allows a paradox of alternative or evaluation paralysis. Take into consideration all the alternatives a consumer has to make in your web site.
- Deciding whether or not to make use of the navigation bar or scroll down the web page extra.
- Skimming the headlines to see which weblog put up to learn.
- Deciding whether or not to obtain your lead magnet or watch a demo video.
- Selecting between creating an account, studying evaluations, or searching for extra merchandise.
It’s overwhelming for potential prospects to resolve what to do when confronted with so many decisions.
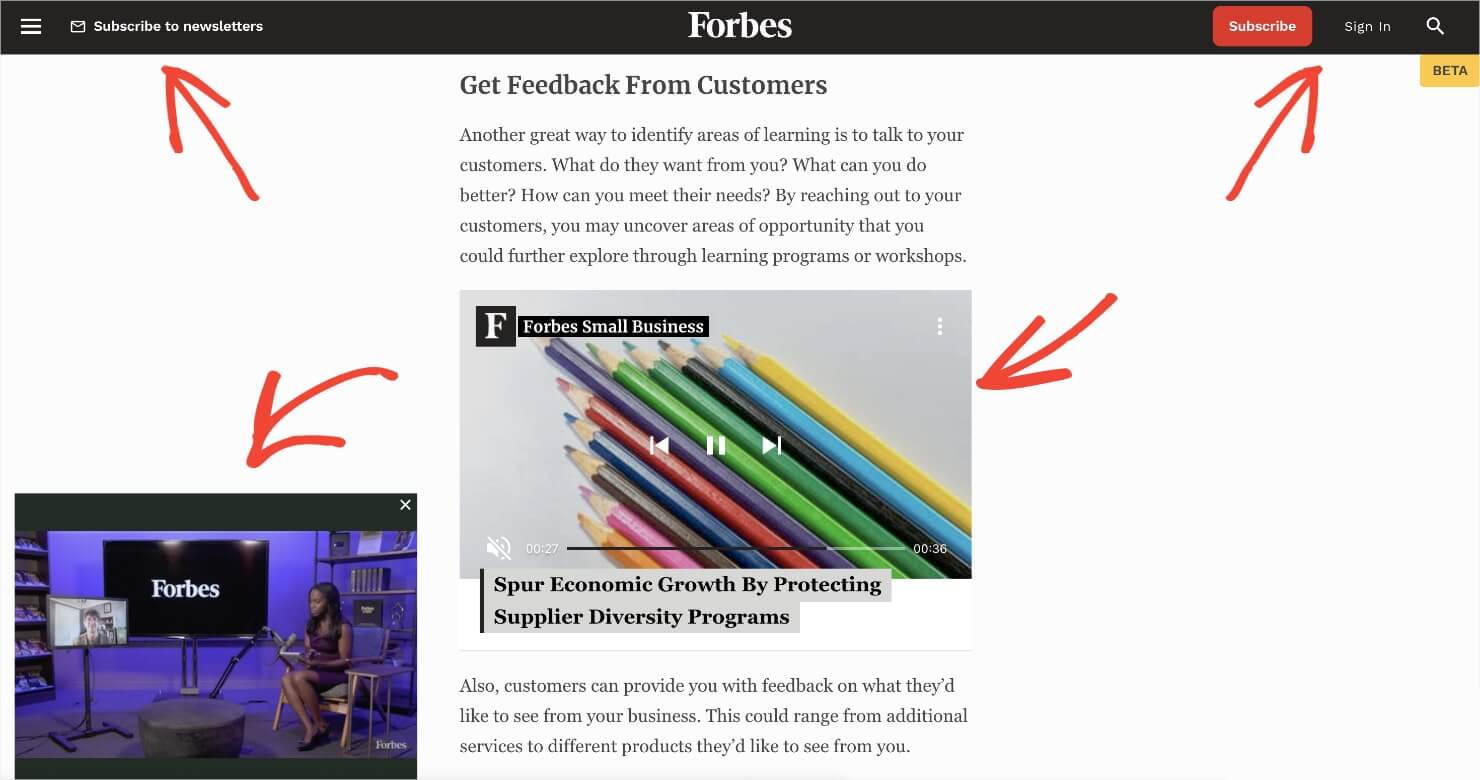
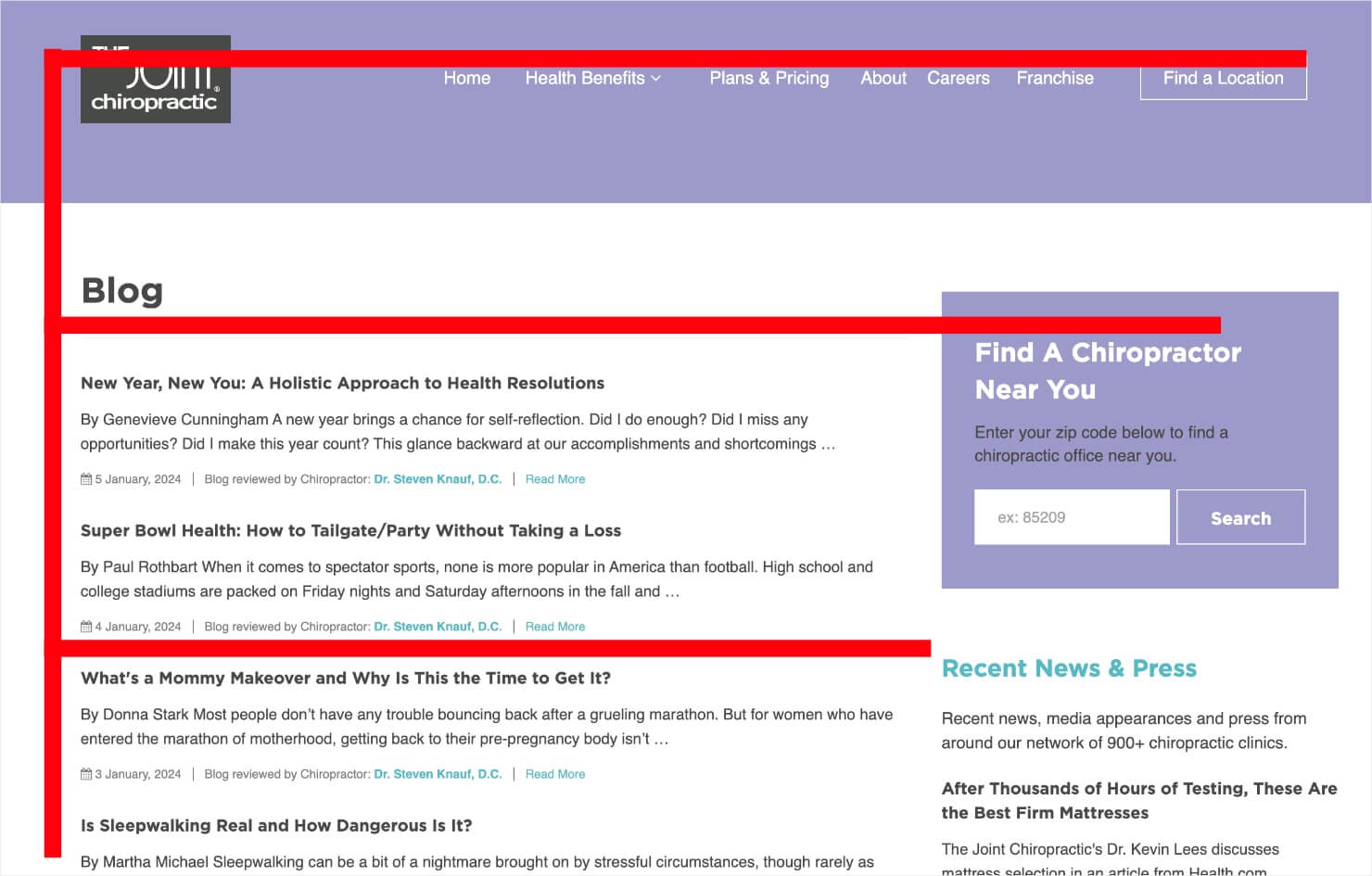
Right here’s an instance of a foul consumer interface (UI) design that goes towards the Hick’s Legislation. The web page has too many calls to motion that demand a customer’s consideration.

A cluttered web site often results in a rise in bounce fee or folks taking a very long time to carry out a desired motion.
You may enhance conversions by limiting the variety of decisions on the web site. For example, in the reduction of on the variety of call-to-action (CTA) buttons in your web site.
Or, clear the litter across the CTA buttons so as to add extra white house. This will help you enhance conversion charges by as much as 232%.
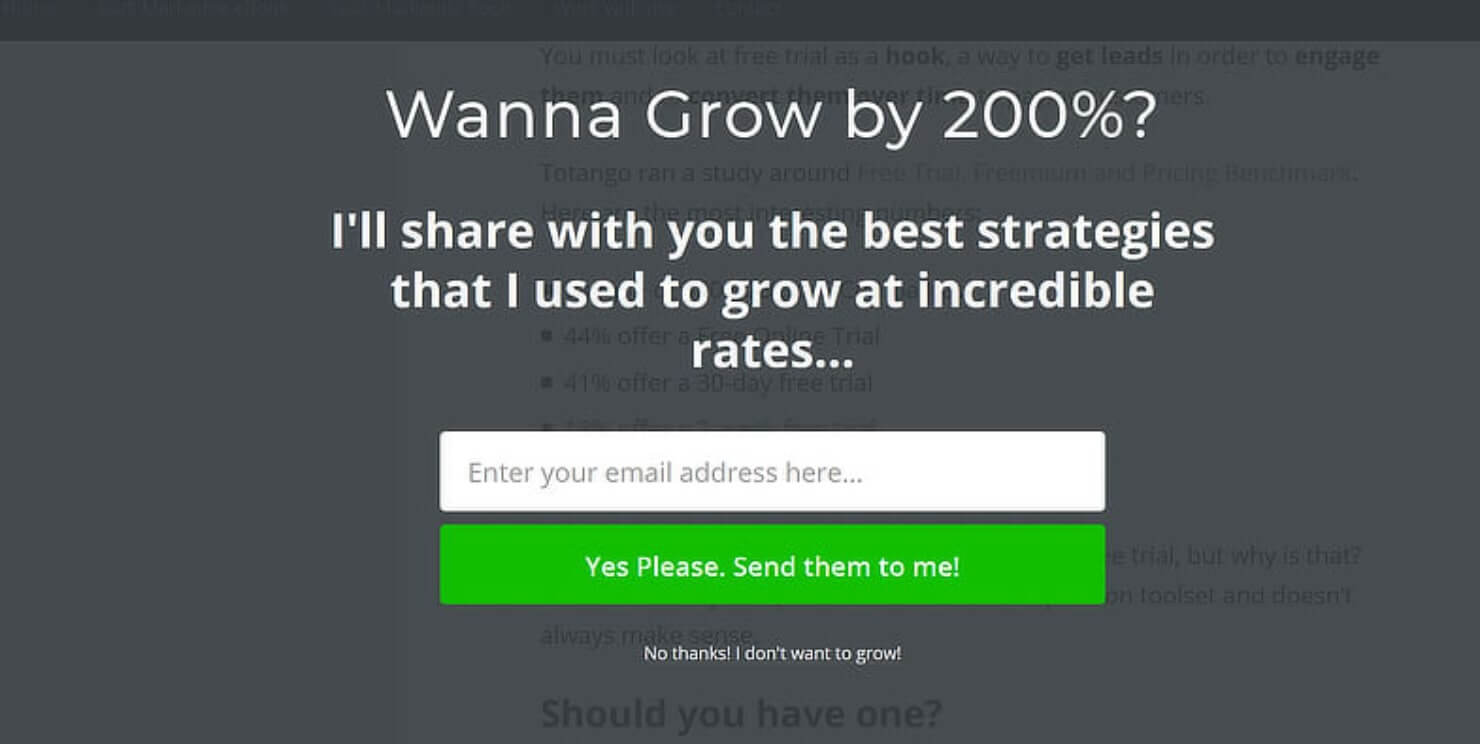
There’s yet one more easy method to make use of Hick’s Legislation in web site design: Add a fullscreen welcome mat.
You don’t wish to overwhelm the guests with too many decisions. However you additionally wish to convert guests into prospects, proper?
Including a fullscreen welcome mat in your homepage will help you strike a steadiness between each.
A welcome mat covers all the display with a single name to motion. With welcome mats, the customers solely see one alternative out there to them at a time.

This lets you reduce distractions whereas nonetheless utilizing the chance to transform your guests meaningfully.
When making use of Hick’s Legislation to your web site, you need to have readability on what actions are most vital in your conversion objectives.
Would you like your target market to decide in in your lead magnet? Or, would you like them so as to add a product to their purchasing cart? Each web page in your web site ought to intention to attain one particular goal.
The less choices you’ll be able to provide to your guests, the simpler it’s for them to make use of your web site. And this may skyrocket your conversions.
2. Leverage the Rule of Thirds
The rule of thirds is a well-liked pictures precept that may additionally inform your digital advertising technique.
The rule of thirds means that, for greatest visible compositions, you need to divide a picture (or a web site actual property) into thirds. It additionally states that you need to place your predominant topics within the left or proper third of all the picture and go away the opposite two-thirds freer.
Listed here are a number of examples:
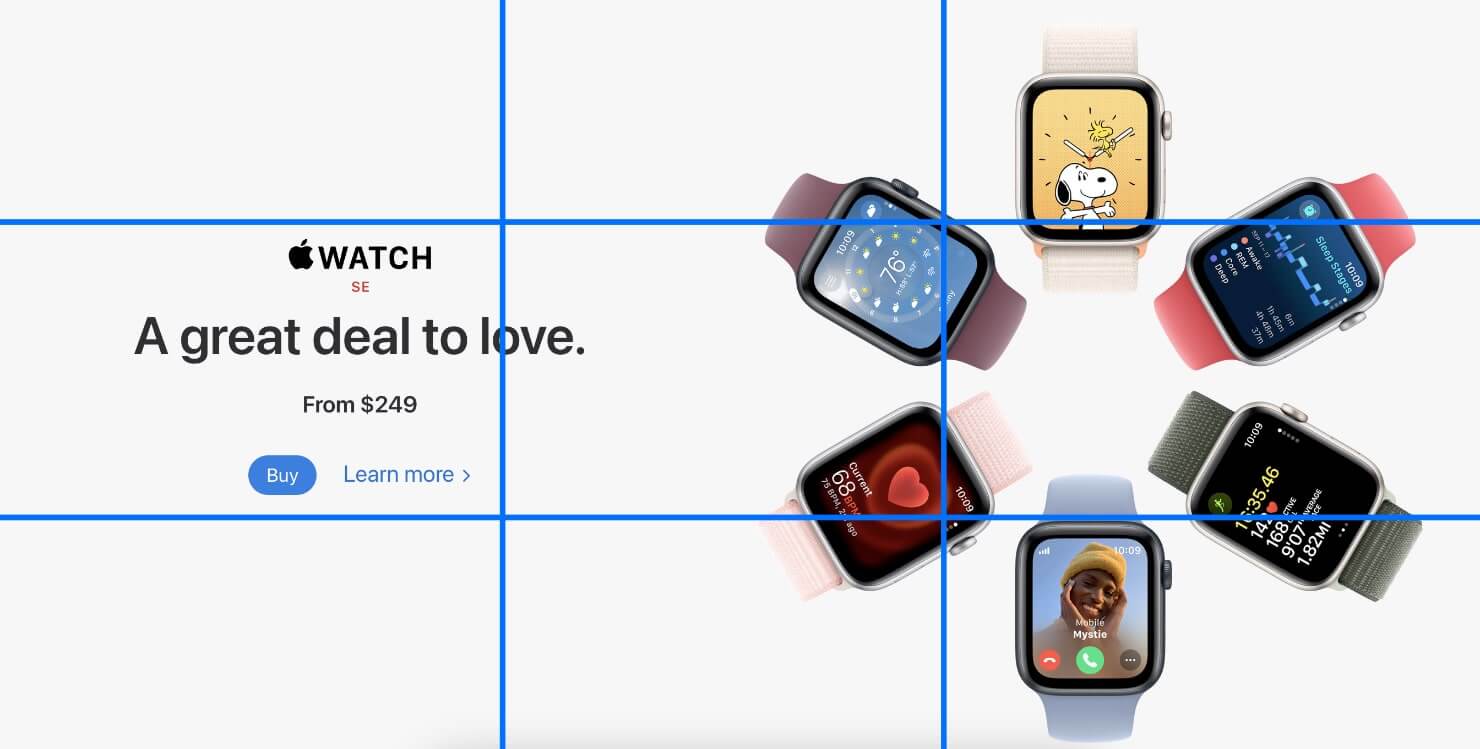
Apple’s web site has an important component, the product pictures, positioned on the right-hand-side grids. This design association provides its copy and CTA button sufficient consideration.

Entrepreneurs on Fireplace web site’s hero picture accommodates a name to motion button proper on the underside left grid:

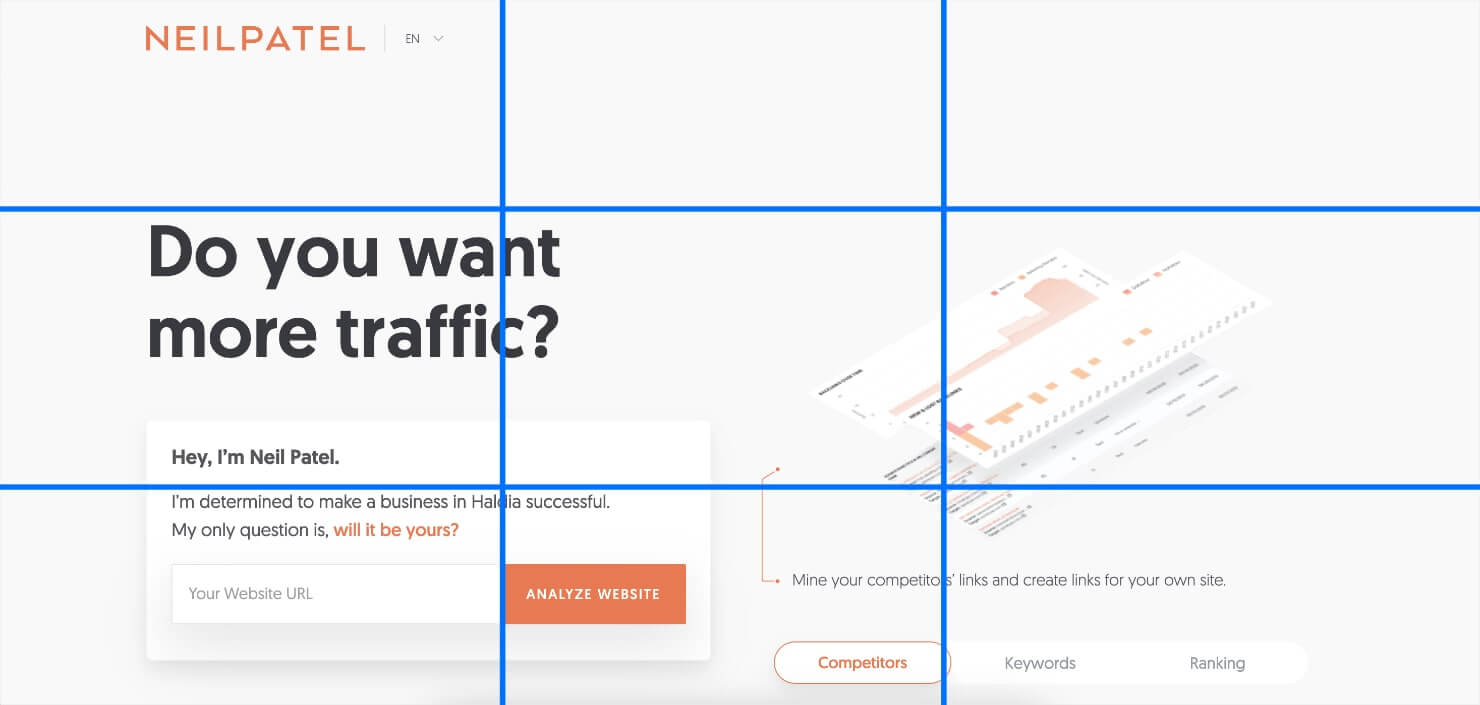
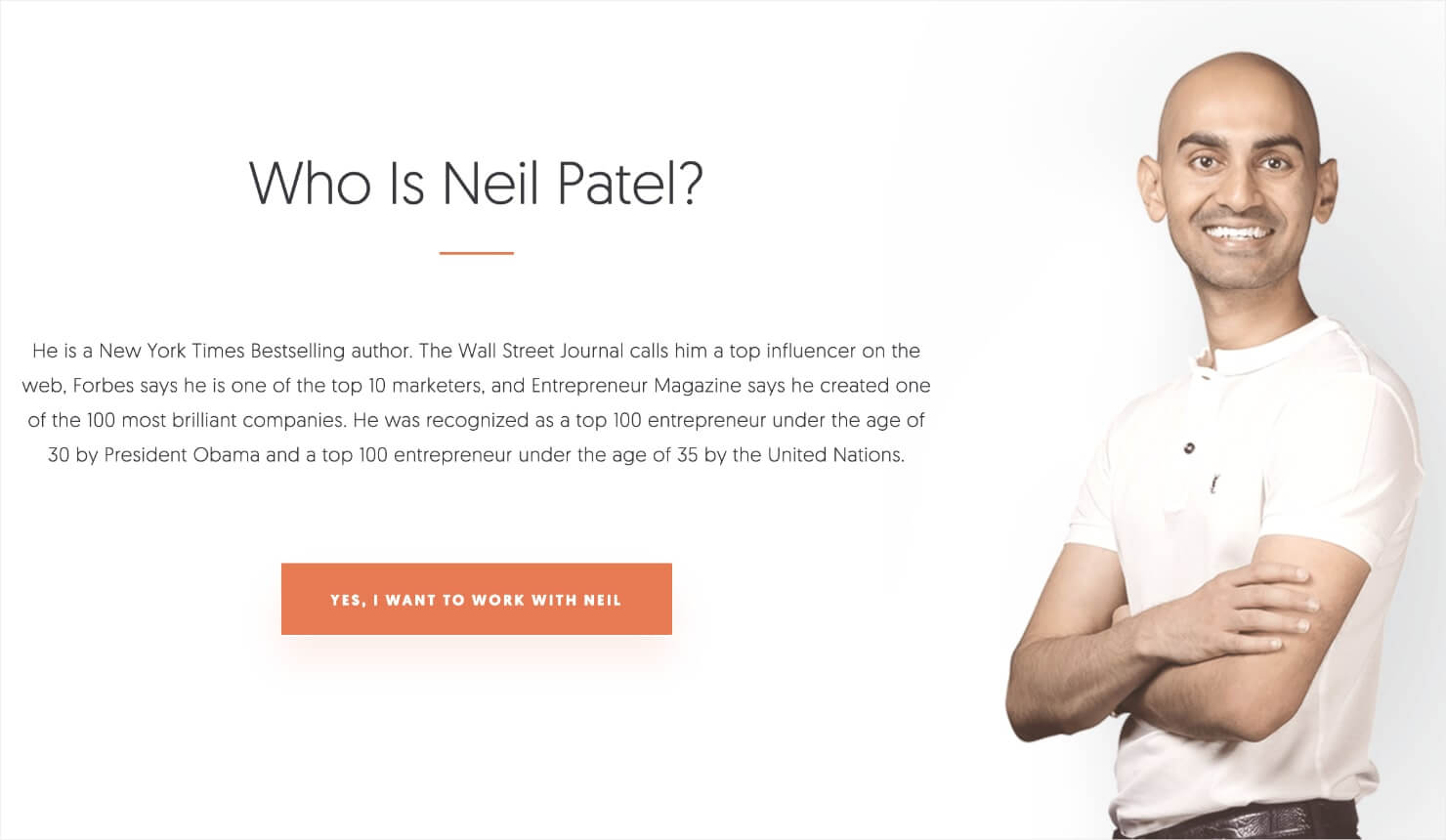
Neil Patel’s web site additionally locations the principle header and replica jumbled to the far-left grid:

Discover none of those web sites have a navigation bar contained in the grids. That is to make sure guests keep targeted on the principle name to motion quite than being distracted in all different instructions.
You don’t need to design your complete web site by the rule of thirds. But it surely’s an excellent web site design conversion optimization rule to make use of whenever you wish to spotlight a price proposition or a particular product performance.
Professional-tip: Wish to test in case your web site follows the rule of thirds precept? Take a screenshot of your web site simply above the fold or simply your header part. Don’t seize all the web page size within the screenshot as a result of that’s not how guests see a web site.
Subsequent, divide the screenshot into 9 equal quarters. Based mostly on what you discover, you’ll be able to re-design your web site to put an important components in both the left or proper intersections.
3. Optimize Your Web site For Pace
Clients could be impatient, significantly when they’re navigating a web site.
In response to a examine by the Akamai, a 1-second delay in web page load time may end up in a 7% discount in conversions.
This implies you need to test your web page pace and troubleshoot the problems that sluggish it down. Listed here are 5 free instruments that you need to use to test your web site’s web page pace:
When optimizing your web site for web page pace, don’t overlook cellular responsiveness. Be sure your web site is user-friendly and optimized for cellular units.
4. Use Detrimental Area to Your Benefit
In internet design, whitespace is also known as unfavorable house. Constructive house is the house that accommodates visible components in your web site, like texts, pictures, and CTA buttons. Detrimental house is the empty house in between.
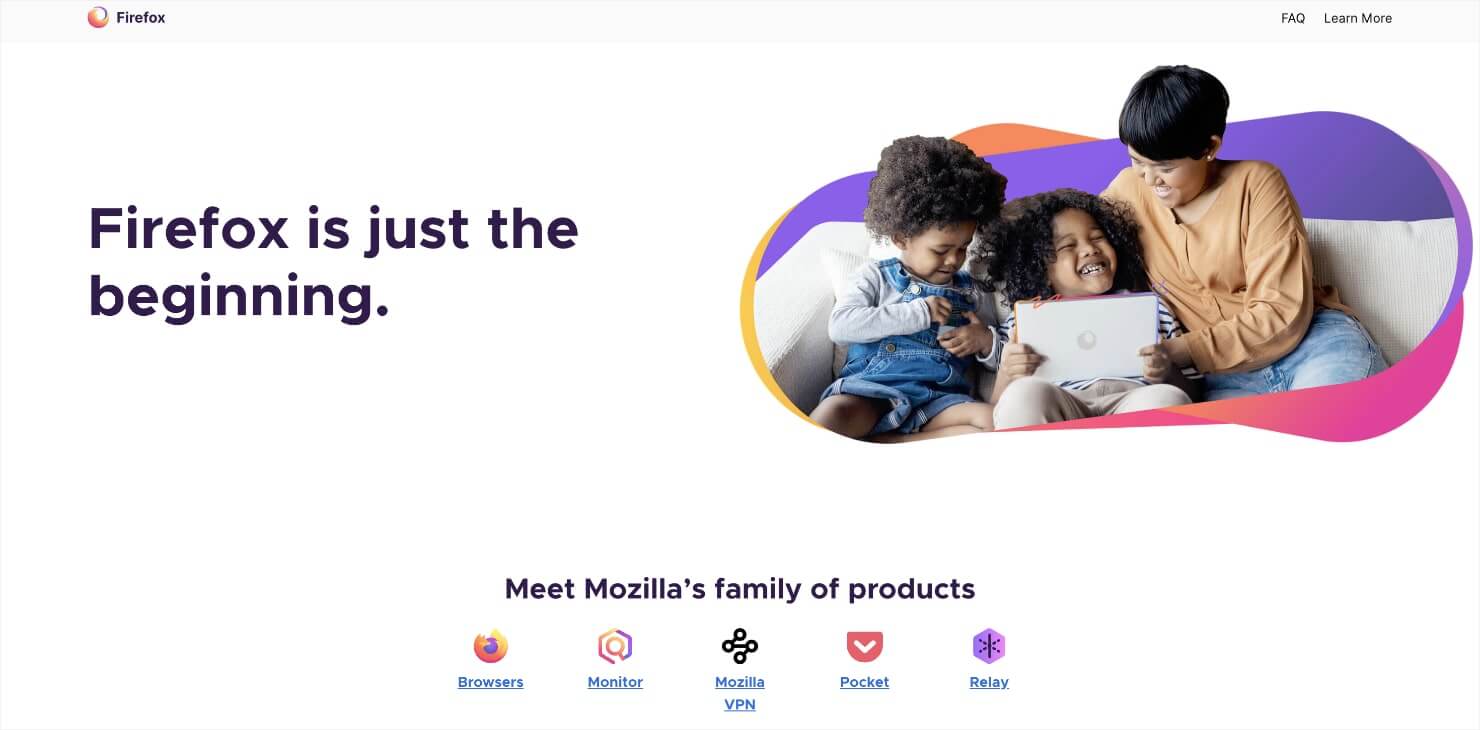
Firefox makes wonderful use of unfavorable house to make its web site look clear and welcoming.

Regardless of the title, unfavorable house is definitely a optimistic factor in internet design. Lack of unfavorable house could make your web site unbearable in your guests.
Utilizing unfavorable house properly retains every part legible, scannable, and straightforward on the eyes. It’s significantly vital to make your web site scannable as a result of that’s how most individuals browse web sites.
The extra scannable your web site is, the upper your variety of conversions.
Listed here are 5 tricks to take advantage of unfavorable house to enhance web site design:
- The smaller your font is, the extra space you want in between letters.
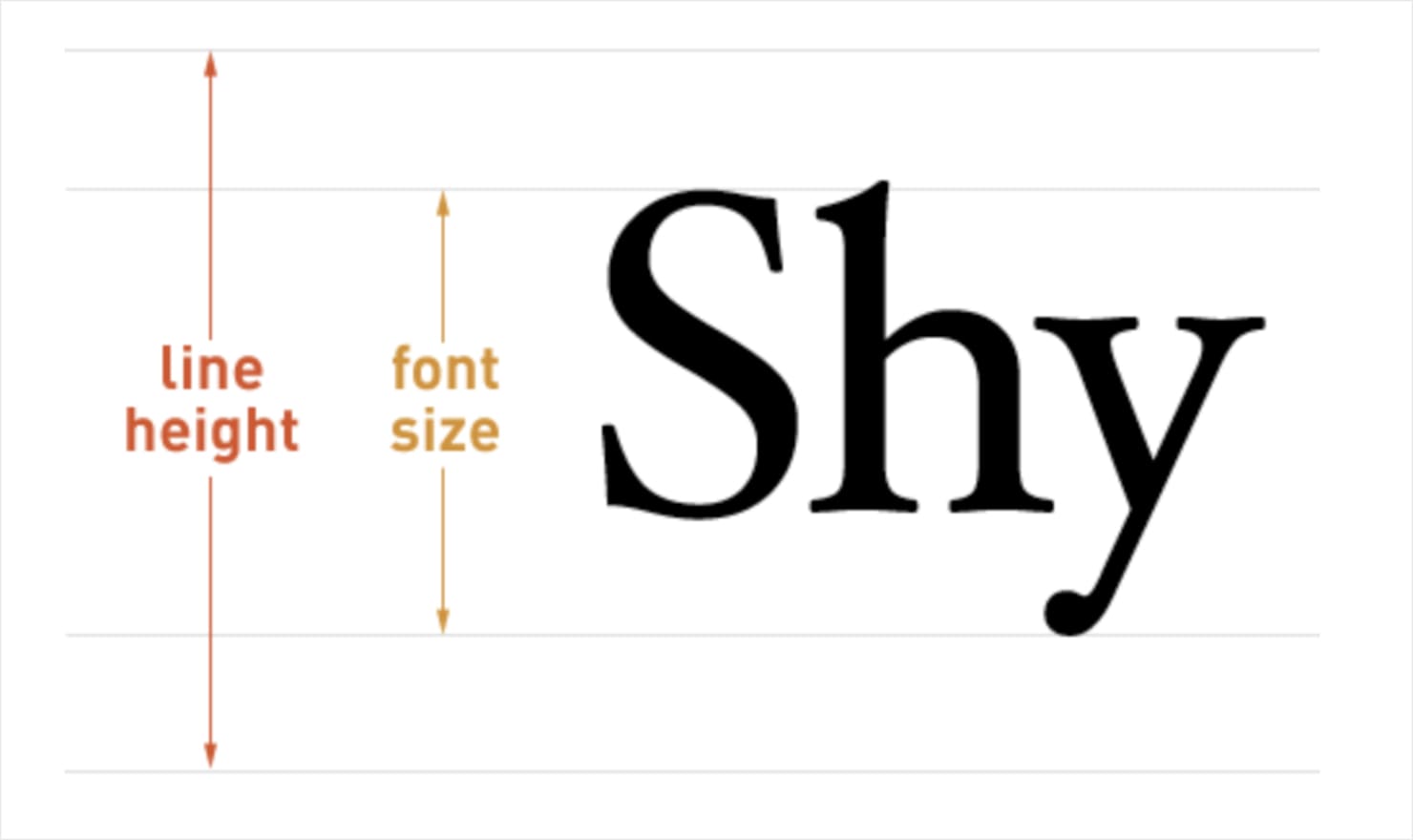
- Your line peak (defines the house above and under strains of textual content) ought to be roughly 150% of the font dimension for the physique copy (in CSS, this is able to learn: line-height: 1.5).

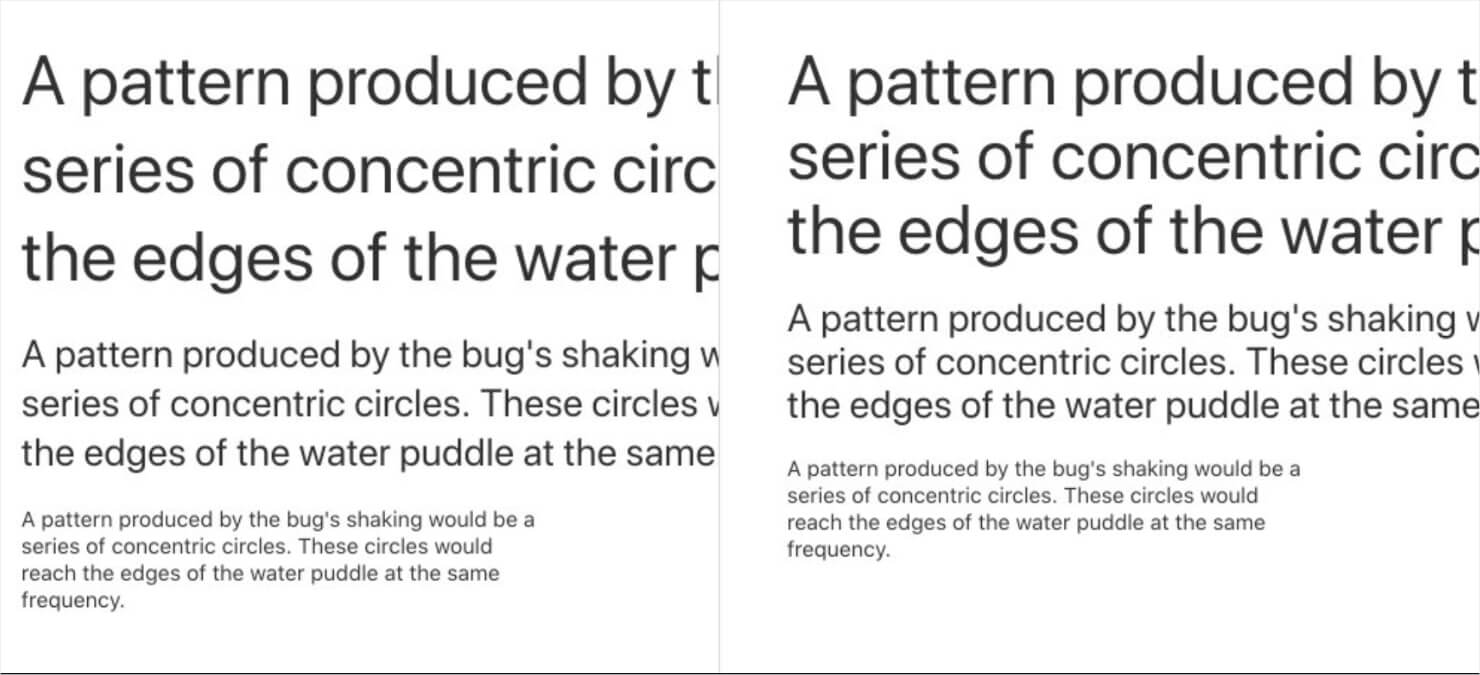
- Smaller fonts want extra line heights. Discover the distinction {that a} bigger line peak makes within the physique paragraphs on this picture:

- Break up massive textual content blocks into smaller paragraphs to extend the unfavorable house between them. This makes your web site’s content material straightforward to scan.
- Use further margins and padding in your web site so as to add extra white house between the bigger components (sidebar, header, physique, or footer textual content).
5. Contemplate the F-Structure in Your Net Design
Analysis has discovered that the common consumer follows the ‘F’ sample of display studying.
Right here is an instance of an F-layout in a web site:

This implies folks first look from left to proper on the high of the display. They then scan the web page downwards, making small forays into the content material. The world of a web page that will get the least quantity of visibility is the underside proper.
What does this imply for conversions? It is best to place an important components and calls to motion throughout the F-shape strains, and place much less vital objects in decrease visibility areas.
For example, you’ll be able to place your predominant name to motion on the high of the web page in direction of the left-hand facet as a result of that’s the place most customers will look first.
If you’d like your consumer to stay round to learn your newest weblog posts, place the headlines down the left-hand facet of the web page. Lesser vital info, corresponding to sponsored advertisements, can go within the sidebar on the right-hand facet of your web page.
The least vital info, like your cookie coverage, can go to the underside right-hand nook of the web page.
Professional-tip: Wish to test in case your web site guests comply with the F-style navigation? Use warmth mapping and CRO instruments, corresponding to CrazyEgg, MouseFlow, or PTEngine.
6. Use Colours Meaningfully
“Color is an typically underrated facet of internet design. However it may play a vital function in usability, in conveying the general which means of a model, and in setting the general temper of the web site. Completely different shade mixtures can evoke totally different feelings and reactions,” says designer Tom Kenny.
The underside line: When selecting a shade scheme in your web site, be sure that to decide on a mixture that evokes the emotion that you really want your model to convey.
An effective way to do that is through the use of Pinterest’s performance to curate shade schemes that mirror your model’s imaginative and prescient. When you’ve chosen your shade scheme, there’s yet one more factor to remember: distinction.
Use distinction to maintain textual content, headlines, and call-to-action buttons noticeable and readable. For example, design your font and button colours in excessive distinction (e.g. black or navy blue) towards the background (e.g. white or gentle yellow).
The weather that you simply wish to spotlight (e.g. subscribe buttons) ought to be in a shade that stands out from the remainder of your web site.
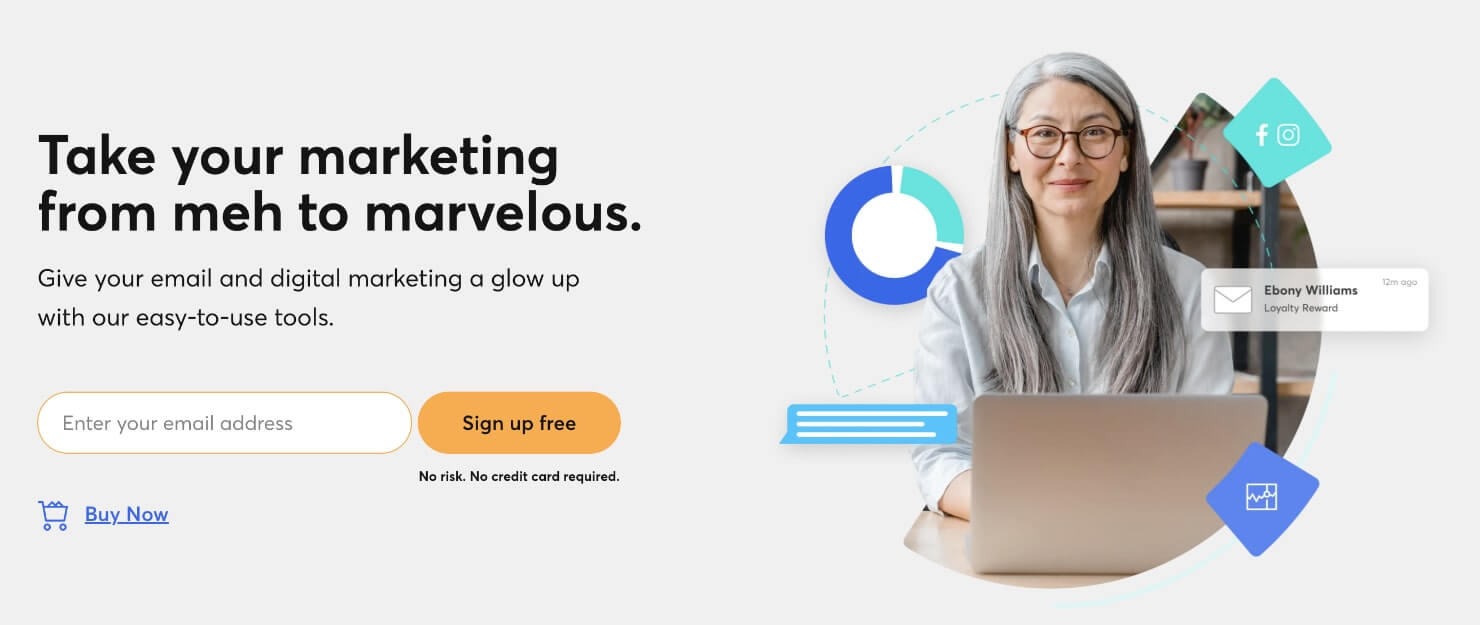
Let’s have a look at an instance. Which components of this web site draw your eye probably the most?

After all, the picture on the left with the girl could be very eye-catching. However discover the orange call-to-action button that’s not like every other component on the location. That’s as a result of it’s in stark distinction to all different components on the web page.
Professional-tip: Wish to know what colours to decide on in your CTA buttons? Take a look at our article on which shade button converts greatest.
7. Bear in mind to Okay.I.S.S.
The “Maintain it Easy, Silly” mantra is a well-liked design precept that reminds you to not complicate your web site design.
Simplicity is essential for conversions. Whenever you’re constructing a web site, ask your self if there’s a approach to make it easier. In case you can simplify the design, the result’s often extra aesthetically pleasing and higher for conversions.
Okay.I.S.S. has overlapping ideas with Hick’s Legislation. However simplicity is extra than simply lowering choices. You additionally have to create a clear, uncluttered design that minimizes distractions.
Individuals can course of solely a lot info at a time. If we see an excessive amount of stuff all crammed into one web page, it overwhelms our senses. Creating an ideal consumer expertise (UX) in your web site means eliminating redundancies.
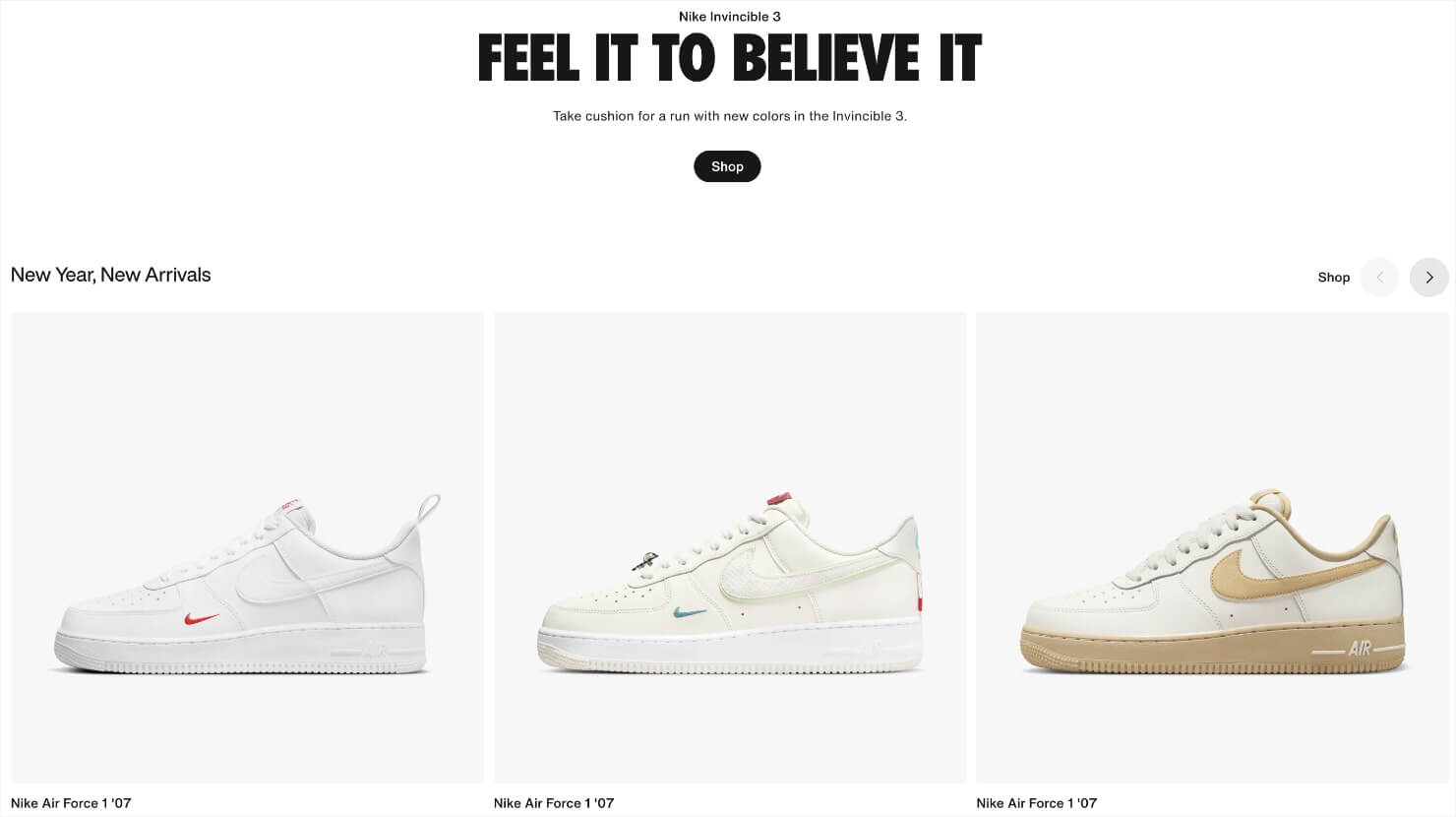
Like Apple, Nike is one other model that’s identified for simplicity in internet design. Its design (and replica) is so good that numerous manufacturers comply with its swimsuit.

8. Apply the 8-Second Rule
You may need heard of this earlier than: you solely have 8 seconds to get a customer’s consideration as a result of that’s the common human consideration span at this time. That’s lower than the eye span of a goldfish!
The purpose is that you’ve got a really small window of alternative to have interaction customers as soon as they land in your web site. Due to this fact, you must make each second rely!
Listed here are some suggestions for grabbing consideration and boosting conversions throughout the first 8 seconds:
- Use massive, succinct, benefit-driven headlines.
- Comply with copywriting greatest practices to seize folks’s creativeness.
- Use eye-catching pictures to attract consideration to your predominant name to motion.
- Use bigger, easier, and descriptive signup buttons.
- Use energy phrases to make your copy extra engaging.
- Use multimedia content material corresponding to video or GIFs to clarify issues visually.
- Use animated exit intent popups or sound results to re-engage guests about to depart your web site.

Professional-tip: In case you’re already operating a number of advertising campaigns, run a cut up testing experiment to match which one is changing the very best. From the CRO viewpoint, cut up testing presents extra correct information than Google Analytics or different analytics device.
Study extra concerning the cut up testing greatest practices to enhance conversions.
9. Bear in mind the Gestalt Similarity Precept
Gestalt psychology is a faculty of psychology about human notion. The Gestalt precept has 6 particular person legal guidelines that revolve round:
- Similarity
- Continuation
- Closure
- Proximity
- Determine
- Symmetry and order
Its first legislation, the Gestalt similarity precept, states that people group related issues collectively. It’s a mechanism that permits us to make sense of issues and to arrange noisy environments.
In web site design, you’ll be able to leverage this legislation by grouping gadgets that you simply wish to be related to each other, corresponding to testimonials, signup buttons, or pictures.
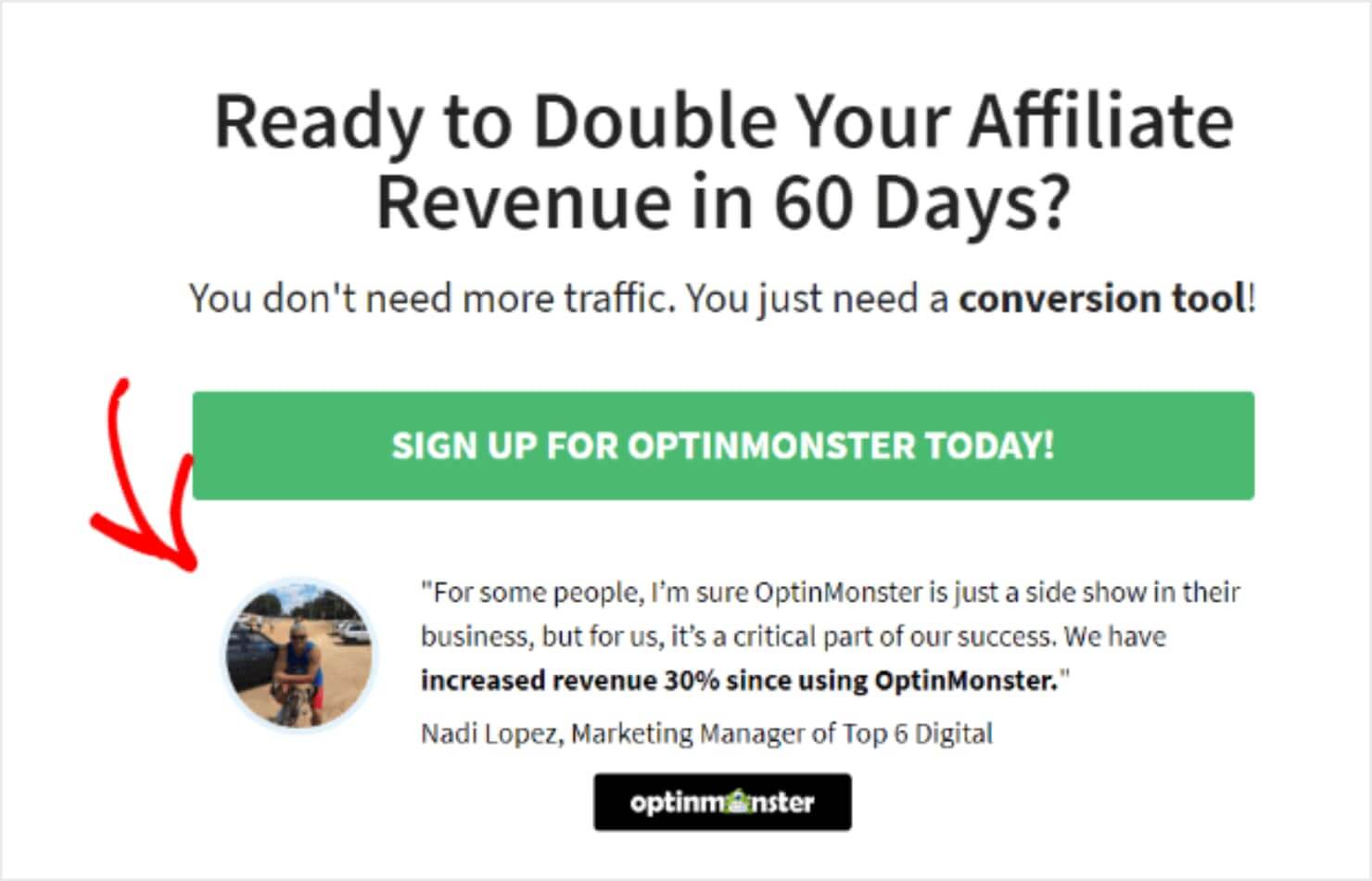
For instance, let’s say you may have an ideal testimonial that you simply wish to use as social proof. You may place it straight under your opt-in kind to enhance conversion metrics.
The client testimonials positioned subsequent to your CTAs are also called doubt removers. And they will help you enhance conversions by as much as 124%.
Right here’s an instance of grouping a CTA and buyer testimonial collectively.

Gestalt’s similarity precept can be vital from the UX design viewpoint.
Grouping the principle signup components (e.g. the headline, description, and opt-in button) collectively helps customers course of the knowledge shortly and in a extra organized method.
That is nice for conversions, particularly contemplating our 8-second consideration span.
10. Use Faces to Construct Familiarity
Individuals love shopping for from folks.
Embrace folks’s faces (and names) in your blogs, case research, touchdown pages, checkout pages, and pricing pages to humanize your model.
In response to designer Sabina Loafer:
“Once we see a face, we’re routinely triggered to really feel one thing or to empathize with that individual. If we acknowledge content material on a web site — corresponding to an issue, dilemma, behavior or no matter else — we really feel linked and understood.”
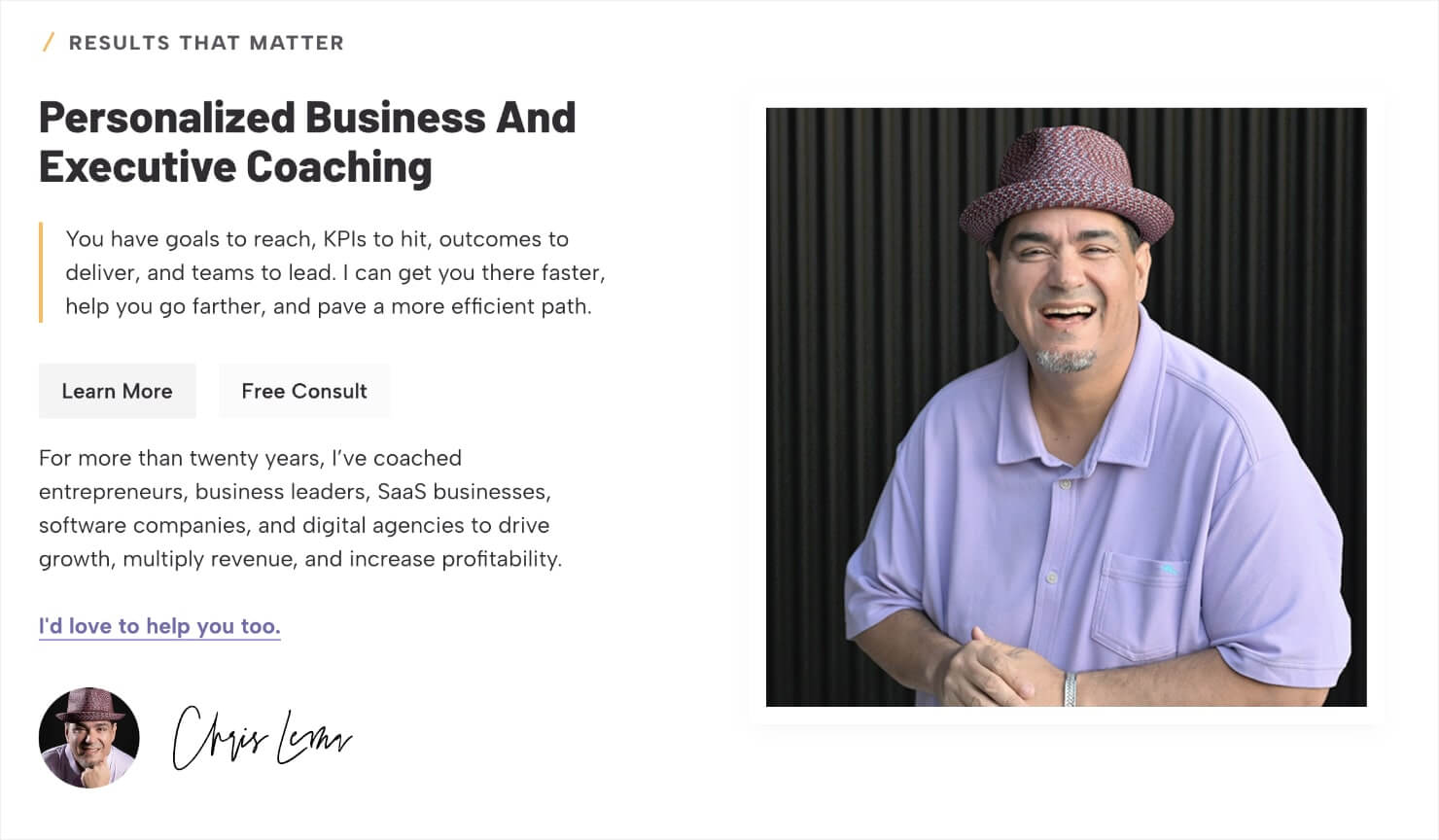
It’s straightforward to use this rule for entrepreneurs who’re the face of their model. Simply have a look at how Neil Patel, Chris Lema, or John Lee Dumas leverage their private manufacturers to develop their companies.


If you wish to leverage your private model in your web site, maintain these 2 vital suggestions in thoughts:
- Get knowledgeable photoshoot executed.
- Be sure you have loads of horizontal photographs that use the rule of thirds.
Right here’s an instance from Melanie Duncan:

In case you aren’t the face of your model, you’ll be able to rent fashions or use inventory pictures.
Simply be sure that the faces you select symbolize your model precisely in order that customers can relate.
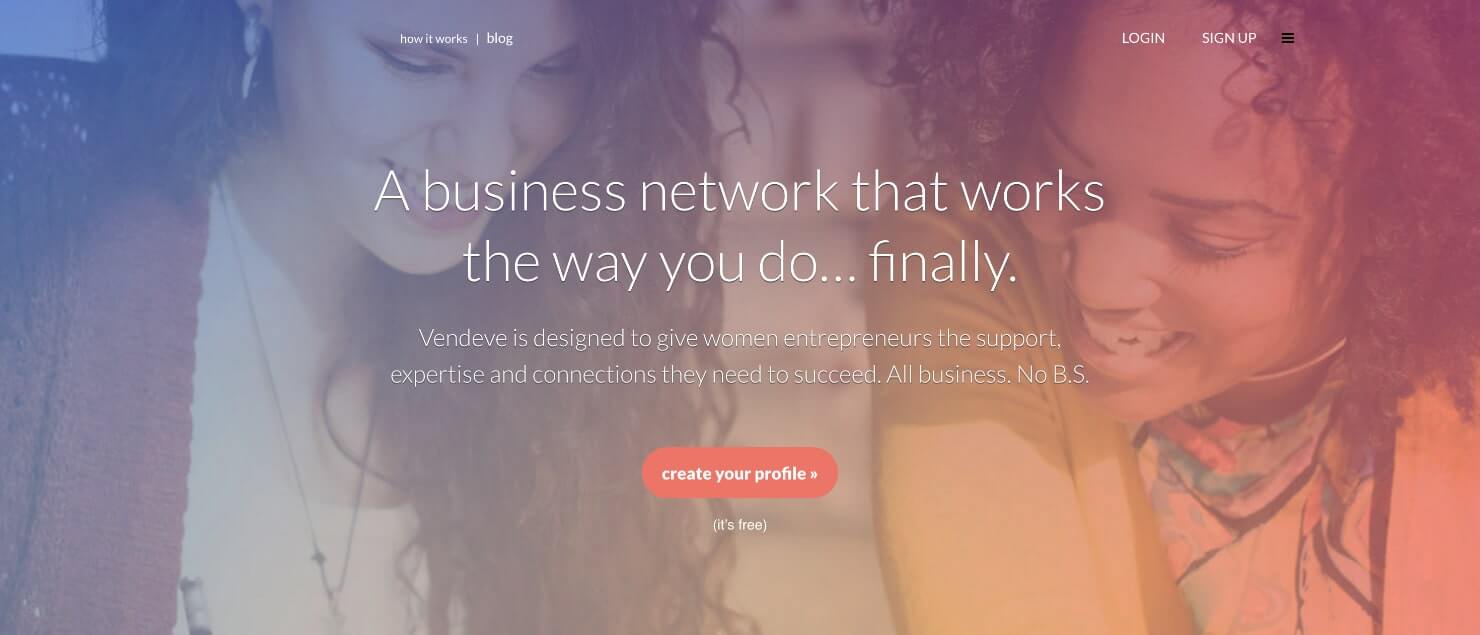
Vendeve, a social community for feminine entrepreneurs, does an ideal job of this through the use of generic however relatable feminine faces that symbolize their target market.

11. Use Excessive-High quality Pictures
Utilizing high-quality pictures in your web site makes an ideal first impression in your prospects.
Surveys discover that 60% of patrons are keen to work together with manufacturers that embrace pictures. One other 23% of persons are extra prone to contact a enterprise that has a picture connected to its itemizing.
However low-quality pictures can drag down the credibility of your web site. Low-quality pictures might look pixelated, blurry, or disproportionate. In distinction, high-quality pictures evoke optimistic associations and really feel private.
Listed here are a few of our favourite locations for locating free inventory pictures that’s high-quality and private:
A phrase of warning: don’t use bland and lifeless inventory pictures for the sake of high quality. Individuals like manufacturers that they will relate to. In case your pictures look overly company or generic, you’ll flip your guests away.
Flip Your Web site Right into a Conversion Machine
Now that you simply’re conversant in the 11 web site design conversion optimization suggestions, put them to good use. Take an excellent have a look at your present design and establish the alternatives to use the ideas we mentioned.
Normally, you’ll be able to simply repair a design drawback with just some tweaks. It’s also possible to run A/B assessments to see the place your web site lacks.
In case you’re in search of extra suggestions to enhance your web site design, listed below are a number of different assets:
When you’re assured about your web site’s design, step up your conversion sport with OptinMonster. Select from 100+ design templates to launch partaking campaigns and seize extra leads.
Get began with OptinMonster at this time!